- Home
- Illustrator
- Discussions
- How to save high quality images (JPEGs/ PNGs) from...
- How to save high quality images (JPEGs/ PNGs) from...
Copy link to clipboard
Copied
Getting blurry or dull images after exporting from Illustrator? Use these simple tricks to save high quality images from Illustrator
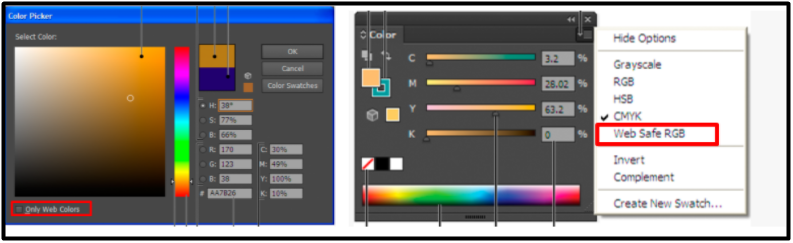
- Choose colors wisely. If the files are to be displayed on web or other devices, set the Document Color Profile to RGB.
It is always recommended to choose “Web safe colors”. These are used by all web browsers, regardless of the platform.
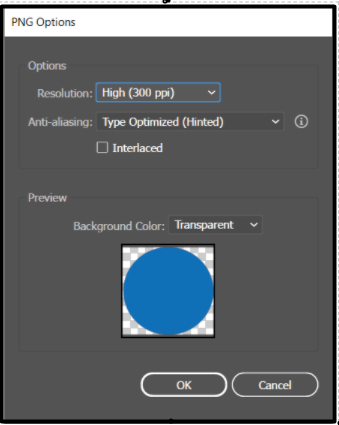
- Export settings for JPEGs and PNGs
- Anti-aliasing: This option is used for smoothing of jagged edges in digital images by averaging the colors of the pixels at a boundary. This setting removes jagged edges in the artwork by super-sampling it. You can select one of these 2 options.
- Art Optimized: Use this option, if you have downscaled the pictures in Illustrator.
- Type Optimized: Use this option, if your artwork comprises mostly text. When the Type Optimized option is selected, anti-aliasing is applied to the text edges, making them a lot smoother.
- Resolution: An image with a higher PPI tends to be higher quality because it has a greater pixel density but exporting at 300 PPI is generally considered industry standard quality.
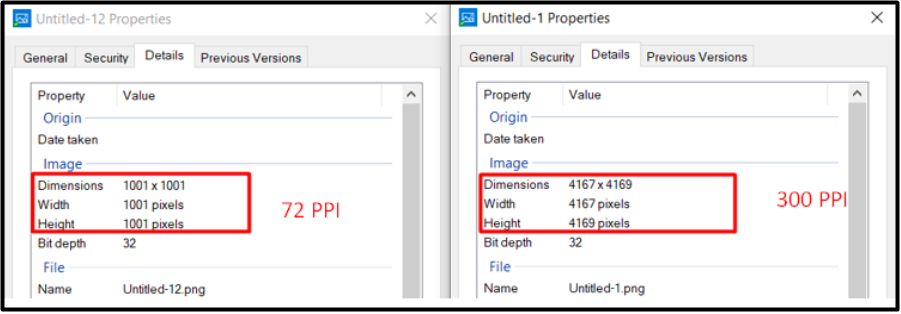
- For actual size choose 72 PPI: If you are exporting an image 1001x1001 Px at 72 PPI, result will be 1001x1001 Pixels, but if we export the similar image with 300 PPI, dimensions of end result will be 4167x4169 Pixels.
For JPEG format, we have these extra options:
- Balance image quality with file size (JPEG only). The higher the Quality setting, the more detail is preserved in the optimized image, but the larger the file size. View the optimized image at several quality settings to determine the best balance between quality and file size.
- Compression Method (JPEG only):
Baseline Standard is used when you want your JPG to be recognizable to most web browsers. It is basic and, well standard! It makes the least amount of changes to your image. All web browsers support it.
Baseline Optimized optimizes the color quality of the image and produces a slightly smaller file size (2 to 8% - a little more compression, or slightly faster loading). All modern web browsers support it.
- Embed ICC profile (JPEG only) If your file needs to be viewed on other applications. Select this option. Saves ICC profiles in the JPEG file An ICC profile allows you to be sure that an application will correctly color match the file.
Please refer to this help article for more details and other file formats.
 3 Correct answers
3 Correct answers
That's a good collection of advice, let me just add 3 things:
Web safe colors stem from the age of 8-bit monitors and limit your choice of color to just 216 bright colors, which won't solve the problem of bad looking text and graphics in JPEGs.
The choice "Type optimized" applies hinting, so the vertical stems of the letters will have the same width and won't be anti-aliased (provided the font designer correctly implemented hinting into the font).
After having exported a PNG, open it in Photosho
...Let me add another thing:
"For actual size choose 72 PPI: If you are exporting an image 1001x1001 Px at 72 PPI, result will be 1001x1001 Pixels, but if we export the similar image with 300 PPI, dimensions of end result will be 4167x4169 Pixels."
That change of dimensions will only happen if the upper left corner X Y values of your object/selection do contain fractions. In your example it would be 4171 X 4171
And it is better to export at multiples of 72 ppi (144, 288) to avoid pixels being added
...You can also use Export for screen and set the scale to 2x , 3x, ..
Explore related tutorials & articles
Copy link to clipboard
Copied
That's a good collection of advice, let me just add 3 things:
Web safe colors stem from the age of 8-bit monitors and limit your choice of color to just 216 bright colors, which won't solve the problem of bad looking text and graphics in JPEGs.
The choice "Type optimized" applies hinting, so the vertical stems of the letters will have the same width and won't be anti-aliased (provided the font designer correctly implemented hinting into the font).
After having exported a PNG, open it in Photoshop and embed the color profile you had as working profile in Illustrator. For the web this likely is sRGB.
Copy link to clipboard
Copied
Let me add another thing:
"For actual size choose 72 PPI: If you are exporting an image 1001x1001 Px at 72 PPI, result will be 1001x1001 Pixels, but if we export the similar image with 300 PPI, dimensions of end result will be 4167x4169 Pixels."
That change of dimensions will only happen if the upper left corner X Y values of your object/selection do contain fractions. In your example it would be 4171 X 4171
And it is better to export at multiples of 72 ppi (144, 288) to avoid pixels being added due to anti-aliasing.
Copy link to clipboard
Copied
You can also use Export for screen and set the scale to 2x , 3x, ..
Copy link to clipboard
Copied
Wow, that was so helpful. What did it do differently (as opposed to export for web)?
Copy link to clipboard
Copied
This worked for me! 1x scale worked for the pixel dimensions I needed
Copy link to clipboard
Copied
Silver bullet. Thanks!
Copy link to clipboard
Copied
Thanks you so much
Copy link to clipboard
Copied
hi! how i will do it? Cause I have a problem. whatever I export Instagram cuts top and the bottom, especially if there is text.
Copy link to clipboard
Copied
You might want to ask an Instagram expert about the file dimensions that work best with the platform.
Copy link to clipboard
Copied
Instagram uses a 4:5 ratio. Your image will be cut off if your ratio is different.
Copy link to clipboard
Copied
Thank you so much Monika, Ton and Mohammad for adding these wonderful suggestions. This will surely help our users.
Regards!
Copy link to clipboard
Copied
Thank you so much for the info!!
Kind Regards
Copy link to clipboard
Copied
Why not just drop the illustrator file onto Photoshop? set size etc... easy
Copy link to clipboard
Copied
It doesn't work if you have multiple artboards, and want to export them all separately. Or am I wrong?
Copy link to clipboard
Copied
I now have spent more time trying to export sharp JPG's (it's what the client insists on having) than on doing the actual design work. I see all kinds of people trying to solve this for what looks like a huge number of people having the same issues. I'm completely exasperated as to why in these days where pretty much all design has to be screen compatible, Adobe is apparently oblivious to what is a huge FAIL. I've been doing this for over 20 years so I'd like to think I know what I'm doing and I don't recall this being an issue in older versions of the software, so I don't accept that this is anything else than Adobe's incompetence. This SHOULD BE EASY. To make matters worse, less experienced designers I know, are able to generate crisp images using new apps I in the past have discounted as silly, which, as you might imagine is just a wee bit embarrassing! I think perhaps I've given too much of my love to Adobe over the years and it's time to dedicate a few days to evaluating alternatives.
Copy link to clipboard
Copied
Could you perhaps tell us some details of what is working and what is not?
Screenshots help explain the issue.
Copy link to clipboard
Copied
Hi Monika, Thanks but I've seen you on here in numerous posts trying to solve the problem, unsuccesfuly I'm sorry to say. I'm outta time so going with the "open in Photoshop" workaround, which is beyond ridiculous when you consider how long Adobe's been around and had time to make this obvious requirement easy. I seriously am going to see what else is out there. I'm tired of stupid bells and whistles being added, but basic functions being completely ignored year after year. If there was a simple solution all one would need to say is what everyone is saying, vector art in illustrator is exporting as useless and fuzzy.
Copy link to clipboard
Copied
"Hi Monika, Thanks but I've seen you on here in numerous posts trying to solve the problem, unsuccesfuly I'm sorry to say. "
So you don't want to discuss your problem, but rather offend the people who are offering help?
Copy link to clipboard
Copied
I'm sorry, as I said I'm exasperated from banging my head into a brick wall with this, and so I guess I'm venting because I'm hoping that Adobe pays attention to these forums - judging by the sheer number of returns on my search; obviously they don't. Again Sorry and have a great day I did not mean to offend.
Copy link to clipboard
Copied
I can't speak for MAStephens, but I understand where they're coming from.
I keep having issues with exporting logos as PNGs that aren't clear enough for my client. This is not a case of the client zooming in too far either- even I can see these PNGs are rastery around the edges. I try to google solutions for this and all I ever see is "export the image at 300 ppi".
This is very frustrtaing because I've tried this several times and it does not work. I've tried doubling the image width, exporting at 600 ppi, exporting using "Expot as", "Export for Screens" and the Asset Export window, with Art-Optimized, Type optimized...
The only thing that seems to work is scaling the image in Illustrator at a much larger width/height than it needs to be (possibly 3 or 4 times it's longest dimension, and exporting at a resolution of 300ppi), and then resizing the exported PNG using the bounding box to fit the space it needs to. This leads to me having PNGs with effective resolutions of 1000 ppi sometimes (as seen in the InDesign links panel), but it seems to be the only way to get an actually clear image.
I wll probably end up making a forum post to sot out my issue. I am just frustrated that exporting an image at the industry standard for print resolution doesn't actually produce a print ready image.
Copy link to clipboard
Copied
I suppose you want to print it in the same quality that you get when printing text from InDesign?
Then place vector artwork. Why do you even export a PNG in order to place that in InDesign?
And yes, when you want to print your graphic (not photo) artwork such as a logo in razor sharp, text like quality, then indeed 300 ppi might be not sufficient. But also: when sending a job to print, what matters is not what you see on screen, but what comes out of the printer.
Also: InDesign might be set up to use the quick preview. Then you always see a low resolution version of placed artwork on screen.
Copy link to clipboard
Copied
I really need to jump in on this, because, like these designers, I've been on Adobe for 20+ years and have the EXACT same issue. Many times people have put images side by side and they STILL get no answer. Monika, you are not listening to what is being described. I've done many many vectored infographics and they are NEVER EVER SHARP on export to jpg or png. This has been going on for at least a couple years and is a "new" problem in that time. I quit writing because honestly, I have never ever gotten a response that works.
Copy link to clipboard
Copied
Monika, you are not listening to what is being described.
By @blhallart
I have asked for screenshots and still I don't get any examples. So maybe it's not me who is not listening?
And then: this is a user forum. People who are marked as "Staff" are on Adobe's payroll. Everyone else is not. So if you think that Illustrator does not produce the quality you expect, then it's not me who you want to address.
Copy link to clipboard
Copied
Hey BLH, here's something I do that sometimes works 😉 I create the vector art at the size I need it to be in it's final state. For applications where the client wants a file for their Word or PPT report or such. I use the Save for Web and type in 2000 percent before I save it. Sometimes it accepts the 2000 sometimes it swaps out a number like 1783.654%. Don't ask, no blazing idea. Then I place the file in word for the client file, I make sure that the stupid box in Word file/options/advanced (Windows only) that is set by default to compress imported images, is unchecked. I insert the image and it appears at a smaller size than saved - again no idea - anyway it looks very blury. Then I resize it to exactly the original width it was created, and it crisps right up to at least tolerable levels! For web (by the way I don't know why there's talk of print in this thread because JPG's and PNG's shouldn't even enter the conversation, That's what native Ai's, PDF's, EPS's and even Tif's are for) the same process gets me as close as possible to crisp but the percentage has to be played with, most times double works for me.
These are clunky work arounds I use with existing files that folks need updated etc. When I think of the money I've given Adobe over the years I'm totally annoyed with them. For current stuff I'm teaching myself sketch and quite liking it.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now