- Home
- Illustrator
- Discussions
- Re: Maintaining stroke weight when using live text...
- Re: Maintaining stroke weight when using live text...
Copy link to clipboard
Copied
Hi all - I'm trying to do something that I suspect isn't possible, but I wanted to reach out and see if anyone had any brilliant workarounds!
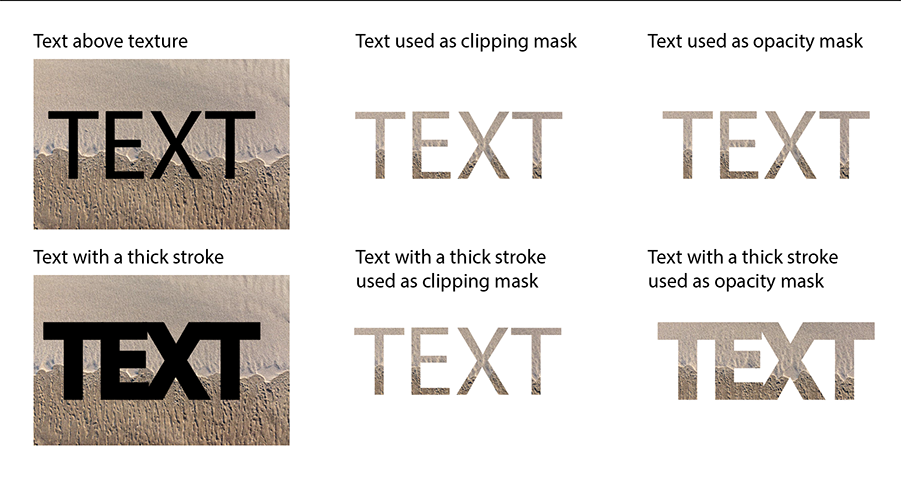
Often, I need to use a stroke to make some text appear thicker. I also often need to apply a texture to live text, which I do using clipping masks (thanks to the amazing advice I got re: Outline Object Effect here).
My goal is to be able to do both things while keeping the text editable. So, I want to have live text that's used as a clipping mask, that's also thickened with a stroke. Like so:

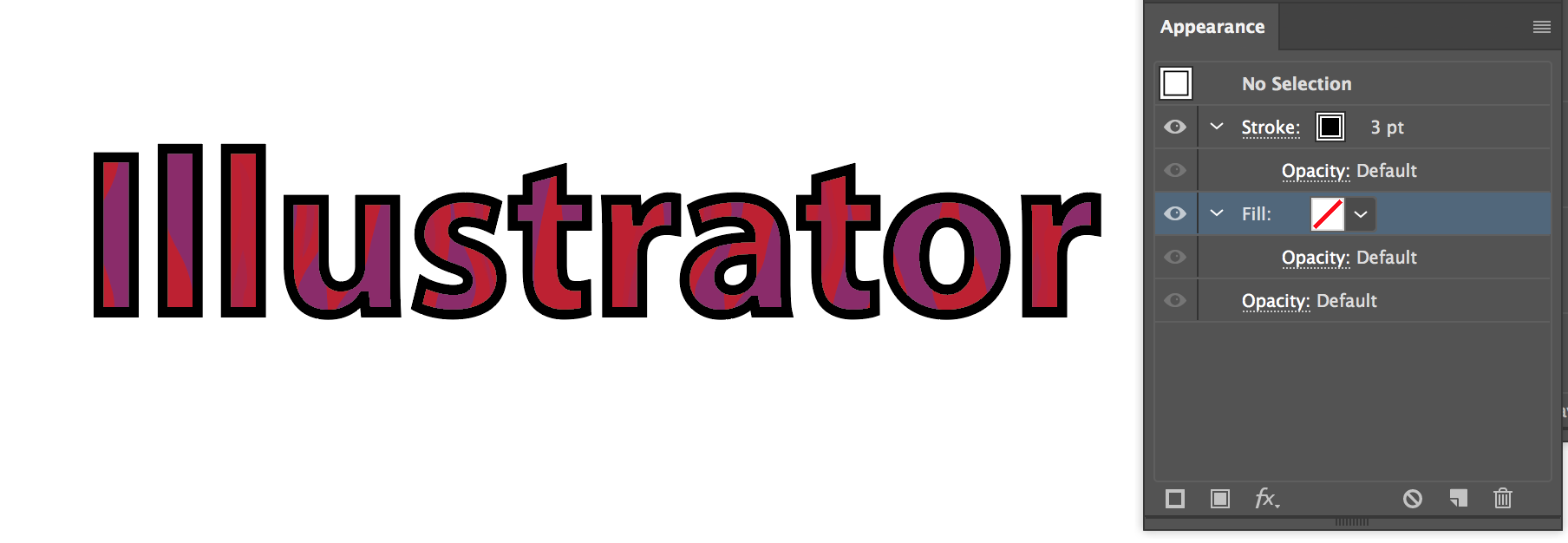
However, I know that when an object is used as a clipping mask, it gets its fill and stroke removed. I've tried re-adding the stroke, but then the stroke weight doesn't factor into the clipping mask but is rather applied around it:

So, the visual effect I'm after is definitely achievable by creating outlines and expanding, but it's difficult for my workflow not to have the text remain live. I was hoping the "Outline Stroke Effect" might be the key here, but I haven't had any luck. Any suggestions?
 1 Correct answer
1 Correct answer
bunting banner,
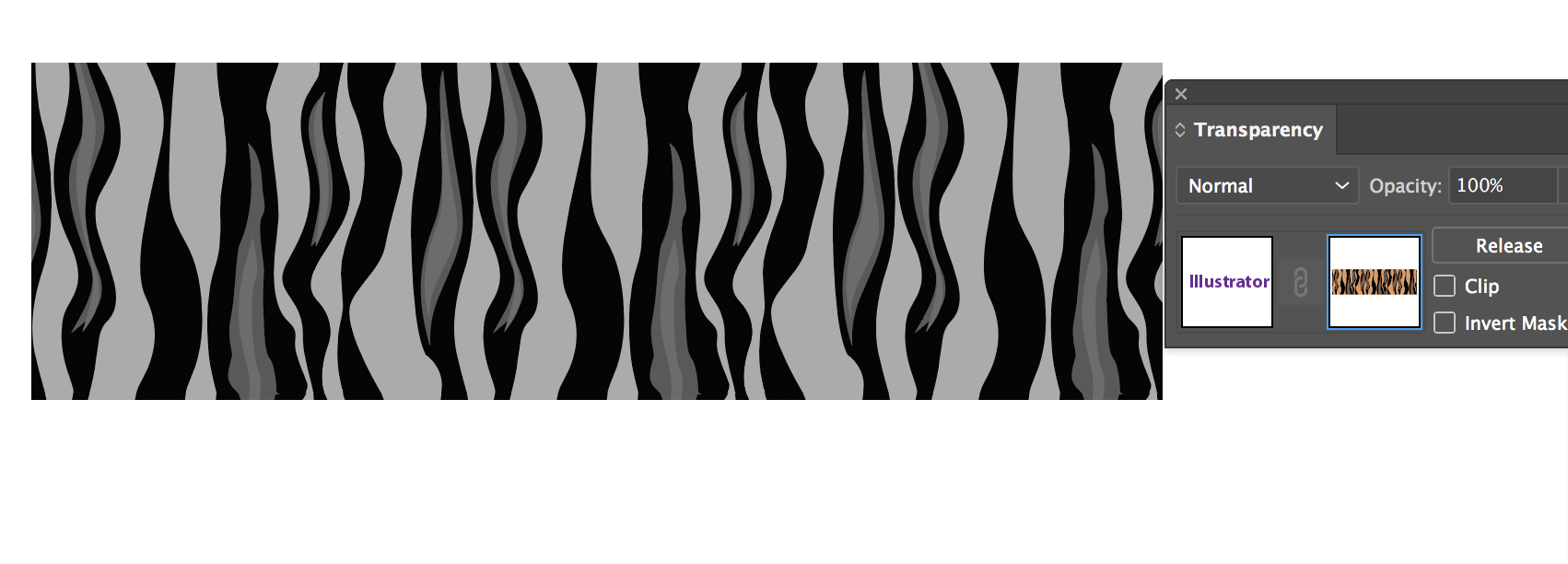
You can just use your live Type with added stroke in connexion with an Opacity Mask:
Select both Type and background and in the Transparency palette flyout click Make Opacity Mask with both Clip and Invert Mask ticked (in the main Transparency palette window).
Explore related tutorials & articles
Copy link to clipboard
Copied
bunting banner,
You can just use your live Type with added stroke in connexion with an Opacity Mask:
Select both Type and background and in the Transparency palette flyout click Make Opacity Mask with both Clip and Invert Mask ticked (in the main Transparency palette window).
Copy link to clipboard
Copied
Thank you! It seems like the text loses its editability so long as the Opacity Mask is applied (and then becomes editable again when you release the mask) - is that right?
For various reasons, I'd still love to find a way to do this with clipping masks if at all possible, but this is a good option - thanks again!
Copy link to clipboard
Copied
Hi ![]() I don't have a good workaround for your original question but I'm hoping this video will help you edit your text with Opacity Masks
I don't have a good workaround for your original question but I'm hoping this video will help you edit your text with Opacity Masks
Adobe Illustrator CS6 "Opacity Mask" NSL Week 96 - YouTube
Skip ahead to 3:48
Copy link to clipboard
Copied
"It seems like the text loses its editability so long as the Opacity Mask is applied"
Just click on the Mask proxy in the Transparency panel to edit the text (the Opacity Mask).
And don't forget to click on the left proxy to get out of the Opacity Mask editing mode.
Copy link to clipboard
Copied
Thank you guys! This has been incredibly helpful.
Does anyone happen to know if there's a way to achieve this with clipping masks? I think Opacity Mask is a better general solution, but due to some idiosyncrasies of the situation, I'd love to know if this is possible with clipping masks.
Copy link to clipboard
Copied
Glad that helped.
As far as I know a clipping mask is just a clean unstroked unfilled path.
Copy link to clipboard
Copied
You can add a fill and a stroke to clipping mask as well!
Simply type you text
In my sample it is the work Illustrator.
click on the bottom on the tools panel on the Draw inside symbol.
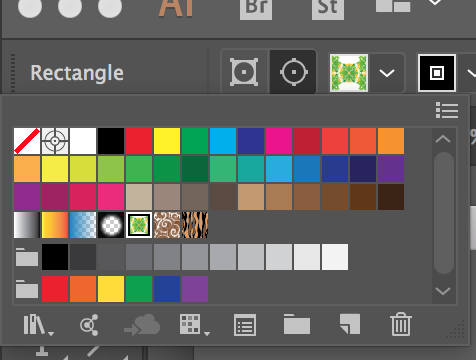
Create a rectangle fill it with Pattern.
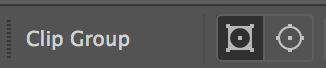
Select the mask on the top on the screen you will see 2 symbols

The left one for the clipping (our text) the right one for content.
You can change the colors fill stroke and opacity even blending modes.




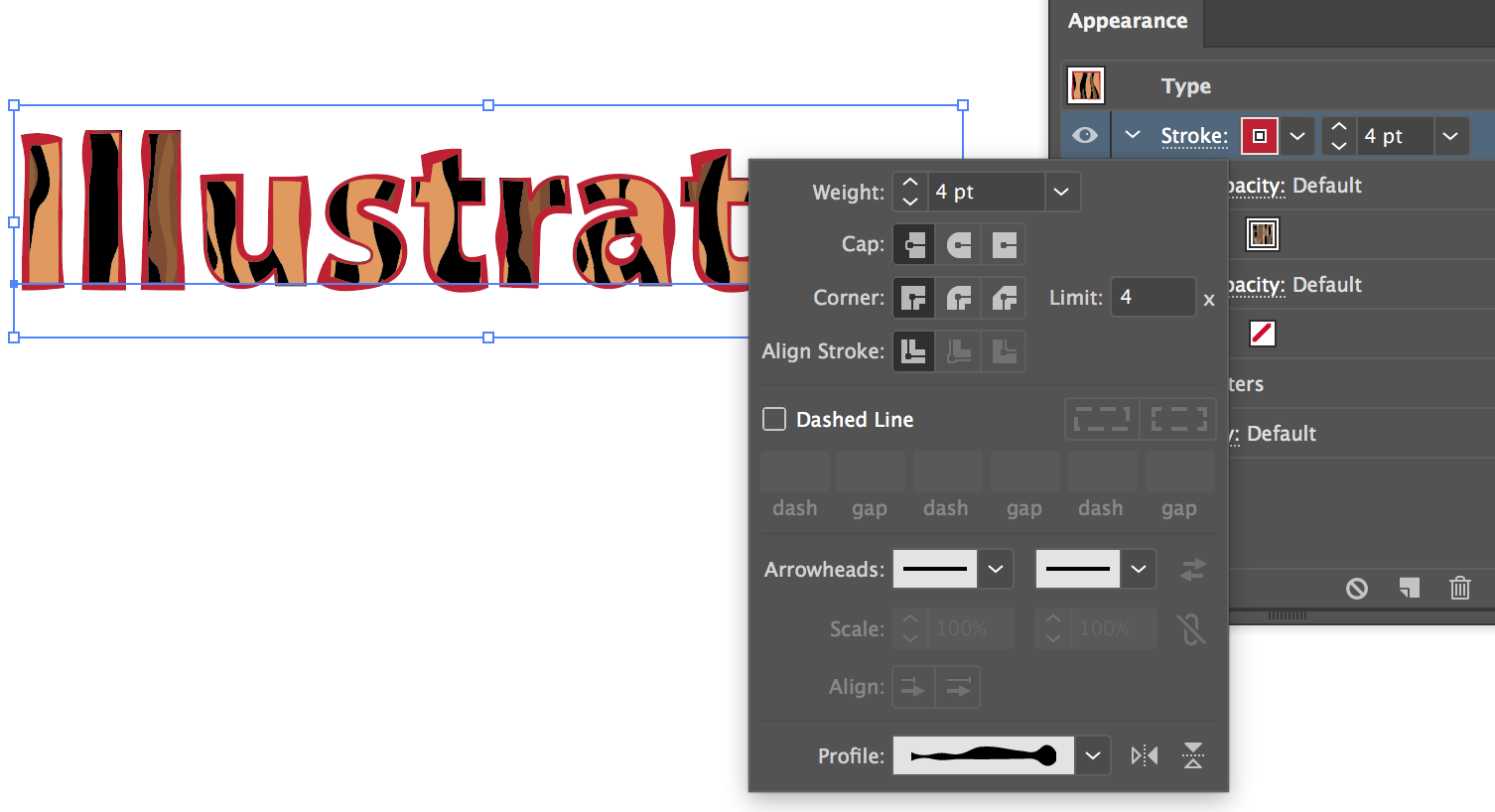
The last sample is: type with black stroke red fill. Pattern with Darken blending mode!
Copy link to clipboard
Copied
Chana,
I know you can do all that.
But the question was not about text filled with a pattern, but about text clipping a texture.
And especially about making the clipped text area larger by adding a stroke to the text.
That is only possible with opacitiy masks (as far as I know).
Copy link to clipboard
Copied
If you are using Opacity mask your texture will be BW the only way to achieve a color is to duplicate the text change the color. Have an opacity mask .
But why use an opacity mask if you simply can add texture to your type?
If you still want to use opacity mask You need to do the following:
Create type
Duplicate
Create opacity mask to the top one . Add pattern to the opacity mask. Play with blending modes if needed.
Duplicate type make it no fill
Add a new stroke.




Copy link to clipboard
Copied
You are making it too complicated and missing the original question.

Copy link to clipboard
Copied
Another option would be to make a pattern from the texture and apply it to the fill as well as the stroke.
Copy link to clipboard
Copied
You are welcome, bunting banner.
And what Ton said.
Hi Ton. Luckily, you were here later than I.
Copy link to clipboard
Copied
All answers add up, Jacob.
Copy link to clipboard
Copied
Even the silliest ones, Ton?
Copy link to clipboard
Copied
Yes, even those, Jacob.
Copy link to clipboard
Copied
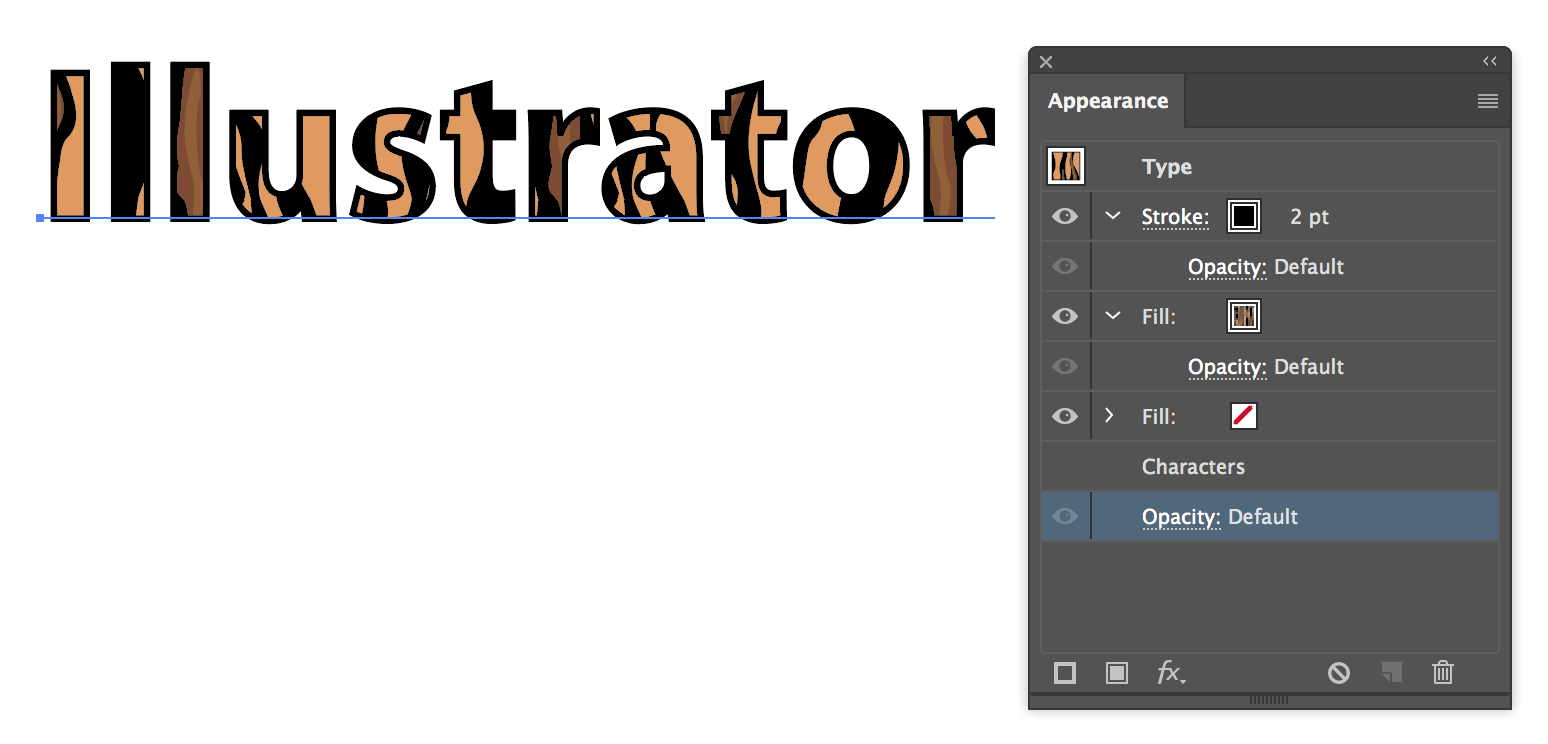
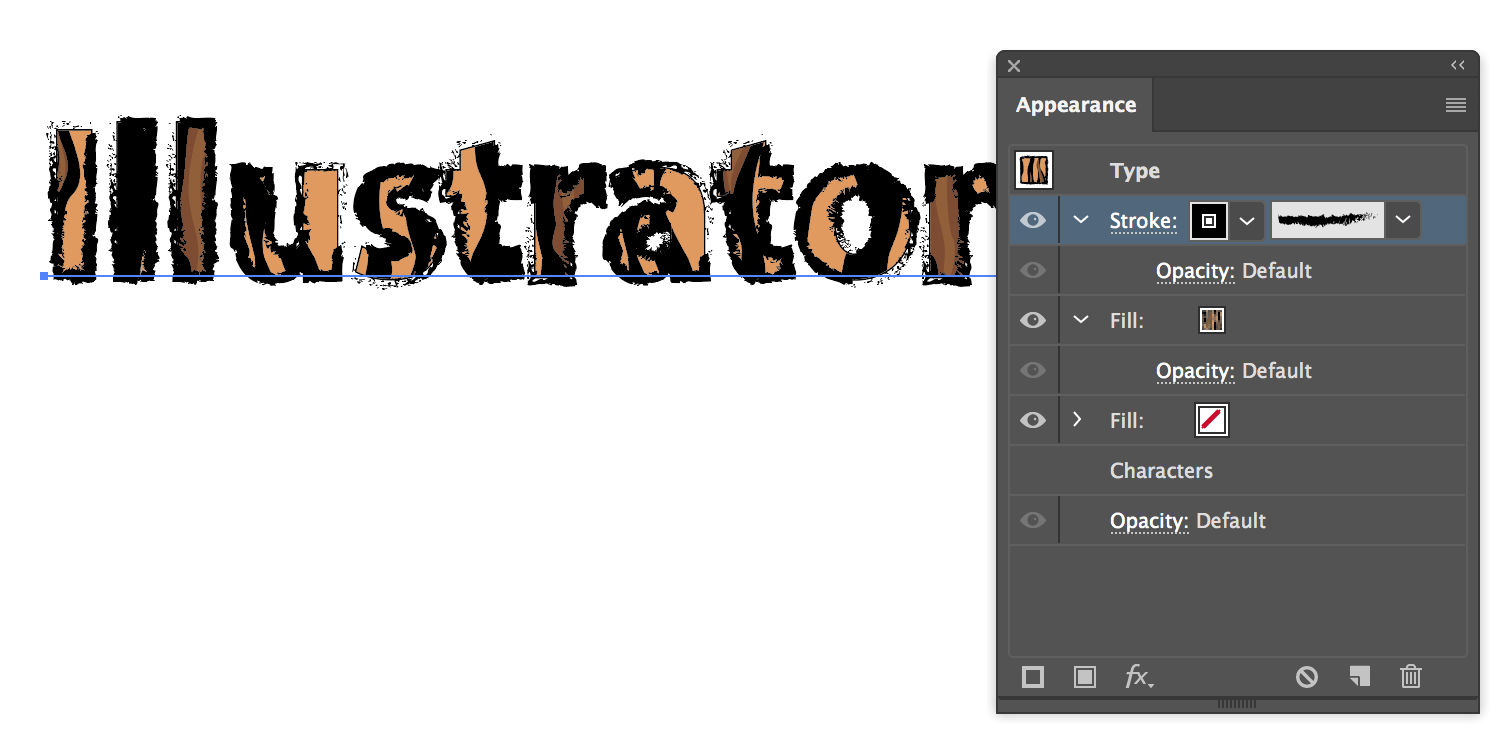
No need to have a Clipping Mask when you are using Pattern in Type. (you need it only if you are using Gradients and want to keep the type live).
Simply type the text and add pattern using the Appearance Panel you can control it and even add stroke that has width to it or a brush.
Type is live!


Copy link to clipboard
Copied
Thank you all again! We were able to change our process from using clipping masks to using opacity masks thanks to your advice, and it's been a boon for us.
Copy link to clipboard
Copied
Good to hear that!


