Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Issue with white background around placed images w...
- Issue with white background around placed images w...
Copy link to clipboard
Copied
I have a wokring knowledge of AI, but honestly use PS more. My client wanted a logo design, so I used Illustrated to create the vector. I am at a loss with the issue I am having and hoping someone has an idea to help fix it. I created the transparent background images in PS, then placed them into AI. Everything looks fine in AI and even when I open the exported .EPS in AI, it looks proper with not extra random white space. However, if I open the .EPS in PS, there is a while background where the bouding boxes are in AI. Is there a way to fix this? A work around, etc?
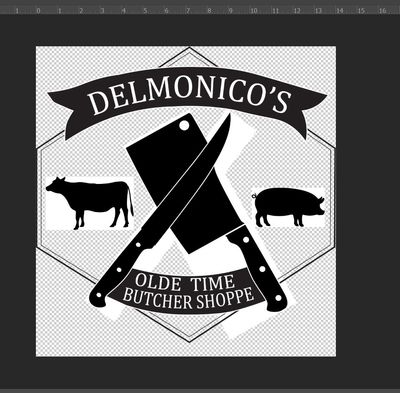
Logo Design in AI
Logo Design in AI with bounding boxes
.EPS file opened in Photoshop
Thank you for any guidance you all can provide. I have scoured the internet and cannot find a solution to my issue. 😞
 1 Correct answer
1 Correct answer
Looks like you might have used Knockout groups.
Select all, flatten transparency and then clean it up until only pure paths are left. Just the way a logo should be delivered.
Explore related tutorials & articles
Copy link to clipboard
Copied
Did you try to open the .ai file in Photoshop?
Copy link to clipboard
Copied
It seems that there is a too complex relation between the original elements and the final image. As Ton said, you don't need to save the artwork in EPS to open it in PS. More than that, you can just copy the vector objects from AI to PS and paste them as vector shapes.
But this way makes some further problems. For business use, your customer will need vector artwork (in AI, PDF, or Illustrator EPS format). Raster file (PSD or PhotoshopEPS) is too limited by its raster nature. So, the last step is excessive. If you created the logo elements as shapes in PS, you can copy/paste them into AI as vectors and complete the logo there. The final AI file plus PDF and Illustrator EPS copies will be the best set for further use in any media.
Copy link to clipboard
Copied
I was trying to place them as shapes in AI, but I was getting the extra white if I tried to open the EPS in PS which someone in my customer's future might try to do. I was able to use the flatten transparency, then the image trace to get just the vector image "cut out". I am good to go now. Thanks for your input.
Copy link to clipboard
Copied
Looks like you might have used Knockout groups.
Select all, flatten transparency and then clean it up until only pure paths are left. Just the way a logo should be delivered.
Copy link to clipboard
Copied
Thank you, Monika. This set me on the right track. There was an issue when I placed the original .PSD files into the AI logo. I flatten the transparency on those elements, then used the image trace function to get rid of the "extra" background around the image. I am good to go now.
Copy link to clipboard
Copied
Sorry to bother you....where do I find this setting now? I'm having the same issue but haven't knowingly used knockout groups and it's really frustrating.
Copy link to clipboard
Copied
All good ha ha. Turns out one of my pastes from another file included a background? Turning on the transparency grid helped me find it. Feeling a little silly now but it's working! 😄