 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm creating a logo in Illustrator , but don't know where to start to create this effect.

I want to create the same effect, but I want to start with the letter O and I want to end with A.
So how can I create this effect?
 1 Correct answer
1 Correct answer

UltrAslan,
You could use this basic method for your own letters .
Draw 3 overlaping circle / triangles
distort them to fit - a perfecy circle is difficult to transition to a staright line.
Use the Shapebilder Tool -
first by using the tool holding down Alt (option) to remove unwanted lines
Next with no modifier key drag over the shapes to merge into one.
Clean up and move around the anchor points using Smooth Tool and / or Pen tool's tools
Object > Transform > Reflect
if needed.
Explore related tutorials & articles
Copy link to clipboard
Copied
Please show your sketch.
Copy link to clipboard
Copied
ultrAslan,
As I (mis)understand it, the OA version will simply be a reflexion of the AO version (as in Object>Transform>Reflect with a Vertical Axis).
You may, Smart Guides being your friends:
0) In the General Preferences, tick Use Preview Bounds;
1) Create a circle and a triangle a stroke/nofill paths in the desired sizes including identical Stroke Weights (in the image the O is a bit lower than the A, you may wish to have them at the same height or maybe the O a wee bit higher) so you have the basic desired appearance of each letter, then Align them vertically (Align>Vertical Align Bottom), then select the circle and rotate it by -30 degrees, then deselect it and ShiftClickDrag it by the lower right Anchor Point (on the spine) to snap to the (spine of the) left side of the triangle (Smart Guides say intersect); this should align them precisely both vertically and horizontally;
2) Copy both the circle and the triangle to the front and hide the originals (so you have them to fall back on), then select the copies and Object>Path>Outline Stroke (and Ungroup if needed) to have them both as filled Compound Paths;
3) With the Direct Selection Tool Alt/OptionClick the outer path of the circle/O and Ctrl/Cmd+C+F+X+F to have it as a new filled path, then Object>Path>Offset Path by the desired width of the gap to be made in the A, then select the two new paths and Pathfinder>Minus front (easier than using Object>Compound Path>Make);
4) Repeat 3 for the triangle/A with the same Offset;
5) Select everything and turn it into a Live Paint Group and delete the unwanted bits and pieces, including both the desired gaps and the funny shapes, then select everything and Pathfinder Unite to have one single and simple path.
Copy link to clipboard
Copied
its not an effect.
Have an idea with OA logo type from adobestock.com
Oa Logo Type stock photos and royalty-free images, vectors and illustrations | Adobe Stock
Copy link to clipboard
Copied
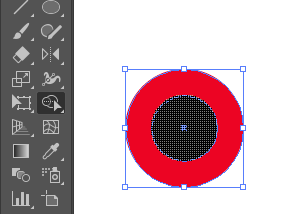
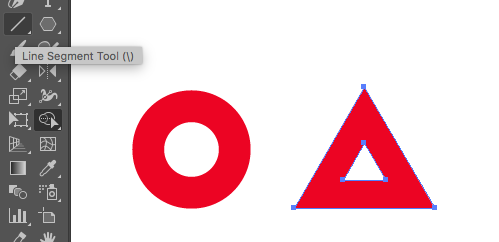
You can Flip it, try to draw it using large ellipse and small ellipse inside, using shape builder tools remove the small circle with Alt and mouse click on the area you want to delete. in my example the black area.
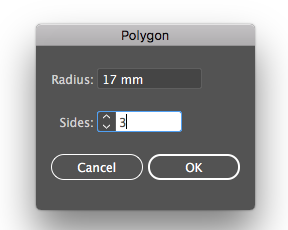
using polygon tool, click on the artboard, apply 3 sides with preferred radius to create Triangle,




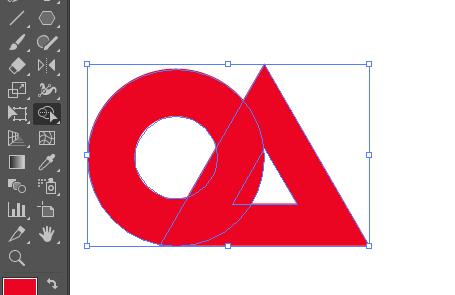
now you can play with shape builder tool to get the shape you like.
Also you can type OA, choose the font, creat out line, then create your own creative idea with letters.
good luck
Copy link to clipboard
Copied

UltrAslan,
You could use this basic method for your own letters .
Draw 3 overlaping circle / triangles
distort them to fit - a perfecy circle is difficult to transition to a staright line.
Use the Shapebilder Tool -
first by using the tool holding down Alt (option) to remove unwanted lines
Next with no modifier key drag over the shapes to merge into one.
Clean up and move around the anchor points using Smooth Tool and / or Pen tool's tools
Object > Transform > Reflect
if needed.


