How to merge images in Illustrator
Copy link to clipboard
Copied
I am very familiar with Photoshop and Muse, however, I am new to Illustrator. I have an svg graphic that was created in SolidWorks that I need to use in Illustrator to create a new logo for a client. The final output still needs to be a svg because the graphic I am creating will be a large banner and very large floor logo. For some reason, they created the SolidWorks graphic in 4 parts. These 4 parts are vector [images] in Illustrator. I need these 4 vector [images] to become one, because every time I create an svg file, these 4 separate vector [images] are divided and appear to have transparent space between each of them (even though they don't on my screen in Illustrator. I just need them to combine into one so the resulting vector will be ONE unit that I can use in other graphics I am creating for my client in Illustrator.
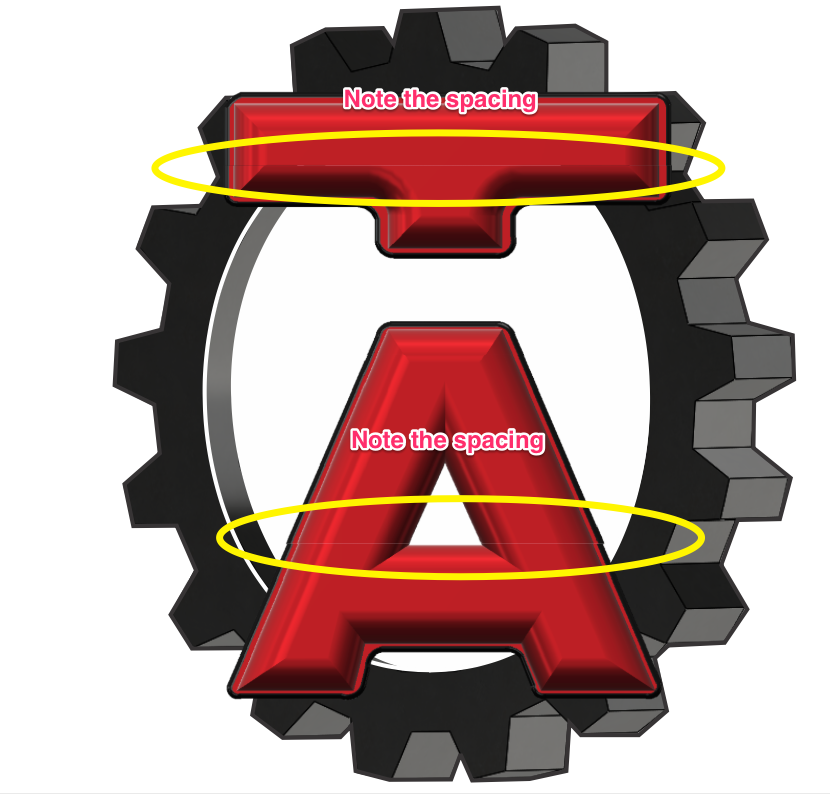
I have attached two pics. One screenshot of how the svg should look. One with the svg added into another graphic I'm working on (with annotations). Note the spacing when the svg is added to the other graphic. A lot of times, the spacing is even more pronounced.


Explore related tutorials & articles
Copy link to clipboard
Copied
Why does it need to be an SVG? DOn't they use PDF for printing?
Also: Is that a vector image? SVG can also contain raster images.
Copy link to clipboard
Copied
aj93426394 wrote
vector [images]
I find it interesting that you bracket the word [images] in that oxymoron.
I also very strongly suspect that you may indeed be dealing with images (that is: raster images) there, as opposed to vector graphics. I say that because the rendering engines of just about every solid-modeling application I've seen (including Solidworks) output only raster images, when producing items like those in your screenshots (with 3D 'lighting' and surface properties). In fact, if the purveyors of that Solidworks output have devised a method for delivering "solid" vector graphics (as opposed to only outlines or wireframes) directly from a model, I'd be very interested in their methods.
As Monika rightly pointed out, the SVG file format does not guarantee vector basis.
The "space" problem you're seeing is probably an effect of anti-aliasing.
Copy link to clipboard
Copied
…the rendering engines of just about every solid-modeling application I've seen (including Solidworks) output only raster images, when producing…3D 'lighting' and surface properties…
Moreover, although Solidworks can export a drawing directly to .ai format, that does not mean the result is well-optimized paths, which a commercial-quality logo should always be.
That's largely why programs like Corel Technical Designer and PTC Isodraw exist; to "clean up" and embellish raw 2D vector output from 3D CAD/CAE systems. There is a veritable industry represented in most any city in proximity to military bases, for example, which contracts for producing tech manuals, often using 3D exports as a rough beginning point.
Using Solidworks to generate the artwork in your example and then trying to directly use it as a logo is an unnecessarily convoluted workflow. You could actually build all three of the elements just using Illustrator's 3D Effect, which would yield entirely vector-based shading normal to PostScript based output.
Even having done that, though, I would never use the raw result of even Illustrator's "native" 3D Effect shading as a final deliverable for a proper logo, because it would also be far less than optimal. I would use it as a reference over which to deliberately draw minimized and optimized 2D paths, which would (among other things) yield the geometric consistency you're looking for.
JET
Copy link to clipboard
Copied
. . . although Solidworks can export a drawing directly to .ai format . . .
To be clear, JET's statement is accurate in that it is a drawing that can be exported to vector formats, not a 3D model.
In 3D design parlance, the drawing is a page showing one or more 2D views of the model (or parts of it), typically in outlines, often with dimension lines for specification puproses.
Copy link to clipboard
Copied
Thanks, guys, for your input. Based on what you've said, I'll just learn how to use Illustrator and start from scratch. The reason I placed the word [image] in brackets is because that is how it's listed under the Layers panel in Illustrator (vs. path, etc). I assumed it was a vector because it was an svg file and because when zoomed, it maintained it's clarity without becoming pixelated (as rasterized objects or images do when zoomed). Thanks again!
Copy link to clipboard
Copied
aj93426394 wrote
The reason I placed the word [image] in brackets is because that is how it's listed under the Layers panel in Illustrator (vs. path, etc).
Yes, that confirms they are raster images.
Copy link to clipboard
Copied
Thank you for clarifying this for me. I'm looking forward to learning how to use Illustrator. I've gone through several of the training courses on TrainSimple, and really like the versatility Illustrator seems to have. Thanks so much for helping this "Illustrator Newbie."
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
