Copy link to clipboard
Copied
Does anyone use Javascript for Automation (JXA) with Illustrator? I'd like to try it because I can pass variables between applications using JXA. I'm especially interested in directly accessing Keyboard Maestro variables when running scripts in Illustrator.
 1 Correct answer
1 Correct answer
run is a special function for JXA. When there is a function run, do not write the process directly outside of it.
What you should write is the following code:
...function run() {
setContents('dates') ;
setContents('Name') ;
}
function setContents(myText) {
// get contents of variable from Keyboard Maestro
const kmEngine = Application('Keyboard Maestro Engine') ;
varText = kmEngine.getvariable(myText) ;
// set contents of selected text frame to variable contents
const aiApp = Application('
Explore related tutorials & articles
Copy link to clipboard
Copied
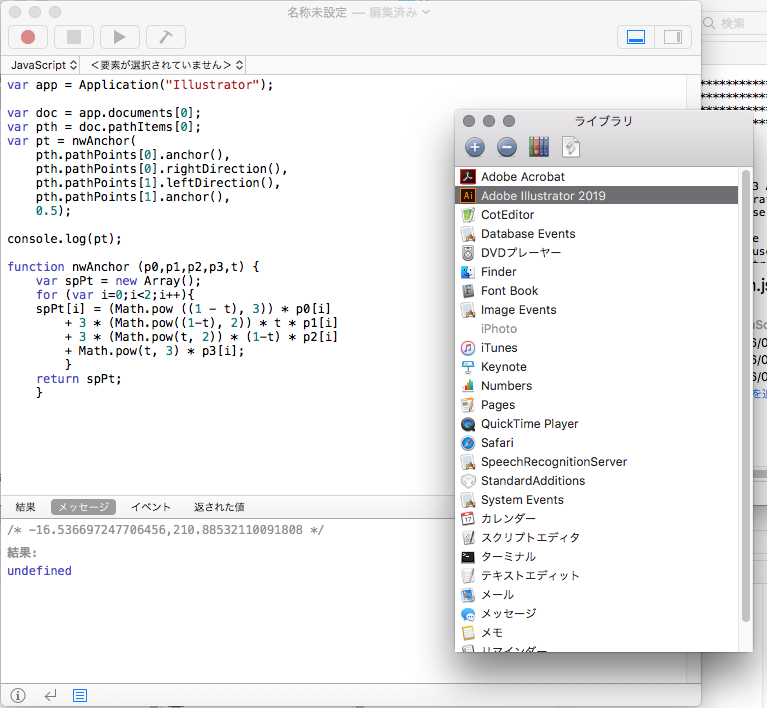
Here is a little snippet.
var app = Application("Illustrator");
var doc = app.documents[0];
var pth = doc.pathItems[0];
var pt = nwAnchor(
pth.pathPoints[0].anchor(),
pth.pathPoints[0].rightDirection(),
pth.pathPoints[1].leftDirection(),
pth.pathPoints[1].anchor(),
0.5);
console.log(pt);
function nwAnchor (p0,p1,p2,p3,t) {
var spPt = new Array();
for (var i=0;i<2;i++){
spPt = (Math.pow ((1 - t), 3)) * p0
+ 3 * (Math.pow((1-t), 2)) * t * p1
+ 3 * (Math.pow(t, 2)) * (1-t) * p2
+ Math.pow(t, 3) * p3;
}
return spPt;
}

Copy link to clipboard
Copied
To get Keyboard Maestro's variables:
function run() {
// get contents of variable from Keyboard Maestro
const kmEngine = Application('Keyboard Maestro Engine') ;
const varContents = kmEngine.getvariable('your_variable') ;
// set contents of selected text frame to variable contents
const aiApp = Application('Adobe Illustrator') ;
const doc = aiApp.documents[0] ;
const sel = doc.selection()[0] ;
sel.contents = varContents ;
}
Copy link to clipboard
Copied
Thanks to both of you for your help. Sorry, I went on vacation just after posting this question.
sttk3, I've been experimenting with your code and it's working for me. I am getting an error though on line 4 ("Can't convert types"), although the script still works. The error is not displayed when run from Keyboard Maestro, only Script Editor. How can I eliminate this error?
function run(myText) {
// get contents of variable from Keyboard Maestro
const kmEngine = Application('Keyboard Maestro Engine') ;
const varText = kmEngine.getvariable(myText) ;
// set contents of selected text frame to variable contents
const aiApp = Application('Adobe Illustrator') ;
const doc = aiApp.documents[0] ;
const theFrame = doc.textFrames[myText] ;
theFrame.contents = varText ;
}
run("dates");
run("Name");
"Name" and "dates" are the KM variable names AND the names of the targeted AI text frames. Don't know if that's a good idea.
Copy link to clipboard
Copied
run is a special function for JXA. When there is a function run, do not write the process directly outside of it.
What you should write is the following code:
function run() {
setContents('dates') ;
setContents('Name') ;
}
function setContents(myText) {
// get contents of variable from Keyboard Maestro
const kmEngine = Application('Keyboard Maestro Engine') ;
varText = kmEngine.getvariable(myText) ;
// set contents of selected text frame to variable contents
const aiApp = Application('Adobe Illustrator') ;
const doc = aiApp.documents[0] ;
const theFrame = doc.textFrames[myText] ;
theFrame.contents = varText ;
}
Copy link to clipboard
Copied
sttk3, this is very helpful information. Thank you. Can you recommend a training resource for JXA?
Copy link to clipboard
Copied
The official document is most useful.
• Introduction to JavaScript for Automation Release Notes
Besides, the following web site is also convenient.
Copy link to clipboard
Copied
I wouldn’t waste time on JXA. It’s flawed, buggy, and effectively unsupported (it bombed so hard, Apple disbanded the team responsible). It works up to a point, but try doing something non-trivial and it breaks, you’re stuffed. Same goes for Apple’s Scripting Bridge before it. Doubly so when dealing with older Carbon-based apps.
You’re best sticking to Adobe’s built-in JavaScript and/or AppleScript; neither is perfect, but at least they work and have documentation and user communities worth a damn. If you _really_ want to use JavaScript + Apple events then node.js + nodeautomation should work okay, but caveat emptor as I don’t provide support.
Copy link to clipboard
Copied
Sounds like you’ve been around the block. Do you have experience with Keyboard Maestro? I’m using it to automat AI, PS and Chrome. Works well. Just trying to understand all the options.
Copy link to clipboard
Copied
Not something I use. AppleScript’s the obvious choice given KM’s support for it, although there are also folks doing work with Adobe’s CEP if you can tie KM into Node.