- Home
- Illustrator
- Discussions
- Re: Joining multiple paths together into one objec...
- Re: Joining multiple paths together into one objec...
Copy link to clipboard
Copied
Running into an issue where I can't join multipole pen tool paths into one single object/path.
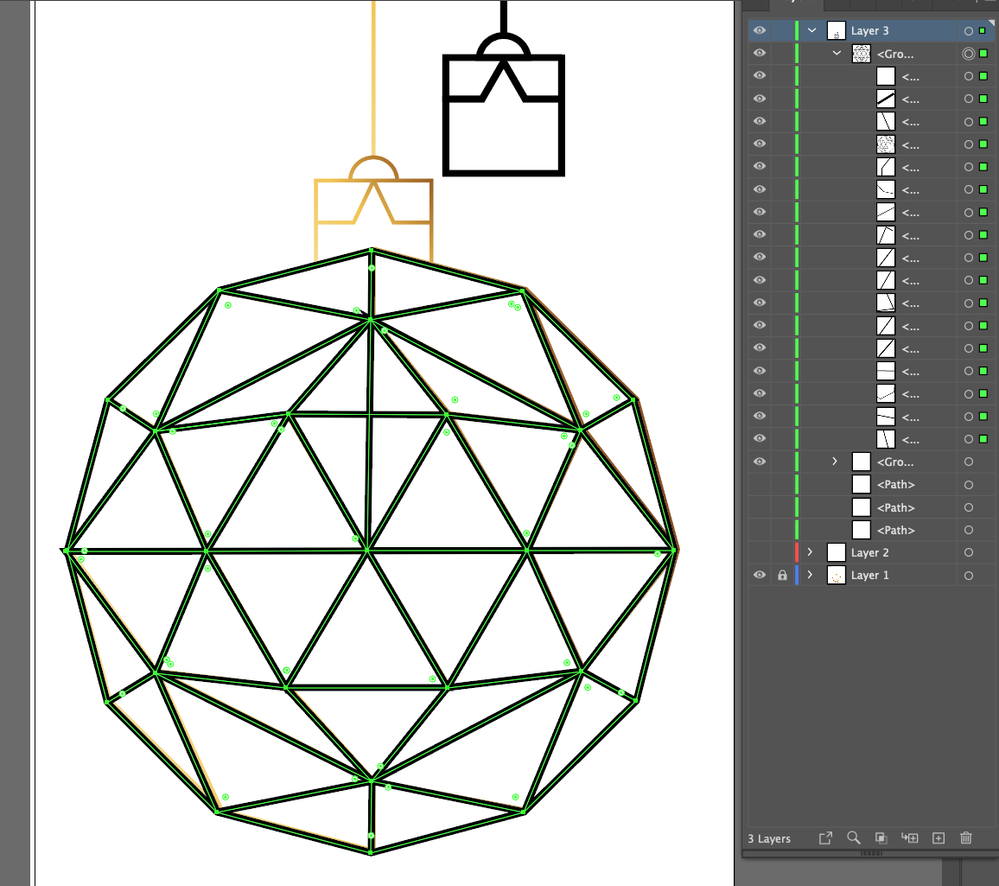
I am trying to make this geometric sphere into a single object. As it stands because they are not joined some of the connecting angles don't fit correctly and stick out.
How can I combine these paths into a single object? I have tried using the join tool but it doesn't connect everything correctly and not combining the way I want.
 1 Correct answer
1 Correct answer
alphae,
Always create a backup of the artwork before you do something irreversible.
You can switch to filled paths, outlined and united, as suggested by Monika, or if you wish to keep the stroked paths, and keep the whole thing reversible/editable, you can:
1) Create a background (circle or square) behind the entire artwork with the desired gradient,
2) Select everything and create an (Opacity) Mask (Transparency panel) with both Crop and Invert Mask ticked (presuming (fully) black paths t
...Explore related tutorials & articles
Copy link to clipboard
Copied
This cannot be one single path, because there cannot be Y joins in a path.
What you can do is outline the paths and then unite them using the pathfinder panel.
Or if the goal is to fill them all, use the Live paint tool.
Copy link to clipboard
Copied
I can't see how this is made, but it is unlikely that all of these anchor points can be joined. However, you might want to try averaging them - that will help to align them (and depending on whether you have been using a grid, snap to grid). You also might want to play with the stroke end cap to see if that will help stop some of them from jutting out. Hope that helps.
Copy link to clipboard
Copied
These were made with a pen tool and I attempted to connect the angles to each other. As you mentioned I have several layers because of this and it doesn't connect the edges correctly like I want them to.
Copy link to clipboard
Copied
THose several "layers" are just paths. You can just group them. As for the pointed edges: when you don't need them, change them to a different corner shape in the strokes panel.
Copy link to clipboard
Copied
alphaae,
You can keep everything as stroke/nofill paths and get the right look in the following way:
If you wish to have a sharp corners round the outer edge:
1) Change the outermost edge to one continuous path,
2) Use Round Join on all inner paths.reach it,
Otherwise, you can just switch to Round Join, which corresponds to Round Cap.
Copy link to clipboard
Copied
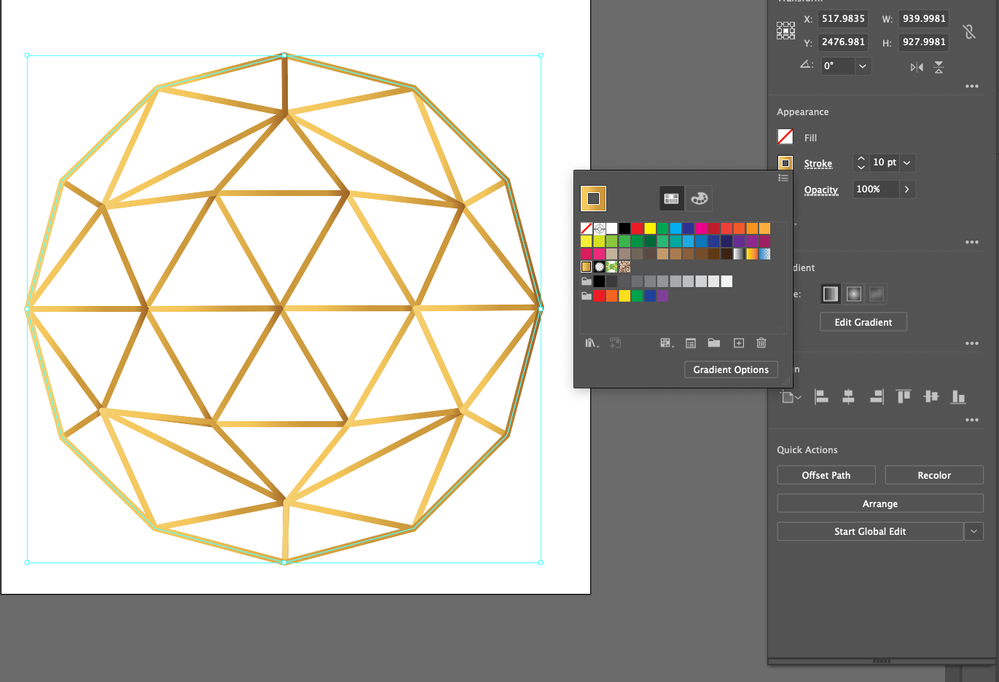
Hey Jacob I did what you said and this is the result. Is there any way to apply the gradient to the whole object instead of the individual pieces? Some of the overlapping shades look weird because the gradient is applied to that section.
Copy link to clipboard
Copied
You need to first outline all the paths, then unite them with the Pathfinder panel. Then fill them with that gradient.
Copy link to clipboard
Copied
alphae,
Always create a backup of the artwork before you do something irreversible.
You can switch to filled paths, outlined and united, as suggested by Monika, or if you wish to keep the stroked paths, and keep the whole thing reversible/editable, you can:
1) Create a background (circle or square) behind the entire artwork with the desired gradient,
2) Select everything and create an (Opacity) Mask (Transparency panel) with both Crop and Invert Mask ticked (presuming (fully) black paths to start with).
Copy link to clipboard
Copied
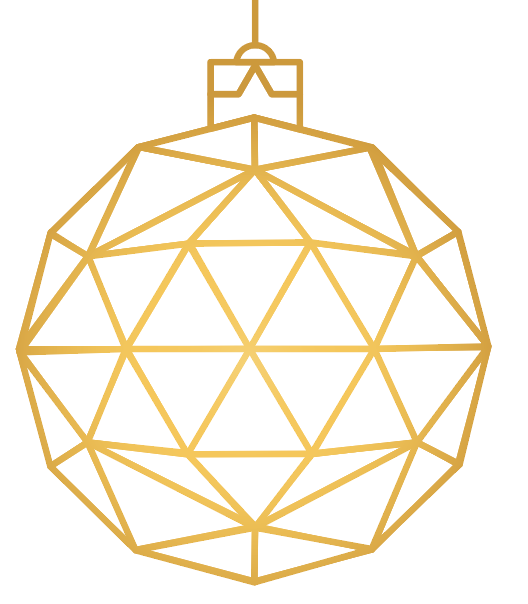
Well looks like Jacob's recommendation worked for what I needed. However, maybe this would be a feature in the future where you would combine all the paths into a single object. I'm a little more versed in photoshop so trying to use illustrator is frustrating at times since I could easily do it in Photoshop. But thanks for helping me learn something new. Much appreciated.
Copy link to clipboard
Copied
For my part you are welcome, alphaae.
"However, maybe this would be a feature in the future where you would combine all the paths into a single object."
That feature is what Monika said.
"I'm a little more versed in photoshop so trying to use illustrator is frustrating at times since I could easily do it in Photoshop."
They are very different, and many have found that knowing one first/well can make it more difficult to get used to the other.