Copy link to clipboard
Copied
How do I move a Text Frame using JavaScript? The scripting guide says there is a .move() method that takes a relativeObject and an insertionLocation, but I'm not sure what these parameters refer to. Assigning textframe.position to a pair of coordinates is not working the way I expect it to (the text frame ends up somewhere else and I'm not sure why!).
Code below. Any help would be appreciated!
// destination is the name of the document
var layer = destination.layers[0];
var nametext = layer.textFrames.add();
nametext.contents = "Name LastName"
var charStyle = destination.characterStyles.add("NameStyle");
var charAttr = charStyle.characterAttributes;
charAttr.size = 55;
charAttr.capitalization = FontCapsOption.ALLCAPS;
charAttr.textFont = app.textFonts.getByName("CormorantGaramond-Bold");
charStyle.applyTo(nametext.textRange);
nametext.position = [306, 368.9956]; // Does not seem to do anything
 1 Correct answer
1 Correct answer
use
nametext.position = [306, 368.9956+newText.height];
instead
Explore related tutorials & articles
Copy link to clipboard
Copied
At first - do not use layer as variable name. This causes confusion.
Where should the text frame be moved to?
- To another position in the hierarchy of the layer palette ( move() )?
- Or to another xy position in the document? ( see the following snippet )
/* var layer = destination.layers[0];*/
var aLay = app.activeDocument.layers[0]; // don't use layer as variable name
var nametext = aLay.textFrames.add();
nametext.contents = "Name LastName"
//var charStyle = destination.characterStyles.add("NameStyle");
//var charAttr = charStyle.characterAttributes;
//charAttr.size = 55;
//charAttr.capitalization = FontCapsOption.ALLCAPS;
//charAttr.textFont = app.textFonts.getByName("CormorantGaramond-Bold");
//charStyle.applyTo(nametext.textRange);
alert (newText.position);
nametext.position = [306, 368.9956];
redraw();
alert ("position changed");
Copy link to clipboard
Copied
Thanks--I'm trying to move it to another xy position on the same layer. I ran your snippet and the text ends up with the right x coordinate but the wrong y coordinate (436.0488 measured at the bottom left corner of the frame). Any idea why this is happening?
Copy link to clipboard
Copied
Are we really talking about the top left position of your text frame?
Please explain a bit more (maybe with screenshots before/after)
The coordinate system has been changed in the last versions.
Therefore say:
- Illustrator Version
- Document size
- Unit of measurement?
Copy link to clipboard
Copied
Illustrator version: 26.0.3
Document size: 792 x 612 px
Units: pixels
I'm writing a script to essentially duplicate a document, but replace the name. In the document I am duplicating, the bottom left corner (yes, bottom left) of the text frame containing the name is at [75.7461, 398.9502] (new coordinates but the issue is the same).
So my assumption would be that putting those into the .position() method would result in the text frame appearing in the same place. But when I run the code, the result is this:
The workaround I found is to just put 453.3027 in as the y coord. Then it ends up at 398.9502, where I wanted it. I just have no idea why.
Copy link to clipboard
Copied
Again:
PageItem.position
Data Type: Point
Adobe Illustrator 26 Type Library
The position of the top left corner of the art item.
Copy link to clipboard
Copied
use
nametext.position = [306, 368.9956+newText.height];
instead
Copy link to clipboard
Copied
Thank you!
Copy link to clipboard
Copied
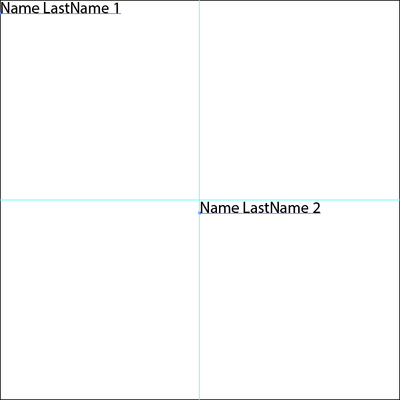
This should give you two "point text" textFrames, the first at the document's top left and the second at the document's centre. Note that y is negative.
var doc = app.activeDocument;
var nametext1 = app.activeDocument.textFrames.add();
nametext1.contents = "Name LastName 1";
nametext1.position = [0, 0];
var nametext2 = app.activeDocument.textFrames.add();
nametext2.contents = "Name LastName 2";
nametext2.position = [doc.width / 2, - doc.height / 2];
Is this what you get? If so, you can work it out from there.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more