Javascript UI checkbox problem
Hello,
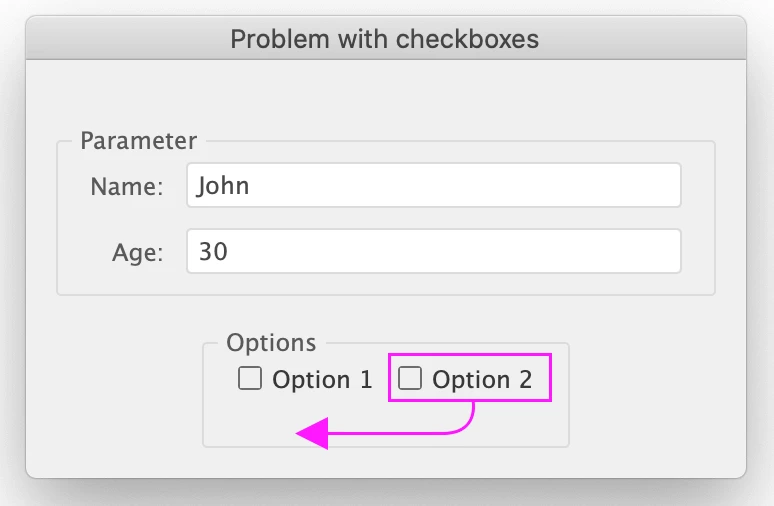
I am in the process of programming my first layout for a javascript. There is a problem with the checkboxes. How do I get the checkboxes under each other so that each one is in a separate line?
The command .orientation = "column"; does not work, but why?

The problem is in AI 24.3 and 26.0.2 on macOS 10.15.7 (german)
Here my Javascript:
var docRef = app.activeDocument;
var vObjects = app.activeDocument.selection;
// === DIALOG
function fUI() {
var uiWindow = new Window ("dialog", "Problem with checkboxes");
var uiInputGroup = uiWindow.add ("group");
// Panel A
uiWindow.panelA = uiWindow.add("panel", undefined, "Parameter");
uiWindow.panelA.alignChildren = "right";
uiWindow.panelA.line1 = uiWindow.panelA.add("group");
uiWindow.panelA.line2 = uiWindow.panelA.add("group");
with (uiWindow.panelA) {
line1.st = line1.add("statictext", undefined, "Name:");
line1.et = line1.add("edittext", undefined, "John");
line1.et.characters = 30;
line2.st = line2.add("statictext", undefined, "Age:");
line2.et = line2.add("edittext", undefined, 30);
line2.et.characters = 30;
}
// Panel B
uiWindow.panelB = uiWindow.add("panel", undefined, "Options");
uiWindow.panelB.alignChildren = "left";
uiWindow.panelB.orientation = "column";
uiWindow.panelB.line1 = uiWindow.panelB.add("group");
uiWindow.panelB.line2 = uiWindow.panelB.add("group");
with (uiWindow.panelB) {
line1.cb = line1.add("checkbox", undefined, "Option 1");
line2.cb = line1.add("checkbox", undefined, "Option 2");
}
var vResult = uiWindow.show();
} // end of fUI
// MAIN SCRIPT
var vResult = fUI(); // start DIALOG to get the user input
// === END OF SCRIPT ======================================================Thanks for your help.
Jens.
P. S. Is there a way to design the UI in Adobe XD and export it for Javascript?

