Copy link to clipboard
Copied
Hello,
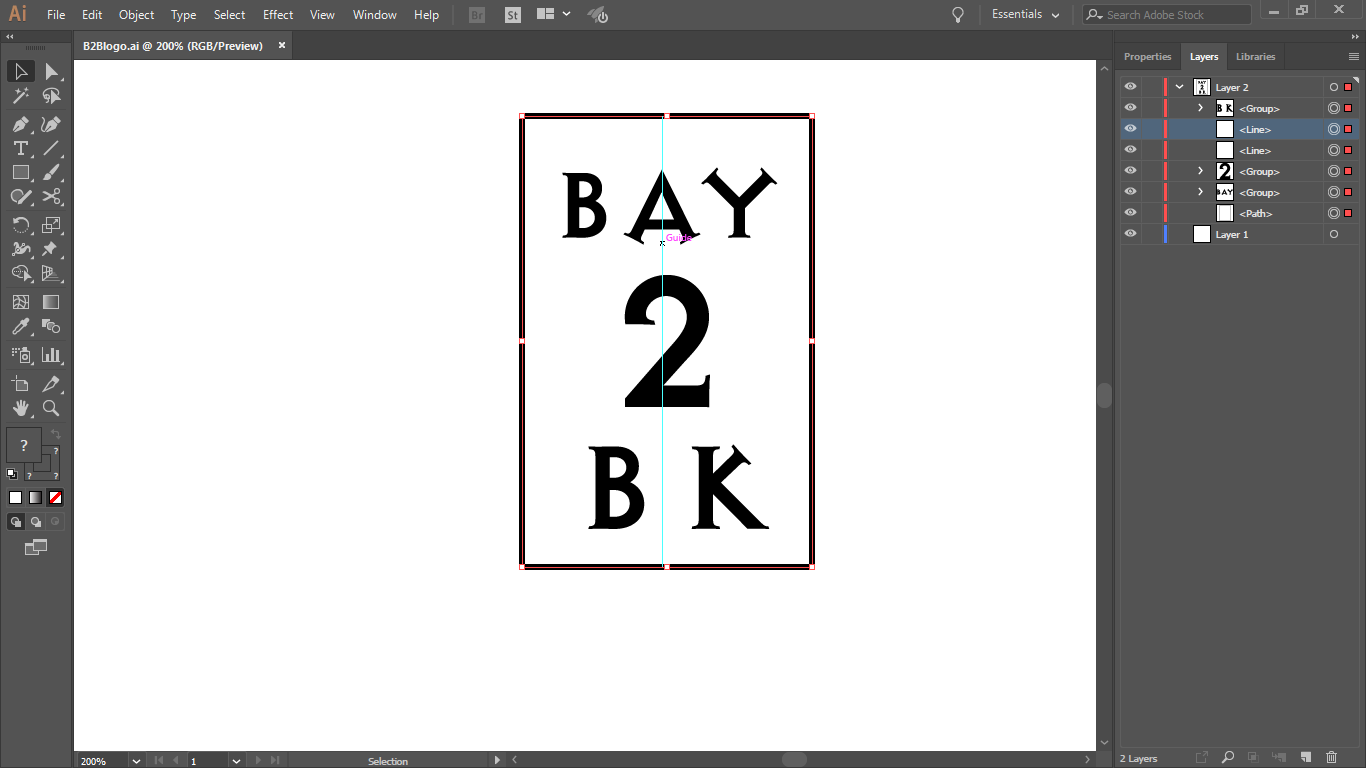
I'm going mad trying to figure out how to cut my logo in half properly. I feel like such a novice even after watching hours of illustrator tutorials on lynda.com. Please see below for a screenshot. What I'm trying to do is to cut the box in half on the horizontal plane including cutting the '2' inside. I wanted to separate the 2 boxes by moving the top vertically a little and then putting text in between the 2 cut boxes (while maintaining a stroke on the boxes). Any advice is appreciated!

 1 Correct answer
1 Correct answer
You are doing the inverse of what you want. A Clipping Mask hides what is outside it, not inside. So what you are doing wrong is putting the mask around the wrong thing. Instead of one mask showing the middle, you need two masks (and two logos) to create a middle. You must either have two instances of your design, one of which has the top masked (revealing the top) and the other the bottom (revealing the bottom), or you must cut one logo into two pieces, which would involve, perhaps, selecting t
...Explore related tutorials & articles
Copy link to clipboard
Copied
clipping mask is a quick a dirty way of making it look cut... just make a box over the area you want hidden...
select that (and you design group)
And go to the menu option 'Object>Clipping Mask>Make.. (Ctrl+7 shortcut)
this sort of masks it out....
!
There are other methods though, this is just a quick way to something
Copy link to clipboard
Copied
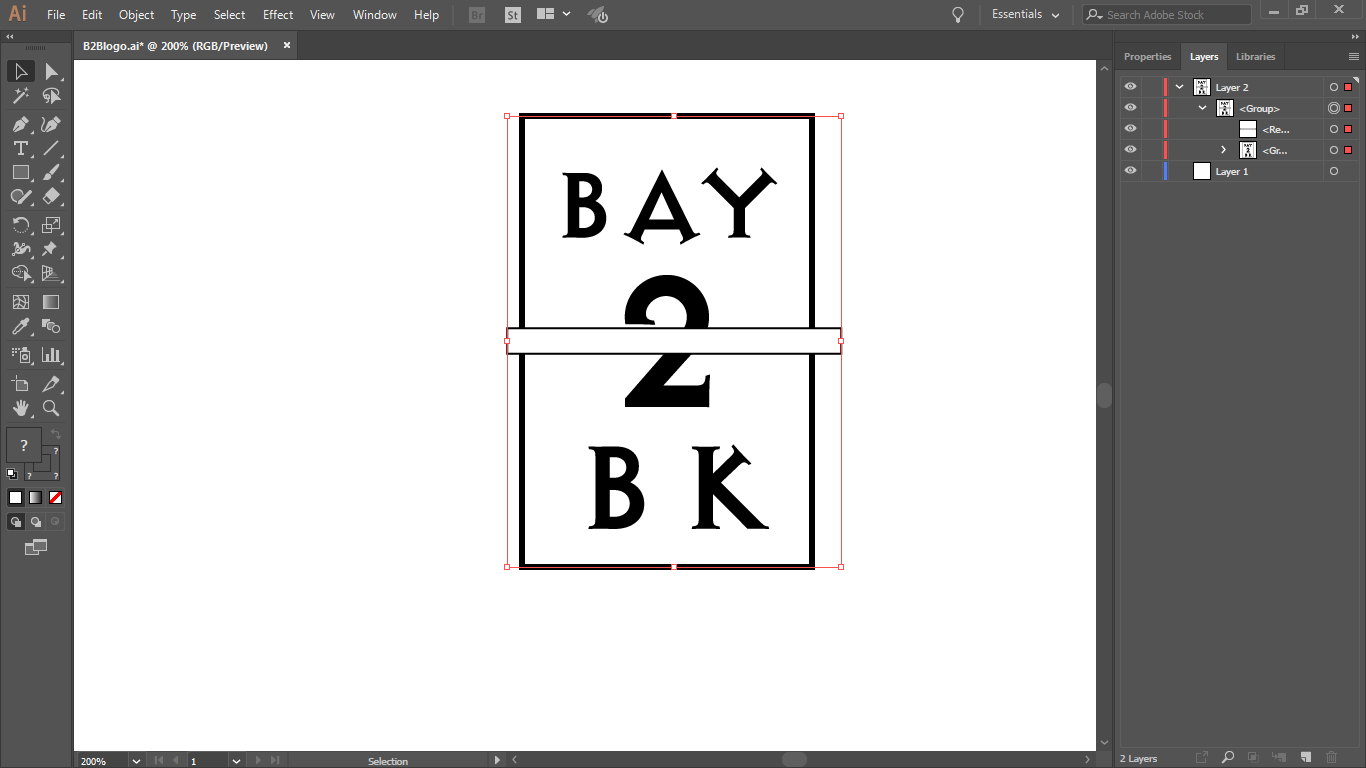
I don't know what I'm doing wrong but it's not working.
Step 1: 
Step 2: 
Copy link to clipboard
Copied
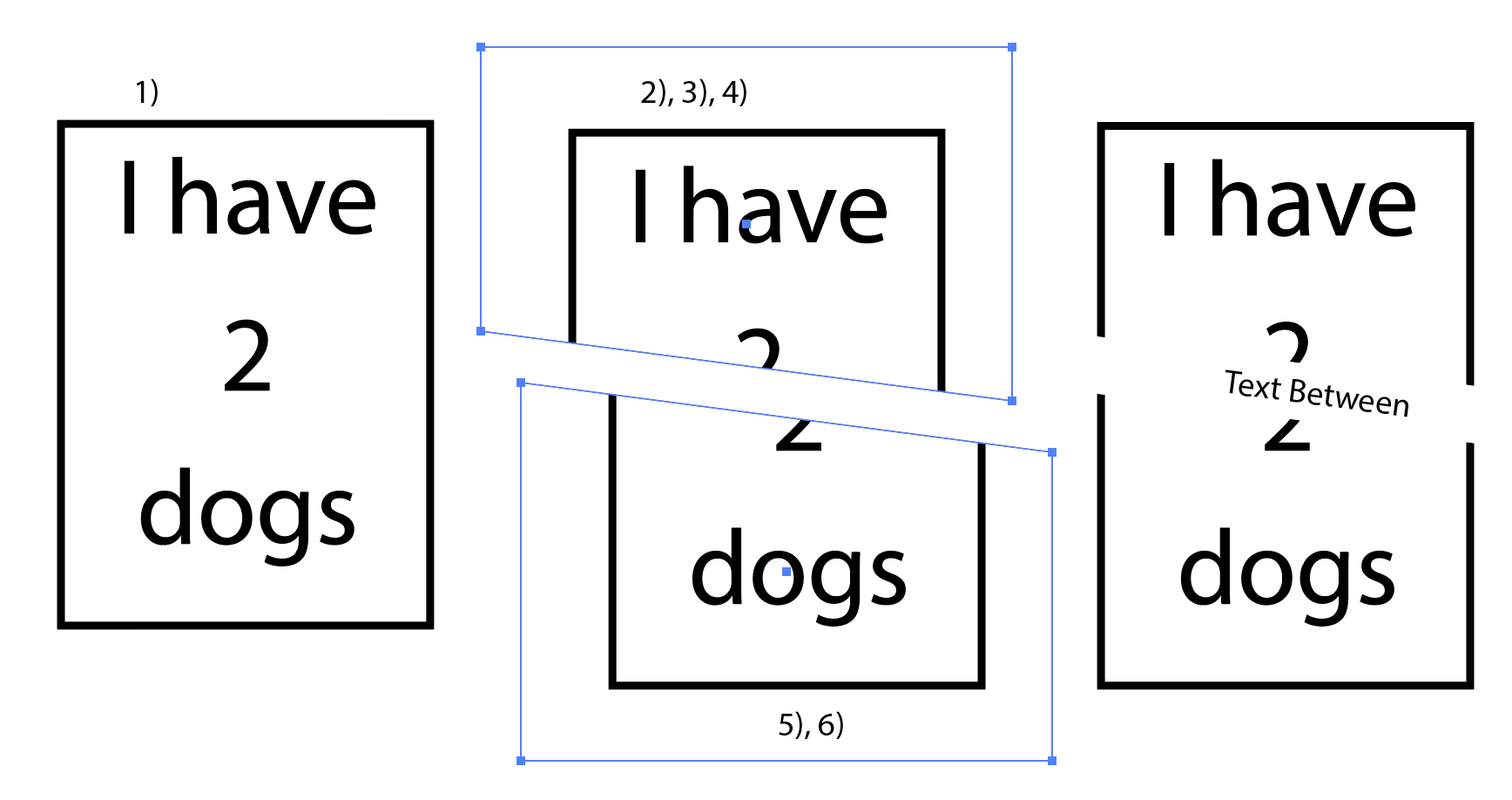
If I understand you correctly, what you need to do is:
1) Select and copy the artwork.
2) Draw a closed path (such as a rectangle) over the area that you wish to reveal.
3) Select both the artwork and the closed path.
4) Go to Object > Clipping Mask > Make.
5) Paste artwork.
6) Repeat 2, 3, and 4.
Position the Clipping Groups as you wish.

Copy link to clipboard
Copied
Please look at my first reply and tell me what I'm doing wrong.
Copy link to clipboard
Copied
You are doing the inverse of what you want. A Clipping Mask hides what is outside it, not inside. So what you are doing wrong is putting the mask around the wrong thing. Instead of one mask showing the middle, you need two masks (and two logos) to create a middle. You must either have two instances of your design, one of which has the top masked (revealing the top) and the other the bottom (revealing the bottom), or you must cut one logo into two pieces, which would involve, perhaps, selecting the 2, going to Type > Create Outlines, expanding the stroke on the rectangle, and using, the Knife Tool. I'm sure there are other ways.
If you look at the screenshot of the Layers panel and artwork in post 1, you can see that there are two items labeled "box-design" and two rectangles, each of which is paired with one of the other, in which the rectangle reveals, not hides, half the "box-design".
Apologies. This is far simpler than my attempted explanation makes it seem.