How to fill an object in random tileable way with other objects
Copy link to clipboard
Copied
Does anyone know by any chance if there are any script that can play it ,or any action plan for this?
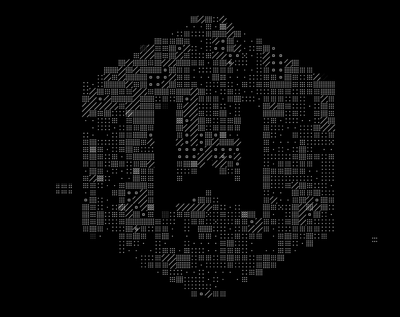
here is an illustration what I mean, basically filling an object by creating grids from random object
its done in after effect here is the source: workbench
Explore related tutorials & articles
Copy link to clipboard
Copied
The options to fill are:
- plugin Phantasm: does a good job with the grid, can do custom objects in the grid, but only one of them.
- plugins ColliderScribe and Stipplism: do a good job with randomization, but the positions will also be random and not a grid.
So what you can do is first create the grid with Object > Create object mosaic
Then use a script or the plugin FindReplace to select random objects and replace them by symbols using the Replace script by kelsocartography.com
Copy link to clipboard
Copied
thanks but I dont have the plugin
Copy link to clipboard
Copied
There are scripts for random selection, such as: https://github.com/marcusguttenplan/adobe_scripts
Copy link to clipboard
Copied
tried with findandreplace but it can handle only one object fill
Copy link to clipboard
Copied
What exactly did you do?
Can you show your artwork?
Copy link to clipboard
Copied
Replacing tiles with random items is easy with scripting (if a bit pernickety); filling a path with tiles isn't. Doing the latter manually is easy though. This is a basic idea:
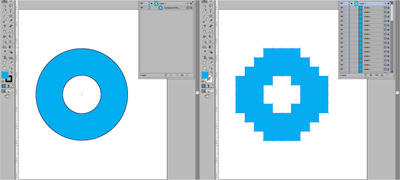
Step one, filling a path with tiles:
- Select the path and apply a fill to the path.
- Click Object > Rasterize.
- Click object > Create Object Mosaic.
- Ungroup the tiles.
- Select and delete the blank and unwanted tiles.
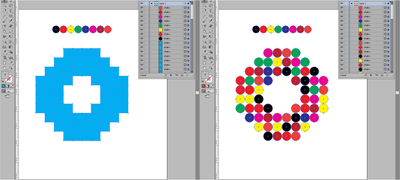
Step two, replacing tiles with random items:
- Import or create the paths to randomly replace the tiles.
- Bring the paths to randomly replace the tiles to the front (Ctrl + Shift + ]), i.e. they should be at the top of the layers panel. This is a key step.
- Select all.
- Run the script:
var n = prompt("", 8, "No. of items to randomly replace tiles:");
for (var i = app.selection.length - 1; i > n - 1; i--) {
var pos = app.selection[i].position,
w = app.selection[i].width,
h = app.selection[i].height;
app.selection[i].remove();
var index = Math.floor(Math.random() * n);
var duple = app.selection[index].duplicate(app.activeDocument, ElementPlacement.PLACEATEND);
duple.position = pos;
duple.width = w;
duple.height = h;
}
Copy link to clipboard
Copied
Thank you femkeblanco.
A simple elegant script, it works!
I have been searching for someting like this, but could not find it.
Copy link to clipboard
Copied
Hello, thanks for the script!!! Does this script exist without a randomizer?
Copy link to clipboard
Copied
I mean version of this script without a randomizer
Copy link to clipboard
Copied
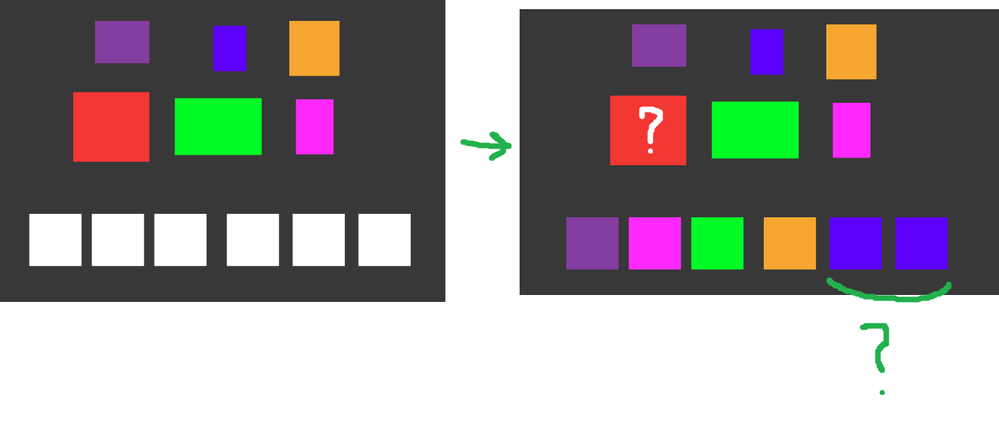
The problem for me is that some objects are not always used (for example, the red square in the screenshot) or the same object is duplicated twice (I also marked two blue squares in the screenshot)
Copy link to clipboard
Copied
So you want items to randomly replace other items such that each item must be used once and only once? (That is, the items doing the replacement and being replaced have to be equal in number, as shown in your image.) If so, that can be easily done.
Copy link to clipboard
Copied
Hello, Thanks for the answer! Yesterday I asked on other forums about this script, one user told to replace
"var index = Math.floor(Math.random() * n);"
on
"var index=i%n;"
And now everything works fine! But thank you anyway for your script, this script is very good
Copy link to clipboard
Copied
"var index=i%n;" will give you the same particular order each time. To do it randomly (you can run repeatedly until you get a result you like), you can use the snippet below. (Items doing the replacement and being replaced should be equal in number; otherwise the instructions are the same: (1) select all items and (2) the items doing the replacement should be in front, i.e. at the top of the layers panel.)
var sel = app.activeDocument.selection;
var subs = [];
for (var i = 0; i < sel.length / 2; i++) {
subs.push(sel[i]);
}
for (var i = sel.length - 1; i > sel.length / 2 - 1; i--) {
var pos = sel[i].position,
w = sel[i].width,
h = sel[i].height;
sel[i].remove();
var index = Math.floor(Math.random() * subs.length);
var duple = subs[index].duplicate(
app.activeDocument, ElementPlacement.PLACEATEND);
duple.position = pos;
duple.width = w;
duple.height = h;
subs.splice(index, 1);
}
Copy link to clipboard
Copied
Thanks! It works now without dialog window after script activation