- Home
- Illustrator
- Discussions
- How to create irregular wavy line pattern (referen...
- How to create irregular wavy line pattern (referen...
Copy link to clipboard
Copied
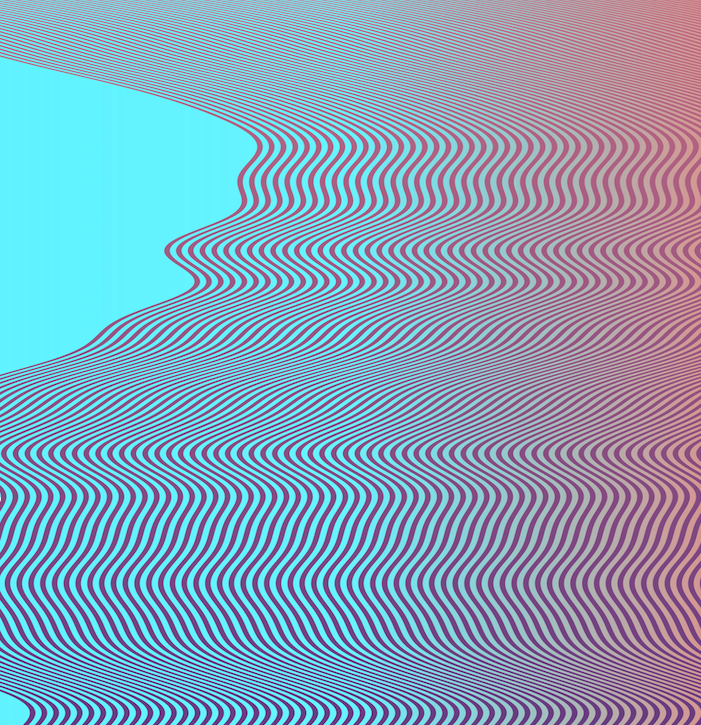
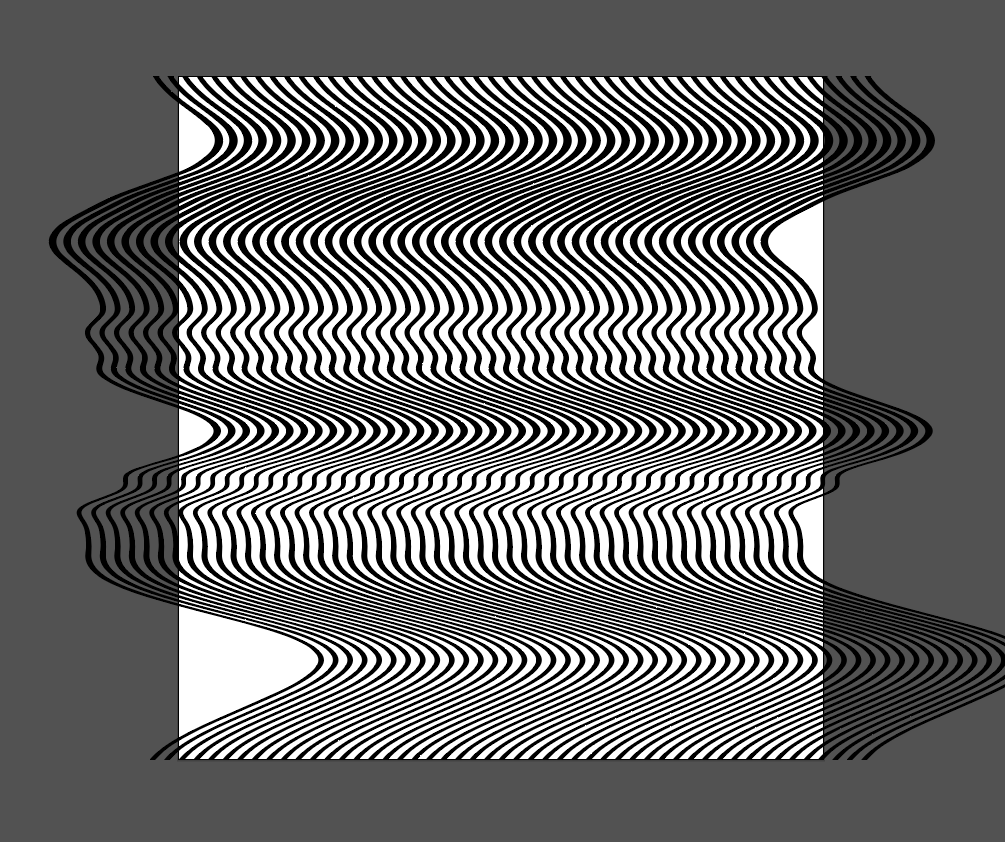
Can anyone help me figure out the best way to do an effect like this in Illustrator? Zig Zag and Warp effects all only seem to do a very regular/repeated pattern. 
 1 Correct answer
1 Correct answer
Figured out a pretty good method. Following up in case it helps anyone.
Start in photoshop with a straight rectangle. Apply the "liquify" tool and make it a smart object. Then use the liquify tool to draw stretch the line with straight horizontal strokes (hold shift to make sure they're straight). Vary the brush width for some variety.

Save the image as a PNG, and import into Illustrator. Use the Live Trace tool to expand and make it a vector object (be sure to check "ignore white"). Duplicate th
...Explore related tutorials & articles
Copy link to clipboard
Copied
Draw it with the pen or whatever other tool you're comfortable with.
Copy link to clipboard
Copied
That would only product the stroke itself, but wouldn't account for the thicker and thinner weights of the line to give it the stretched/warped look.
Copy link to clipboard
Copied
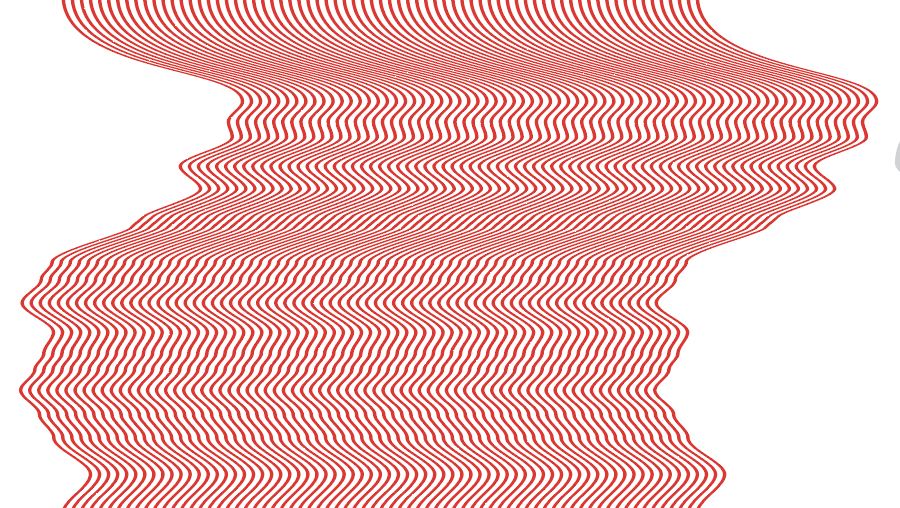
those are just the result of setting the same path side by side:

Copy link to clipboard
Copied
Thanks, but drawing by hand won't create a perfect warp look, and it'd be pretty meticulous to make. I've got to think there's a way to warp a long straight rectangle to produce a distorted line that can be repeated.
Copy link to clipboard
Copied
Please do just try it.
Working with the pen tool needs practice. A lot of practice.
Copy link to clipboard
Copied
I'd say it's entirely possible the waves in your posted example were applied in a raster editing environment. Stuff like that can be done with relative ease using Photoshop's Liquify tool, for instance.
Copy link to clipboard
Copied
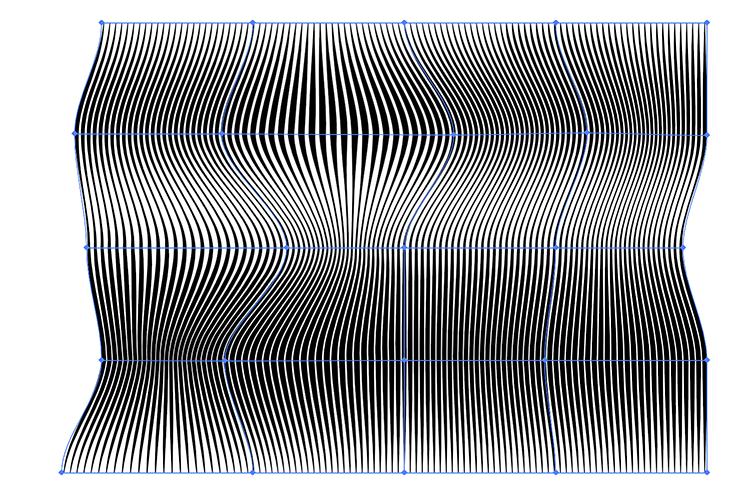
You can try the Transform Effect to duplicate a line with variable width and distort it with Object > Envelope Distort > Make with Mesh.

Copy link to clipboard
Copied
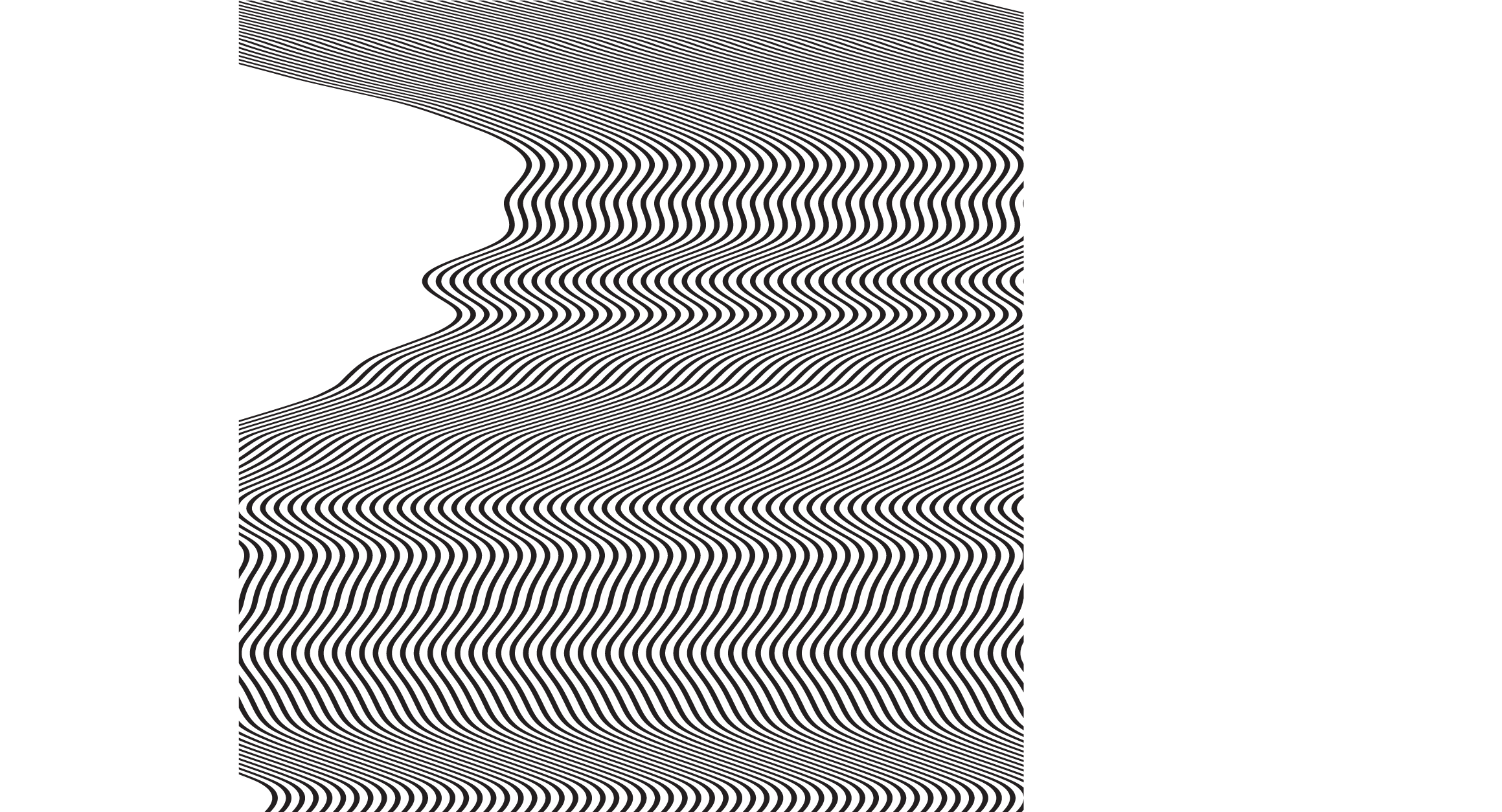
Figured out a pretty good method. Following up in case it helps anyone.
Start in photoshop with a straight rectangle. Apply the "liquify" tool and make it a smart object. Then use the liquify tool to draw stretch the line with straight horizontal strokes (hold shift to make sure they're straight). Vary the brush width for some variety.

Save the image as a PNG, and import into Illustrator. Use the Live Trace tool to expand and make it a vector object (be sure to check "ignore white"). Duplicate the line horizontally. Voila.

Copy link to clipboard
Copied
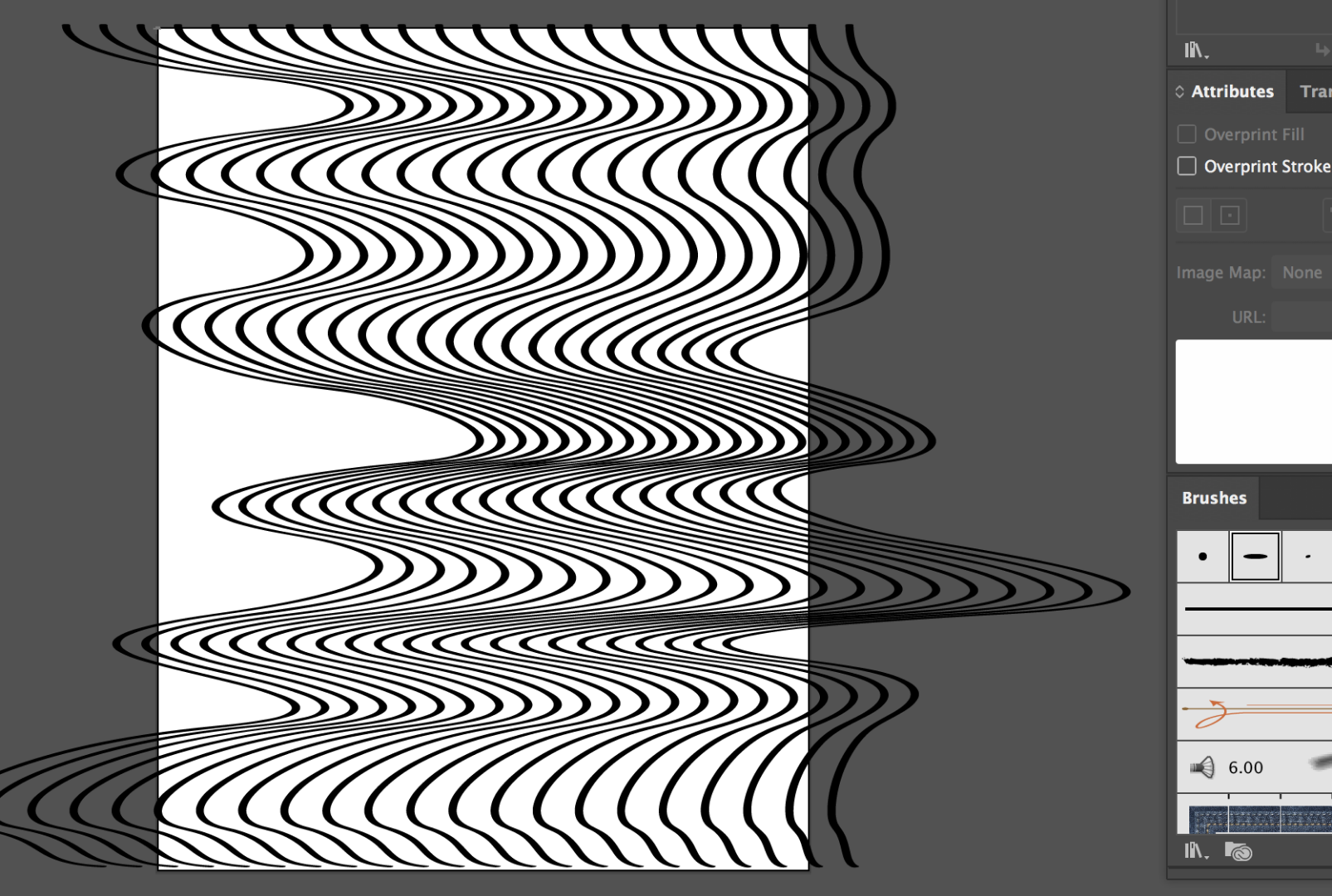
it's much simpler than that. i can replicate your initial image by drawing one line duplicating it.

Copy link to clipboard
Copied
Doug, are you using a flattened calligraphic brush to get "thin-thick" effect? I hope the thread author will re-evaluate the "correct" answer.

Copy link to clipboard
Copied
no, i just paired up two lines, joined them at each end, filled the resulting shape, then duplicated that.
Copy link to clipboard
Copied
but that's actually a neater way i guess. good thinking.
Copy link to clipboard
Copied
Or draw a long, thin rectangle, click along its length with the mesh tool, then select and slide left and right pairs of points horizontally. Duplicate that.

Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

