- Home
- Illustrator
- Discussions
- How to create a SVG that only has one color and tr...
- How to create a SVG that only has one color and tr...
How to create a SVG that only has one color and transparent background with B&W image tracing?
Copy link to clipboard
Copied
To further try to explain what I mean, let me upload two SVG files. One of them is like how I want it to be(transparent background, the # color easily editable in it's code and there's only one color fill to edit) and the other is that Illustrator creates, at least by the methods that I tried so far, and is a mess to try to edit the color from the code and has a white background, which can't be removed without rasterizing it, which inevitably causes some loss in quality when you re-trace it.
In the "SVG-proper.svg", you can see that it starts with a
<g transform="translate(0.000000,1800.000000) scale(0.100000,-0.100000)"
fill="#000000" stroke="none">and editing that #000000 will give you any color you want, in all of the document, no matter how complex it is, and there will always be a blank-null background, rather than a white one.
However in the image traced SVG of the Adobe Illustrator, which is "SVG-Illustrator.svg", you can see that it starts with a
<style>
.cls-1 {
fill: #fff;
}and the #fff is just the white background. There is no option to change the color of the vector at all. So let me be very clear with my question to leave no room for ambiguity, is it possible to create a style of SVG(from black and white image tracing) in Illustrator, that has the format of "SVG-proper.svg"? If so, how?
Explore related tutorials & articles
Copy link to clipboard
Copied
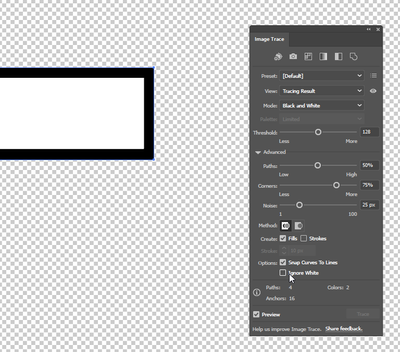
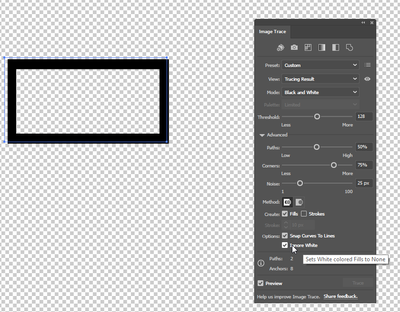
Use Ctrl+Shift+D to toggle the background off and see what is transparent and what is white, then ensure that your "ignore white" box is checked when doing the tracing.
* Note, the rectangle in these screenshots is not a path but a raster item I created by rasterizing a path.
Copy link to clipboard
Copied
What about universal coloring? A single line of code like fill="#000000" for the entire .SVG. Is it possible with tracing?
Copy link to clipboard
Copied
Yea, just mess around with the image tracing buttons and the threshold settings while using the Black & White tracing preset.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more