- Home
- Illustrator
- Discussions
- Re: How to convert path to shape or polygon and vi...
- Re: How to convert path to shape or polygon and vi...
Copy link to clipboard
Copied
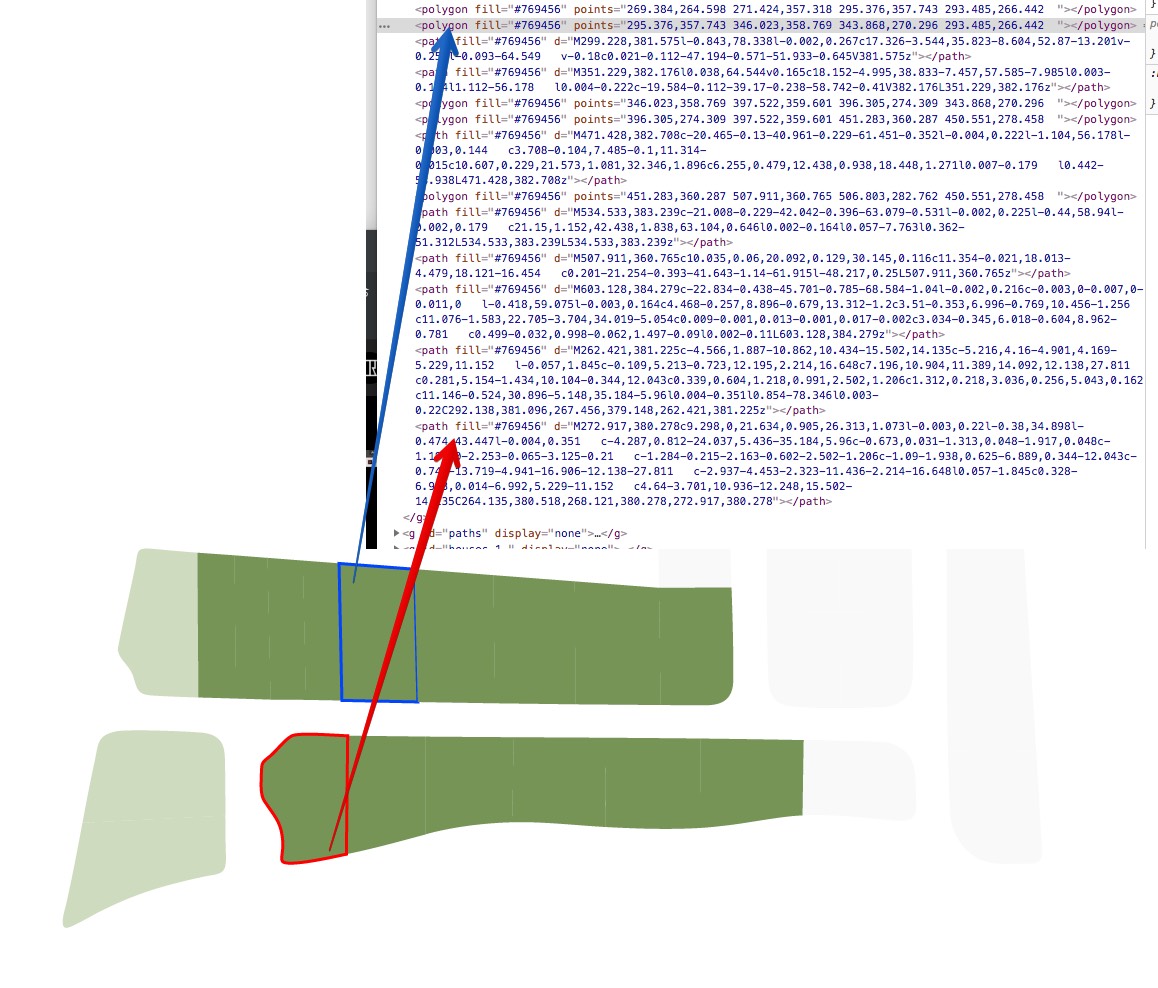
Hi, I have complex file and need it as .svg for future using on web page. It's actually a map where I need some shapes to have specific <tag>, one must be <path> other <polygon> or any other, but not <path>. For now some of "green shapes" are still polygons other paths, so is there any way to convert them to other style or vice versa? Didn't find any information or tool for this. Is there a way to do this? If not, why Adobe still didn't do that?

 2 Correct answers
2 Correct answers
Object >> Shape >> Convert To Shape
Object >> Shape >> Expand Shape
For anyone that is somehow still searching for a solution to this problem: I had accidently added Effect > Distort & Transform > Zig Zag to a path that resulted in a polyline output.
You can reduce the strenght of the effect to 0% / 1 segment and tadaaah! all polylines.
Explore related tutorials & articles
Copy link to clipboard
Copied
Is it because of the nature of your design? a path contains curves and a polygon contains straight lines? What does your ideal result look like?
Copy link to clipboard
Copied
best result for me is to assign one tag type for all the shapes in the picture, also I have same shapes (separately) in this .svg as black border lines, so border lines must have another tag type.
So as example colored shapes = "tag-1", black borders (as 1px black lines) = "tag-2", it can be any tags but main thing not same.
Hope you understood my idea.

Copy link to clipboard
Copied
Object >> Shape >> Convert To Shape
Object >> Shape >> Expand Shape
Copy link to clipboard
Copied
Sorry but I don't have this menu:
Object >> Shape >> Convert To Shape
Sorry I didn't notice, but I use CS4
Copy link to clipboard
Copied
artur-amparo schrieb
Sorry but I don't have this menu:
Object >> Shape >> Convert To ShapeSorry I didn't notice, but I use CS4
In that case you might want to edit your SVGs in a text editor.
Copy link to clipboard
Copied
In that case you might want to edit your SVGs in a text editor.
so if I will change only tag names for one object type in .svg by using text editor, it will continue working correctly without any bugs?
From which version of Illustrator does have - Object>Shape>Convert to Shape, maybe I have other Illustrator version on other computer?
Copy link to clipboard
Copied
It's not as simple as just changing tags.
Shapes work differently than paths. If specific structure of an SVG is needed, you will need to
1. dive into the SVG specifications
2. work closely with the people who work with the SVG you provide
There is no simple solution.
Current Illustrator versions create different SVG code, but you still need to know what you're doing and nobody can do the learning for you.
Copy link to clipboard
Copied
Is good practice to include your ai & OS version when posting, saves time and gets you a resolution quicker.
Copy link to clipboard
Copied
Is good practice to include your ai & OS version when posting, saves time and gets you a resolution quicker.
Yeap, sorry for that.
Workstation is: iMac with OS X El Capitan (v10.11.6) and Illustrator CS4 (v14.0.0)
Copy link to clipboard
Copied
Please note you are running a much newer OS, and CS4 has never been updated for El Captian.
Older versions of Adobe Illustrator system requirements
So do not upgrade to High Sierrra if you plan on using CS4 as the farther you get away from the system requirements, the more issues you will have. Wanted to warn you as a very long process to downgrade your Mac OS.
If you just want to finish this project and whatever you have currently, you can download the CC trial as that work for 30 days i believe.
Copy link to clipboard
Copied
Mike, the trial period for Adobe was lowered to 7 days several years ago. Sorry.
Copy link to clipboard
Copied
Thanks Larry for the update.
Copy link to clipboard
Copied
For anyone that is somehow still searching for a solution to this problem: I had accidently added Effect > Distort & Transform > Zig Zag to a path that resulted in a polyline output.
You can reduce the strenght of the effect to 0% / 1 segment and tadaaah! all polylines.

