 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Illustrator Script to select only dashed strok...
- Re: Illustrator Script to select only dashed strok...
Copy link to clipboard
Copied
I am fairly new to Illustrator scripting, although I do have moderate experience with JavaScript.
I am trying to come up with a simple script that will just select all objects in the document that have a dashed stroke, regardless of any other attributes.
Many people have suggested downloading the 3rd-party .aip plugin for this from Graffix, but I am unable to get it to work in CS6 for some reason.
Can anyone walk me through the basics of how I might do this?
Thanks,
-Rick
 1 Correct answer
1 Correct answer
- Open a Texteditor like Notepad
- Import this
// Selects all dashed lines in the current document
var doc = app.activeDocument;
var dashedLines = [];
// Loop through all page items in the document
for (var i = 0; i < doc.pageItems.length; i++) {
var item = doc.pageItems[i];
// Check if the item is a path
if (item.typename == "PathItem") {
// Check if the stroke is dashed
if (item.strokeDashes != null && item.strokeDashes.length > 0) {
// Add the item to the list of dashed lineExplore related tutorials & articles
Copy link to clipboard
Copied
You can try to work with "select same appearance" or same graphic style commands, if your document has stroked items which are the same appearance as far as strokes go.
Copy link to clipboard
Copied
In case the dashes are set up differently and you can't get the aip to work, try: Arid Ocean - ExtendedSelect Script
Copy link to clipboard
Copied
Thank you Monika, this worked perfectly.
Copy link to clipboard
Copied
If you want to explore javascript for yourself, see this snippet:
function test(){
var doc = app.activeDocument, thisPath;
for(var i=0; i < doc.pathItems.length; i++){
thisPath = doc.pathItems;
if(thisPath.strokeDashes > 0 ){
thisPath.selected = true;
}
};
};
test();
Copy link to clipboard
Copied
Silly-V
I could be wrong but it looks like "thisPath.strokeDashes" is expecting an array.
Your snippet did not work for me at first, but I changed "thisPath.strokeDashes" to "thisPath.strokeDashes.length" and it worked extremely well.
Thanks!
Copy link to clipboard
Copied
Hmm, it worked for me, but maybe something about my document made it work where as yours did not- regarding it being an array.
Copy link to clipboard
Copied
Silly,
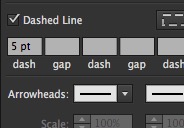
I tested this and it looks like the data browser shows that "strokeDashes" IS an array, but it only has a single element which is the number (in points) of the dash size as shown here:

The default value for these fields is 12 pt, null, null etc. And thus you get a single value in the array.
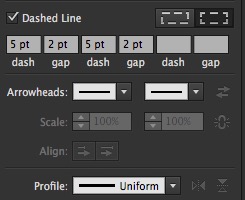
If you choose to input custom values into those boxes, those values will show up in the array, at which point, your snippet would fail Silly.
Setting the values manually, like this:

the result of item.strokeDashes would be: [5,2,5,2], which would cause the statement:
item.strokeDashes > 0
to evaluate to false.
I think the correct answer here is this expression:
if(item.strokeDashes != undefined)
//item has a dashed stroke
Copy link to clipboard
Copied
Yes it looks like when I tested, I only used a single value which worked with a math comparison. Good observation.
Copy link to clipboard
Copied
Monika, as I said, your response worked -- the only problem is that I am attempting to run the script with an action, apparently CS6 does not record my choices in the dialog box when I record the action using this script.
Silly-V thanks for the basics on this, this is probably going to end up being a bit more helpful to teach me the building blocks.
Copy link to clipboard
Copied
You can't permanently include a script in an action.
Only works until shutdown.
In the action panel menu you can include a menu command to run an action. But this might not work with the menu select inside the Extend Select script.
The mention of the action would have been crucial information.
Copy link to clipboard
Copied
Amen, Monika. Rick, welcome to the club of people pissed off that you can't continuously or reliably append a script to an action..
However, fortunately since you're using CS6, you can do things the other way around. you can attach an action to a script with:
app.doScript('actionName', 'setName');
example: app.doScript('Vignette', 'Default Actions');
so even if the majority of your task is currently done by an action, you can simply run the action from inside the script, then when the action is completed, you can then do whatever script work you were trying to do
However, I would recommend doing as much as you possibly can through javascript rather than an action. Actions cannot do anything conditionally, they either execute every step or throw an error because something unexpected happened.
If you'd like, you could post your steps and desired result and perhaps we can help you translate the whole thing (or at least most of it) to javascript where you'll have much more control over the output.
Copy link to clipboard
Copied
- Open a Texteditor like Notepad
- Import this
// Selects all dashed lines in the current document
var doc = app.activeDocument;
var dashedLines = [];
// Loop through all page items in the document
for (var i = 0; i < doc.pageItems.length; i++) {
var item = doc.pageItems[i];
// Check if the item is a path
if (item.typename == "PathItem") {
// Check if the stroke is dashed
if (item.strokeDashes != null && item.strokeDashes.length > 0) {
// Add the item to the list of dashed lines
dashedLines.push(item);
}
}
}
// Select all the dashed lines
doc.selection = dashedLines;
- Save the file as for example: select-dashed-lines.jsx
- Open Illustrator
- Open the file you want to select the dashed lines
- Hit Ctrl-F12
- Select "select-dashed-lines.jsx", wait and you will smile 🙂
This has been done with the help of openAI
Kind regards
Alain
Copy link to clipboard
Copied
Thank You!! Worked like a charm!

