Copy link to clipboard
Copied
I found this Logo in the Internet and i want to recreate it for Training... How do i get these triangles into the Polygon? I created the polygon but as a ring... can someone help me or give me a sample as an .ai file? Thanks! And best Regards!
 4 Correct answers
4 Correct answers
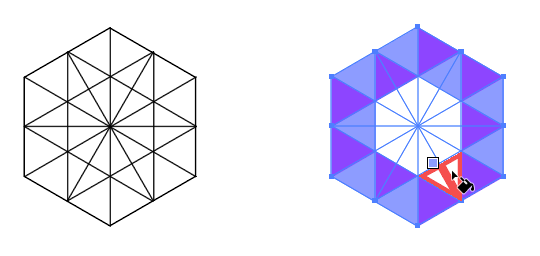
Base is a hexaon.
Connect the points and then use the live paint tool for filling the areas.
You created the ring? If you did, then you are done. Not sure what you mean. I would create one triangle ( use the image as a template ) > then use the reflect / rotate - copy to create a second triangle > repeat for the third triangle > Group the three triangles > rotate - copy the three for another set ( butt them together ) > repeat for the third set of three and Group all three sets once assembled > Reflect - copy the three sets for the opposite side, then select all > Group. J
...Jonas,
You can create such a ring of individual triangles in relatively easy ways, either starting with one of the triangles or starting with the inner hexagon, as follows, Smart Guides being your friends; you can work with stroked paths, to clearly see what you are doing, with or without fill.
Starting with a triangle, you can:
1) Create the first triangle with the Polygon Tool, setting a nice round number for a radius that suits you (30 pt assumed in the following) and 3 sides;
2) Switch
...Jonas, Hi.
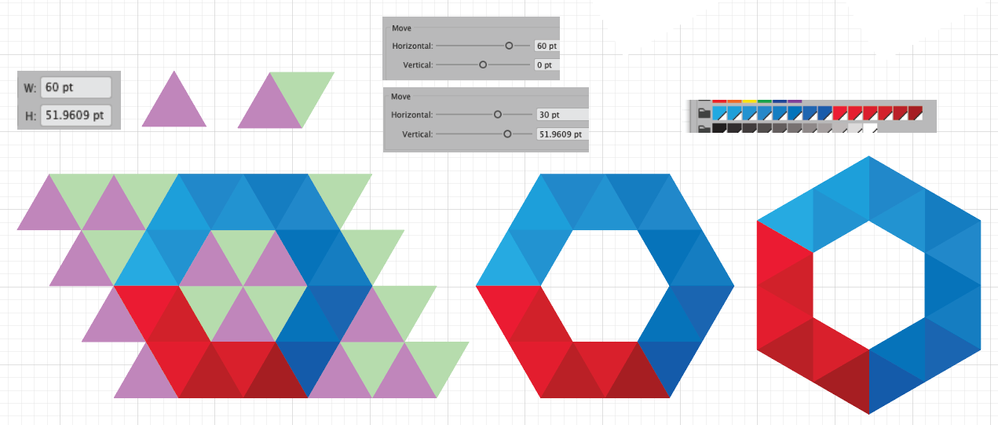
As always, there are many methods to achieve your given inspiration image.
Here I started with an equilateral triangle.
Reflect Tool to duplicate.
Group. (Purple color and Green color. Random color)
Next Effect>Transform. (need two) to create pattern.
Expand Transform Effect.
Next Live Paint. Recolor
Expand Live Paint.
Rotate 30
K
Explore related tutorials & articles
Copy link to clipboard
Copied
Base is a hexaon.
Connect the points and then use the live paint tool for filling the areas.
Copy link to clipboard
Copied
You created the ring? If you did, then you are done. Not sure what you mean. I would create one triangle ( use the image as a template ) > then use the reflect / rotate - copy to create a second triangle > repeat for the third triangle > Group the three triangles > rotate - copy the three for another set ( butt them together ) > repeat for the third set of three and Group all three sets once assembled > Reflect - copy the three sets for the opposite side, then select all > Group. Just a note of caution. Whenever you find something on the internet, it does ot automatically become yours. Even in training, you should get permission from the originator to recreate their artwork for personal training purposes. Believe it or not, you recreating something is copyright infringement. To be safe, pay a licensing fee for wherever you found the artwork or, at a minimum, get permission.
Copy link to clipboard
Copied
Jonas,
You can create such a ring of individual triangles in relatively easy ways, either starting with one of the triangles or starting with the inner hexagon, as follows, Smart Guides being your friends; you can work with stroked paths, to clearly see what you are doing, with or without fill.
Starting with a triangle, you can:
1) Create the first triangle with the Polygon Tool, setting a nice round number for a radius that suits you (30 pt assumed in the following) and 3 sides;
2) Switch to the Rotate Tool, then hold Alt/Option and Click the lower left corner and insert an angle of 60 degrees in the box and click Copy to rotate a copy, then Ctrl/Cmd+D to repeat it; now you ought to have the first 3 triangles;
3) ClickDrag over all 3 triangles and Object>Transform>Rotate inserting 180 degrees and pressing Copy, then Object>Transform>Move inserting a vertical move of -4.5*30 (or whichever radius was chosen instead of 30); now you ought to have two opposite sets of 3 triangles, a total of 6;
4) ClickDrag over all 6 triangles, then Object>Transform>Rotate inserting 60 degrees and pressing Copy followed by holding Ctrl/Cmd and pressing D to repeat; now you ought to have all 18 triangles forming a hexagon.
Starting with the inner hexagon, you can:
1) Create the hexagon with the Polygon Tool, then with the Line (Segment) Tool ClickDrag between two opposite corners, then Object>Transform>Rotate inserting 60 degrees and pressing Copy followed by Ctrl/Cmd+D to repeat; now you ought to have the appearance of a hexagon consisting of 6 triangles;
2) Apply Pathfinder>Divide then hold Shift and Ctrl/Cmd and press G to Ungroup to actually have the 6 triangles;
3) ClickDrag over the top 3 triangles, then hold Shift and ClickDrag them by one of the upper corners to snap to the corresponding lower corner of the bottom 3 triangles, then hold Ctrl/Cmd and press D to repeat;
now you ought to have two opposite sets of 3 triangles, a total of 6;
4) ClickDrag over all 6 triangles, then Object>Transform>Rotate inserting 60 degrees and pressing Copy followed by holding Ctrl/Cmd and pressing D to repeat; now you ought to have all 18 triangles forming a hexagon.
Copy link to clipboard
Copied
Jonas, Hi.
As always, there are many methods to achieve your given inspiration image.
Here I started with an equilateral triangle.
Reflect Tool to duplicate.
Group. (Purple color and Green color. Random color)
Next Effect>Transform. (need two) to create pattern.
Expand Transform Effect.
Next Live Paint. Recolor
Expand Live Paint.
Rotate 30
K