- Home
- Illustrator
- Discussions
- How to revert outline stroke to normal path editin...
- How to revert outline stroke to normal path editin...
Copy link to clipboard
Copied
Hey! So I'm new at this whole illustrator thingy and i have a question:
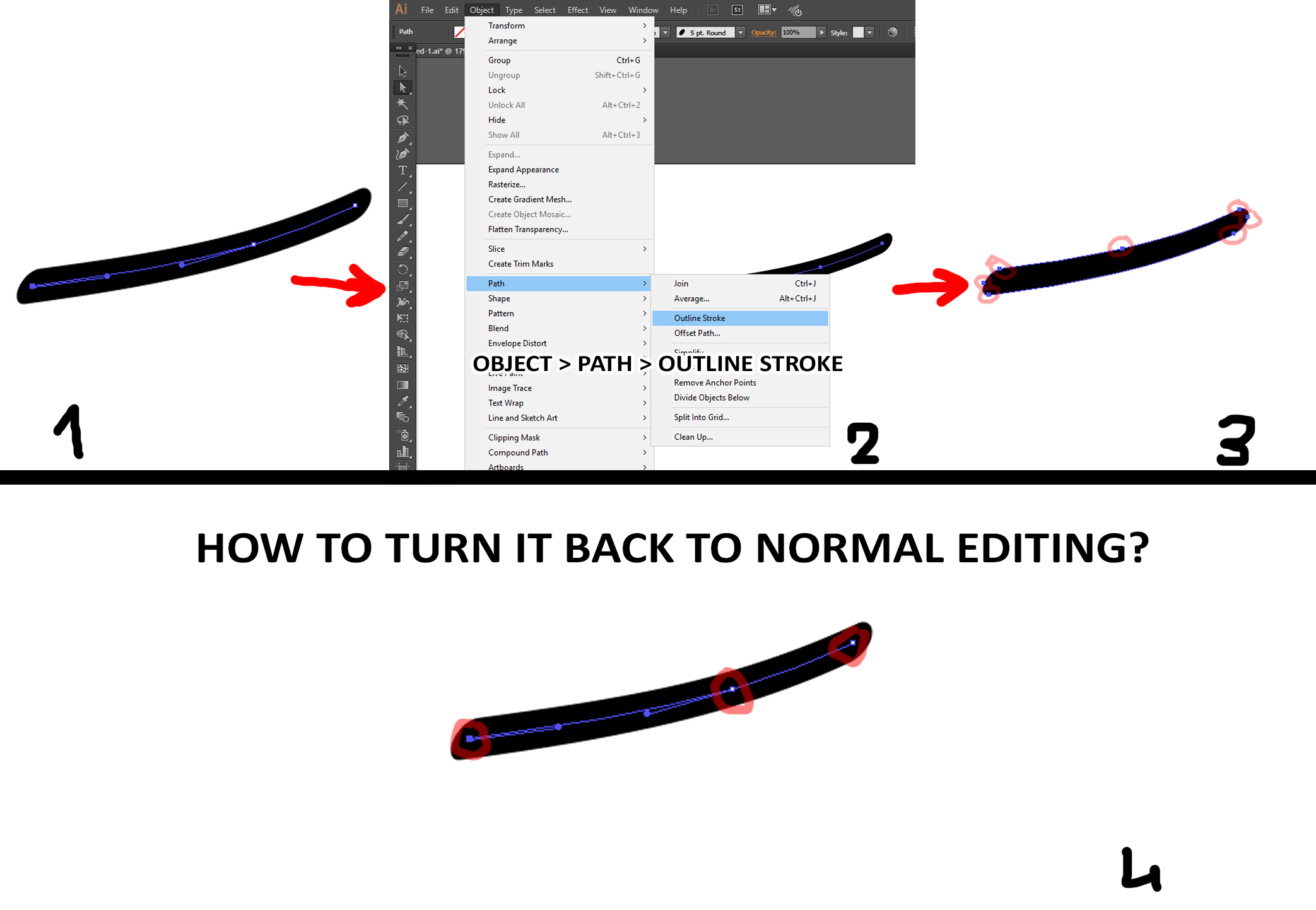
I wanted to edit a stroke I've drawn with the drawing tool, and selected Object > Path > Outline Stroke.
After doing so it seemed like i was able to edit the outline of the stroke, but i couldn't figure it out how to revert it to normal path editing mode.
Anyone could help? ![]()
Thanks!
 2 Correct answers
2 Correct answers
Like I said, you cannot revert the Outline stroke command.
Like Jacob suggested, if you want to modify the stroke contour, use the Width tool instead.

Hi.
There IS a way though, to get a path back. It won't be exactly the same but almost the same.
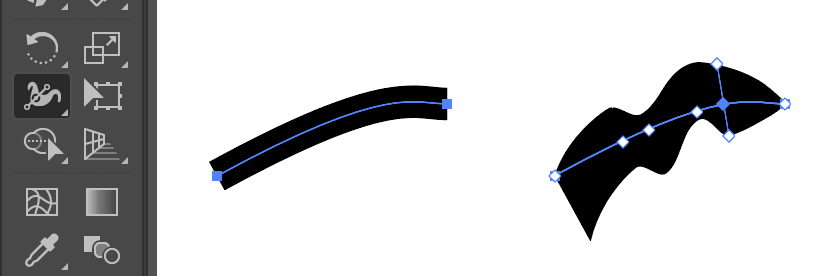
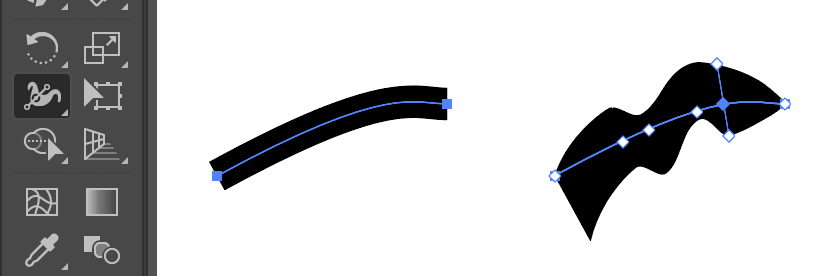
- You have a path with a stroke. This is the situation in the first image: a path with a coloured stroke.
- Go to 'Object > Path > Outline Stroke' to outline it, which is what you did and what you can see in the second image: this is a path with a coloured fill.
- If you close the file and then decide you want the stroke back, you will need to do something else. Go to 'Object > Path > Offset Path. Choose the
Explore related tutorials & articles
Copy link to clipboard
Copied
You cannot revert the command. Once outlined it has become a path instead of a stroke.
If you did not save the file maybe you can select undo a couple of times to get back to the stroke.
Copy link to clipboard
Copied
vardas,
Depending on the way you wish to change the stroke, you may have a look at the Width Tool.
Copy link to clipboard
Copied
I guess you didn't understand the question. I was editing the stroke, by using the command Object > Path > Outline Stroke. After doing so, i was able to edit the outline of the stroke. After that, I wanted to start editing the PATH again, but couldn't seem to be able to exit out of the outline editing mode. Take a look at the illustration below. Thanks
Copy link to clipboard
Copied
Like I said, you cannot revert the Outline stroke command.
Like Jacob suggested, if you want to modify the stroke contour, use the Width tool instead.

Copy link to clipboard
Copied
Oh, thanks! ![]()
Copy link to clipboard
Copied
Using the direct selection tool, select the outlined stoke only (it is now its own shape). Then simply delete it using your delete key on your keyboard. After deleting the stroke you can now add a new stroke on the fill of your original shape.
Copy link to clipboard
Copied
I'm late to the game, however, if you've outlined the stroke of a shape and want to convert it back to a shape will fill properties, highlight the shape --> go to Properties Tab -->Quick Actions--> Release
Copy link to clipboard
Copied
The correct answer has been given above.
Copy link to clipboard
Copied
Hi.
There IS a way though, to get a path back. It won't be exactly the same but almost the same.
- You have a path with a stroke. This is the situation in the first image: a path with a coloured stroke.
- Go to 'Object > Path > Outline Stroke' to outline it, which is what you did and what you can see in the second image: this is a path with a coloured fill.
- If you close the file and then decide you want the stroke back, you will need to do something else. Go to 'Object > Path > Offset Path. Choose the lowest negative option there is, if the value is too low you won't see a result which is helpful. Remember you don't have to use whole numbers, just use the value that works best for your object. You can see the result in image 3, I left it a bit 'thick' so you can see it well. Both objects are left behind which is terrific.
- But you can remove the 'thick one' 🙂 You can see this in image 4.
- Next, hit 'c' to select the 'Scissors' tool. Cut the thin object in the places where you can visualise the path you had before, I show this in image 5. This is still an object with a fill, so...
- You can see what happens in image five: I now have an object with a stroke instead of a fill. This object is similar to the path you had before, before you hit 'Expand Stroke'.
- But you might want to make it neater: it's very likely that your path has too many anchor points. So, go to 'Object > Path > Simplify'. Turn on the preview to see if the result will be okay.
Let me know 🙂
Copy link to clipboard
Copied
Hi Mica - just wanted to say that was a super helpful breakdown, thank you!
Copy link to clipboard
Copied
Thank you so much! ❤ It's nice to help, and Illustrator has been my favourite ever since I learned using it, can't put it down! 😊
Copy link to clipboard
Copied
I have a question... At step 5 you manually have to remove the right path each time with the scissors tool. What if I have to do this thousands of times with thousands of shapes? Isn't there a way to automate this step? Because everything other, then that one can be done on multiple objects
Copy link to clipboard
Copied
@Gergő385219777ex1 schrieb:
I have a question... At step 5 you manually have to remove the right path each time with the scissors tool. What if I have to do this thousands of times with thousands of shapes? Isn't there a way to automate this step? Because everything other, then that one can be done on multiple objects
Please create a new thread and post examples of your artwork and also the workflow context.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


