Illustrator exported to .png

Copy link to clipboard
Copied
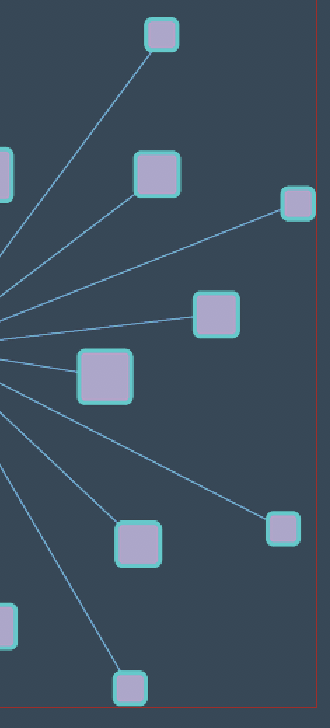
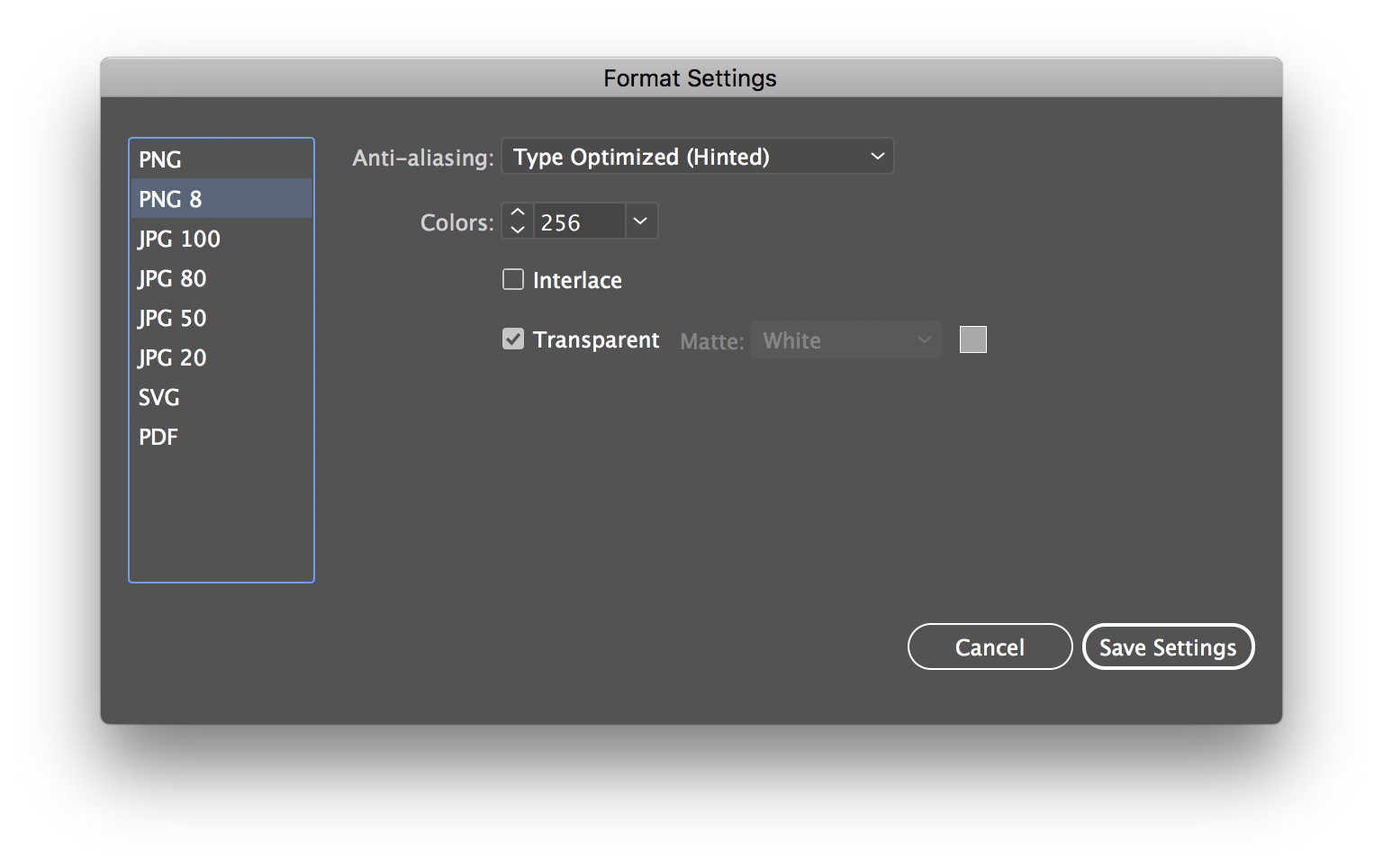
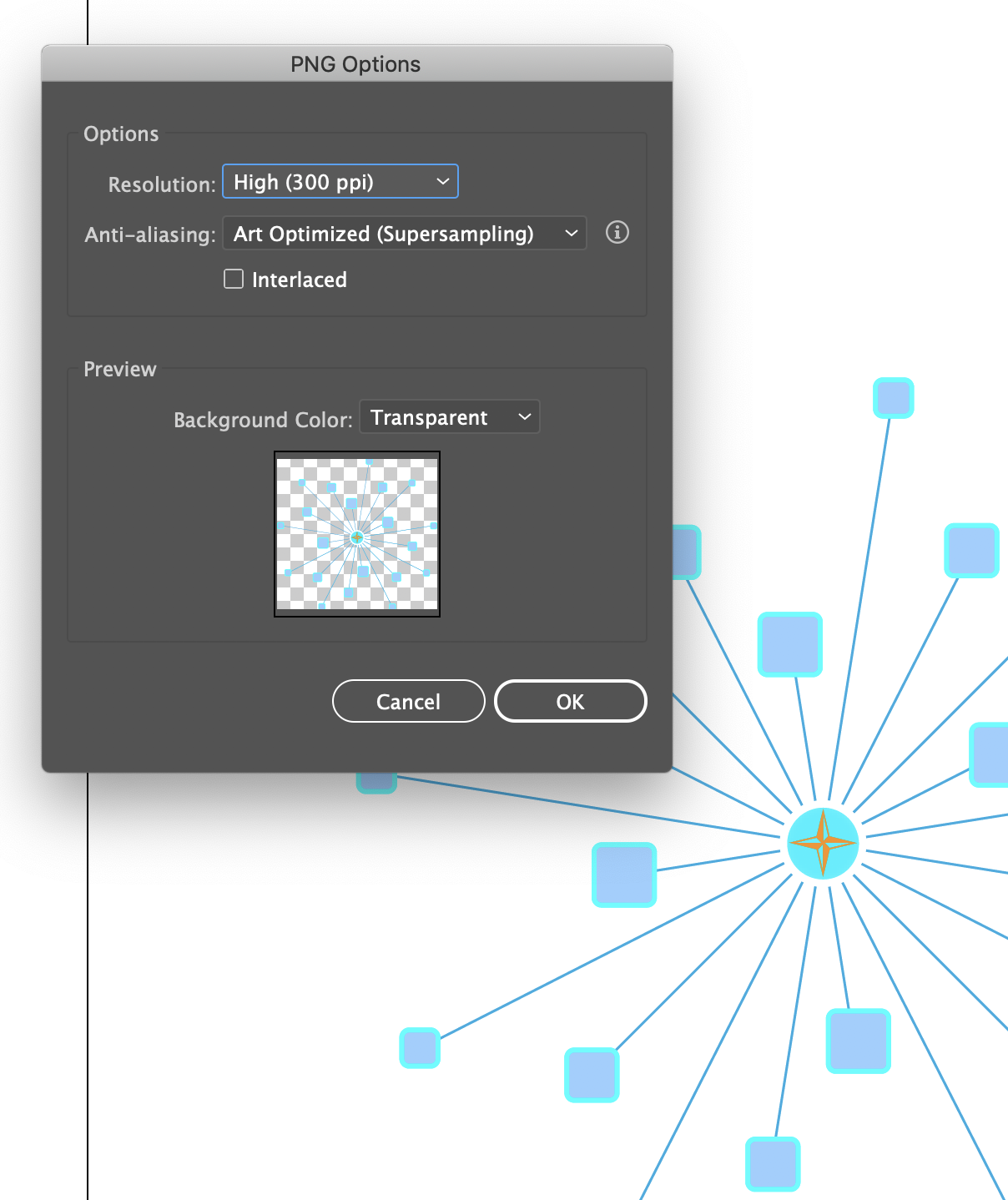
Hi, I make an illustration that I export in png at 300 ppi and suggested other settings. As you can see in the two screenshots, I used to have a good quality (good resolution) .png file to be placed in Muse. I used to have almost perfect lines. But I don't know what I did, but at some point, the rendering in .png has less resolution. The first screenshot shows the older .png rendering, and the second shows what I get now, with lower resolution. But, I did not change the export settings. What is happening ? Can you help please.
I tried to use the setting Anti-aliasing (Supersampling), but the result is the same... By the way, I also tried a resolution of 600 ppi. I thought that i would render a close to perfect image but it is the contrary, the rendering is worst than 300 ppi. I don't know why.


Explore related tutorials & articles
Copy link to clipboard
Copied
Why did you not post your settings, how exactly did you export? Help us to help you. Where is the dark blue background coming from, transparent with background coloro from Muse, bitmapped in the .png? Was anitaliasing possibly set no none?

Why not use .svg if going to Muse? Such a high res file will take long for your page to load, though Muse will try to down res.

Copy link to clipboard
Copied
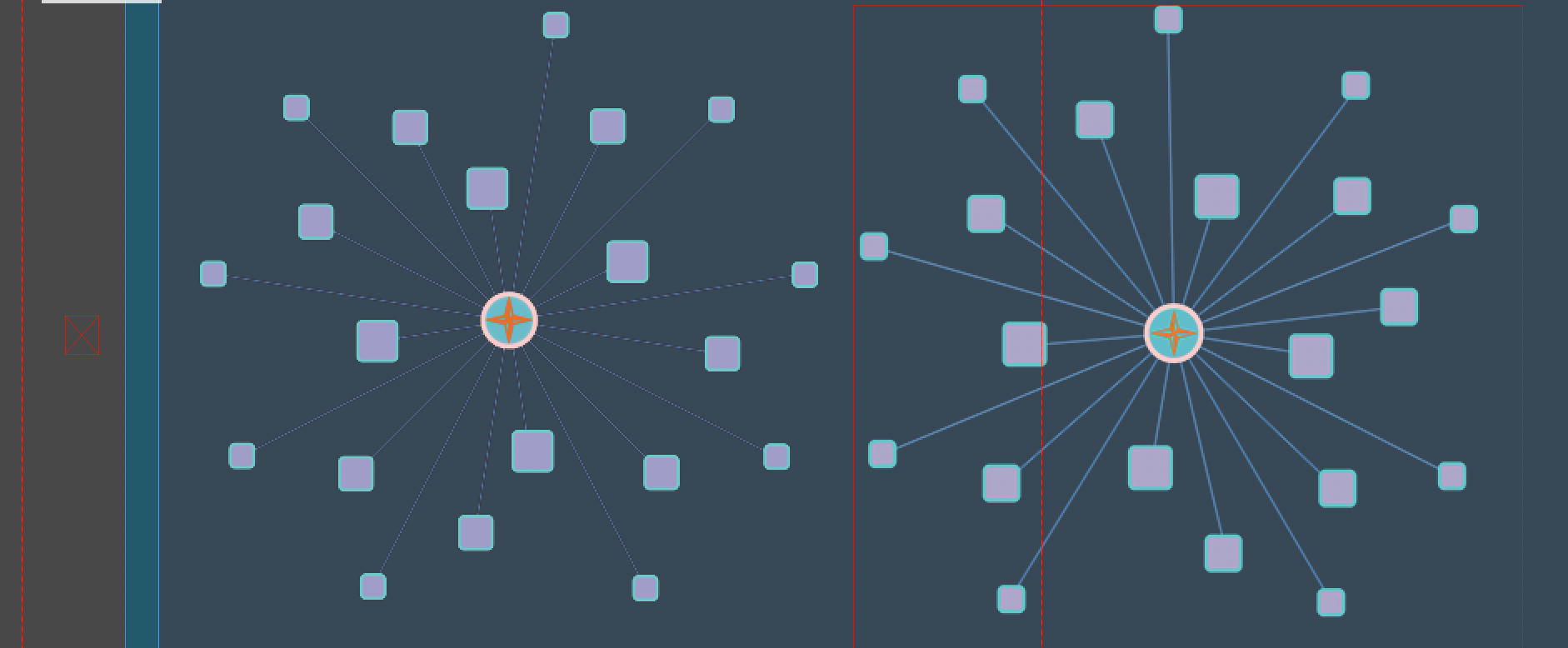
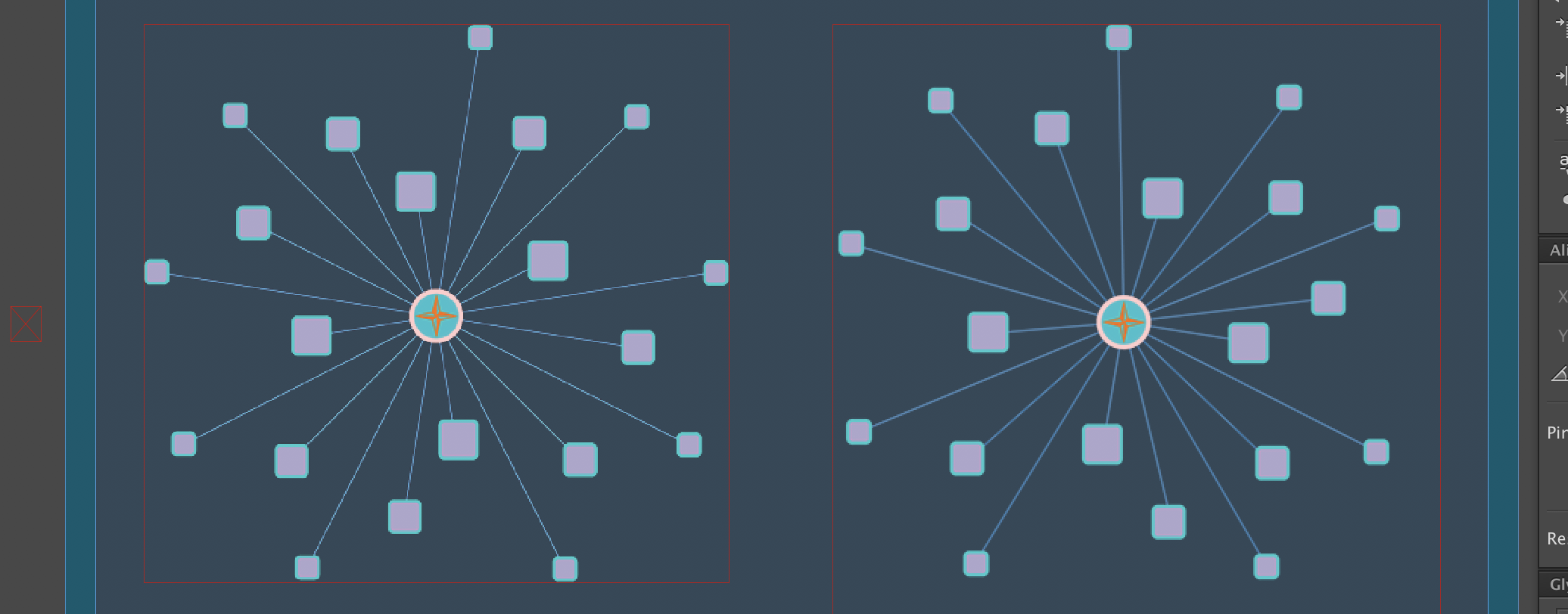
I tried the SVG format (on the left), although the rendering is better, it is not like the "good" PNG format (on the right) that I had at the beginning. When I get the file to be placed, there is a warning in Muse saying that an object (Webdings character in the center) may not render correctly, which is true. Some lines are not solid.

Concerning the background in Muse, I chose that color as Browser Fill color. I did not change it from the very beginning.

Copy link to clipboard
Copied
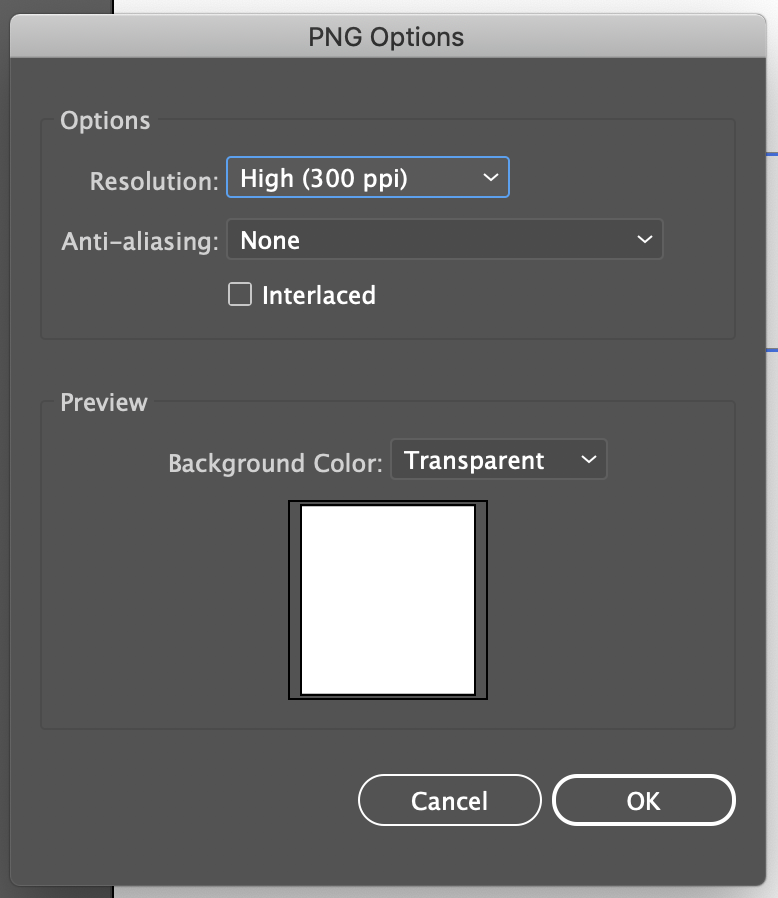
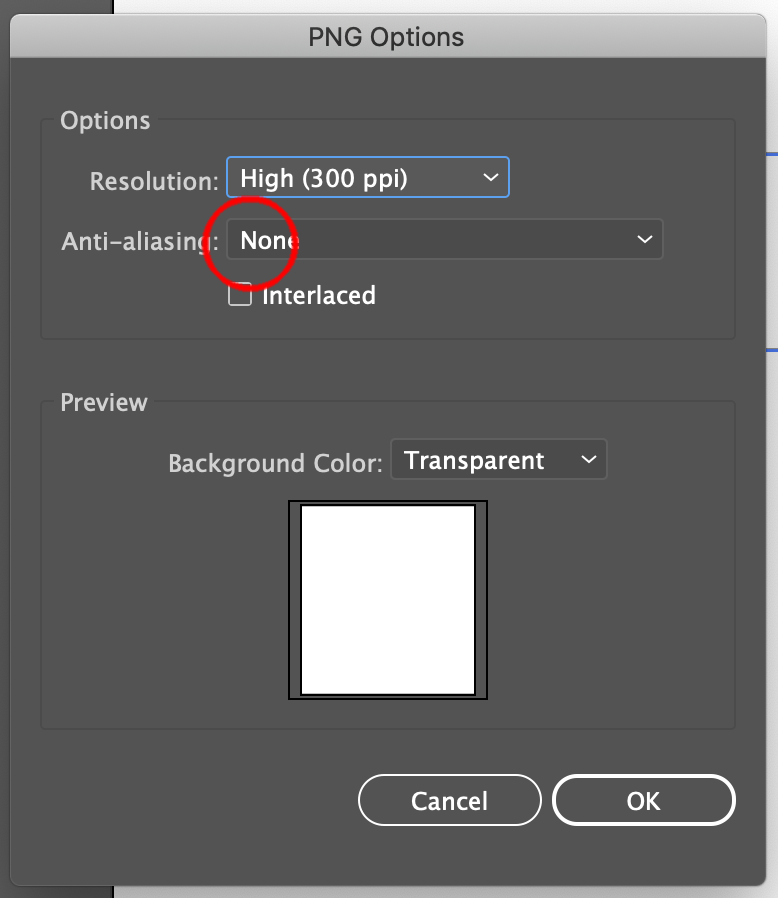
Sorry, I forgot the screenshot of the Export screen...

Copy link to clipboard
Copied
Antialiasing = None
is the cause of your issue. Set it to Supersampling
And also might I suggest that you read the documentation about what all the options do?

Copy link to clipboard
Copied
Oh, I tried all the options... including the Supersampling. This is what I get as a result. On the left is the PNG format with supersampling, and on the right, my initial PNG illustration.



Copy link to clipboard
Copied
By the way, I read the information about the options... it does not work and this is why I need help...

Copy link to clipboard
Copied
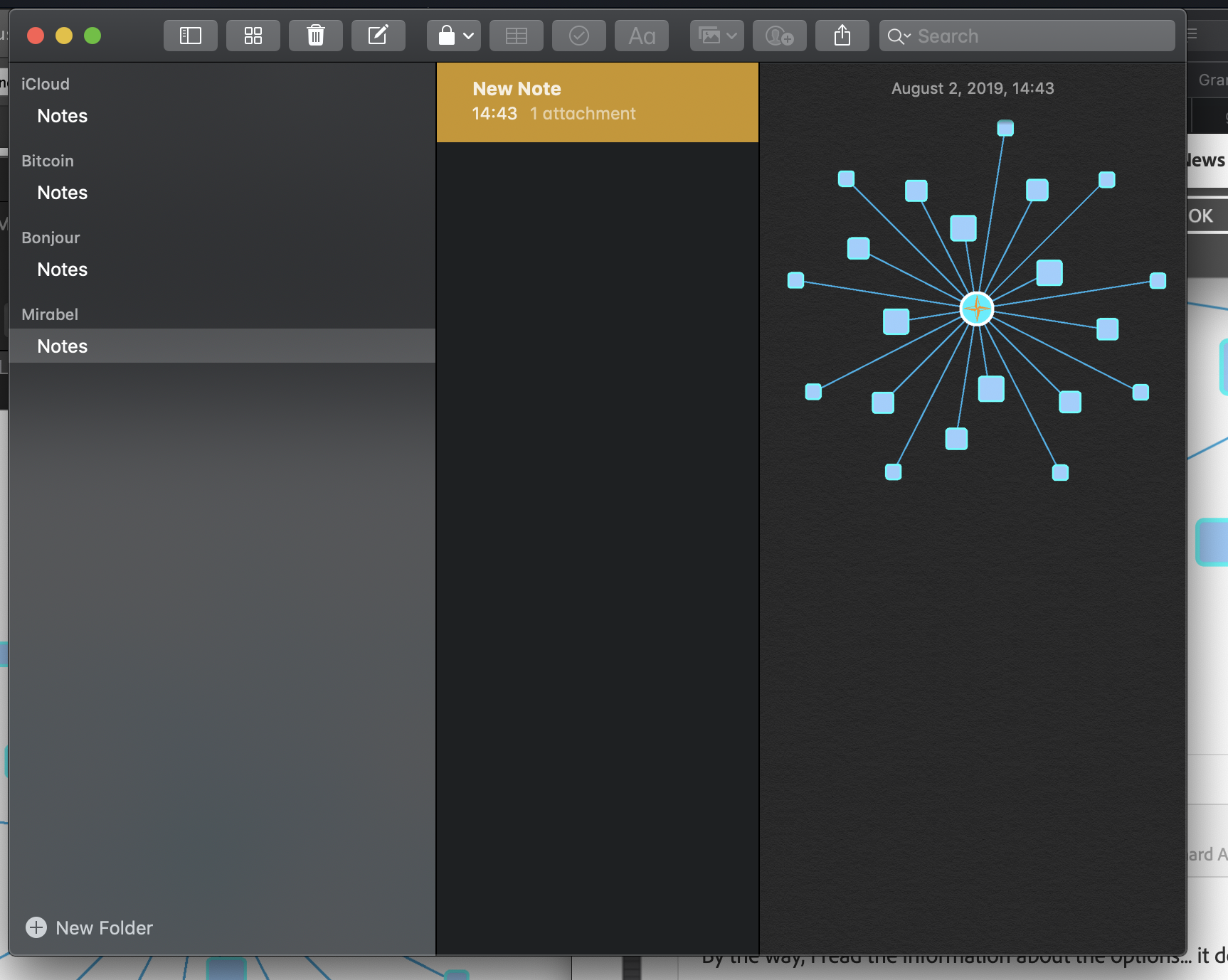
Guys, the problem is not with Illustrator... I discovered. It is a problem with Muse, I think. I just drag and drop the PNG file in Word, and the illustration is quite good. I even tried to put it in Notes (mac OS) and the illustration is almost perfect.
My only question is how I got the (nice resolution) PNG file, compared to the others tries of transferring from Illustrator to Muse.

Copy link to clipboard
Copied
Thicken the strokes a touch, outline the webdings and save as .svg.
or
Save as .png without transparency, so that the dark blue background is ion the image. Unless you need transparency for animating that graphic, dont use it.
You may have saves with a matter color is why the lines were thickened and aliased.
or
Turn on antialsing, you showed you have off. Why would you choose to ever turjn that off?
Though you say you tried them all, I believe you are mistaken as from the way you are going about this suggests you are new to this.


Copy link to clipboard
Copied
I tried all the options... The resolution, Anti-aliasing (the two choices), Interfaced or not. But I realized that the resolution is correct when viewing in Preview, or in Publishing. The best settings are to have a 300 ppi and the Art Optimized (Supersampling).
Copy link to clipboard
Copied
Can you explain/show us the detailed export workflow, you use?
Did you change/update the Illustrator version between?
PNG + 300ppi for the web = bad idea.

Copy link to clipboard
Copied
Why PNG (300 ppi) is bad for the web?
I always keep the latest version of Illustrator. There was no update available for Illustrator since I started to work on the illustration. For the workflow, I do the illustration with Illustrator, I simply export the file with Export as... and I specify 300 ppi, without changing the other settings. Then I Place le .png file in Muse, and that's it.
Copy link to clipboard
Copied
It's not so bad to use a high-res PNG image as a decent original for use in Muse (which will scale it down to the necessary sizes) or even directly in any webpage. If used for this kind of typical vector-based artwork, the PNG compression scheme can swiftly bring the large image down to a fairly small amount of data, thanks to the large areas of repeating colors (just like the GIF). Do watch out for the number of colors though. The anti-aliasing does require some nuances between the used colors.

Copy link to clipboard
Copied
Thank you very much Peter.
Copy link to clipboard
Copied
Bernard,
This may sound unforgivably outdated and boring, sorry.
If you wish to have PNGs (PNG24, of course) look crisp and clean, it is important to have the images in the exact desired final pixel x pixel size, forget about resolution which may actually lead to wrong sizes and hence blurriness. It is easiest and safest to work at the desired size.
A very common unsuitable way is to Export to PNG (remember to use PNG24 and use Transparency for artwork to be in front of different backgrounds) with a medium or high resolution, such as 300PPI.
To retain the clean and crisp artwork, a PNG must be created at exactly the pixel x pixel size that it is to be used for (or second best at sizes that are powers of 2 times as large).
For clean and crisp artwork avoid JPEG.
It is also important to have the artwork/Artboard placed fully within integer/whole pixel X and Y values in the Workspace. Otherwise the resulting image will become a bit wider/taller and the extension(s) will be empty and therefore be white.
Therefore, the safest way is to create the artwork at the final pixel x pixel size and use a corresponding Artboard, then either use the Legacity Save for Web (where you can look in the Image Size window for size confirmation) or Export at 72PPI. In either case, use the relevant optimization (available with both ways); it is also convenient to have 72PPI in the Effect>Document Raster Effect Settings.
If you have pure vector artwork, you can relax a bit and have the artwork/Artboard at any size (the Artboard must have the same proportions as the final image), then use the Legacity Save for Web and set either Width or Height in the Image Size and Apply (make sure the other value is also correct).
The Legacy Save for Web may be an old carthorse, but it knows its way home, even if the driver is drunk and sleeping it off in the hay in the back.

Copy link to clipboard
Copied
Thank you Jacob, the information is useful. Thanks.
Copy link to clipboard
Copied
For my part you are welcome, Bernard.
Copy link to clipboard
Copied
i faced this issue especially when using text , they go very pixelated after i export
so what i did was when i am creating the project, i select the option custom size and set it to pixels : width:1920px length:1080px .




