Copy link to clipboard
Copied
Hi!
I think this is kind of complex to explain but I'll try!:)
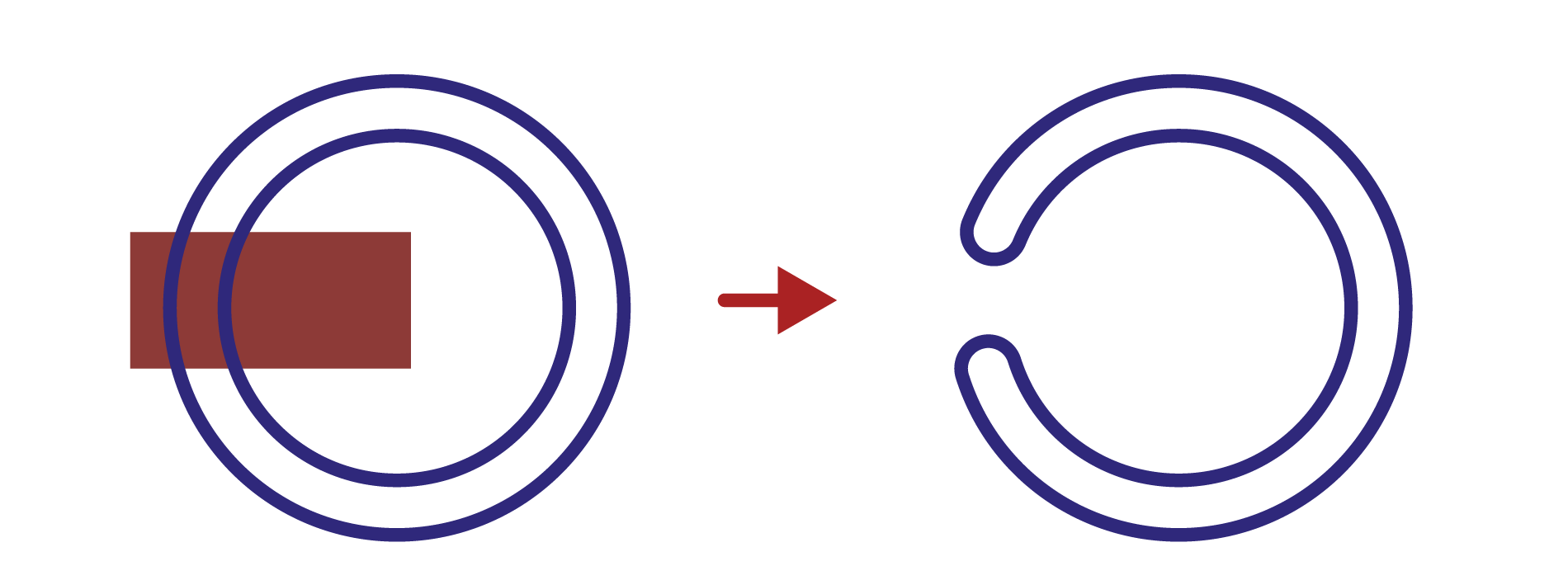
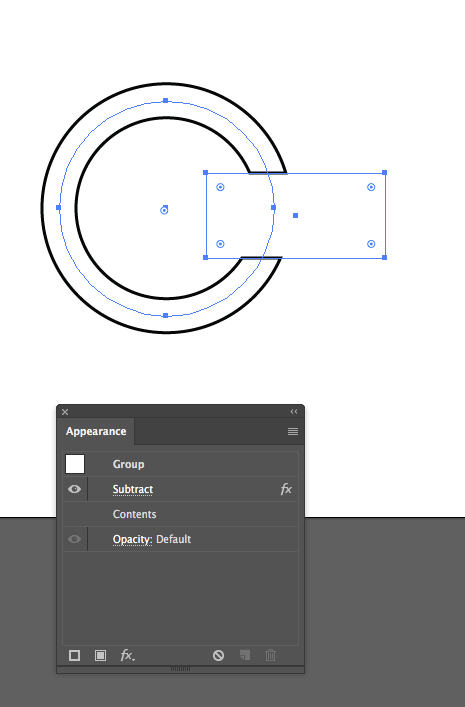
I want to create the shape on the right.. but by only using the appearance panel. no actual cutting of the circle, because I want to change the opening of the circle dynamically .. by changing the height of the rectangle...
hope this is understandable?
thanks for any feedback pointing in the right direction:)
Flo

 1 Correct answer
1 Correct answer
Currently, Illustrator’s „live“ ellipse shapes only allows you to create sectors, but not arcs of a circle.
Therefore, one has to rely on workarounds. Here is another workaround:
arc_maker_001.ai.zip - Google Drive
Instruction: Open the sample file, go to the Layers palette, select the object called „arc controller“ and move the sector handles to make the arcs (or use the Transform palette).
Explore related tutorials & articles
Copy link to clipboard
Copied
You might try using the Shaper Tool. You can edit the rectangle.
Build new shapes with Shaper and Shape Builder tools in Illustrator
Copy link to clipboard
Copied
This could be created by the plugin VectorScribe if you want it editable.
Copy link to clipboard
Copied
i could indeed manage this with the shaper tool, but as far as I can tell it needs to be nested in another group to create the outline, and can only be edited with the shaper tool, not selection tools:

Copy link to clipboard
Copied
That sounds and looks good! could you provide this file by any chance? I am trying to recereate but fail in seeing it in the appearance panel.
Copy link to clipboard
Copied
i'll go through step by step and link the file too:
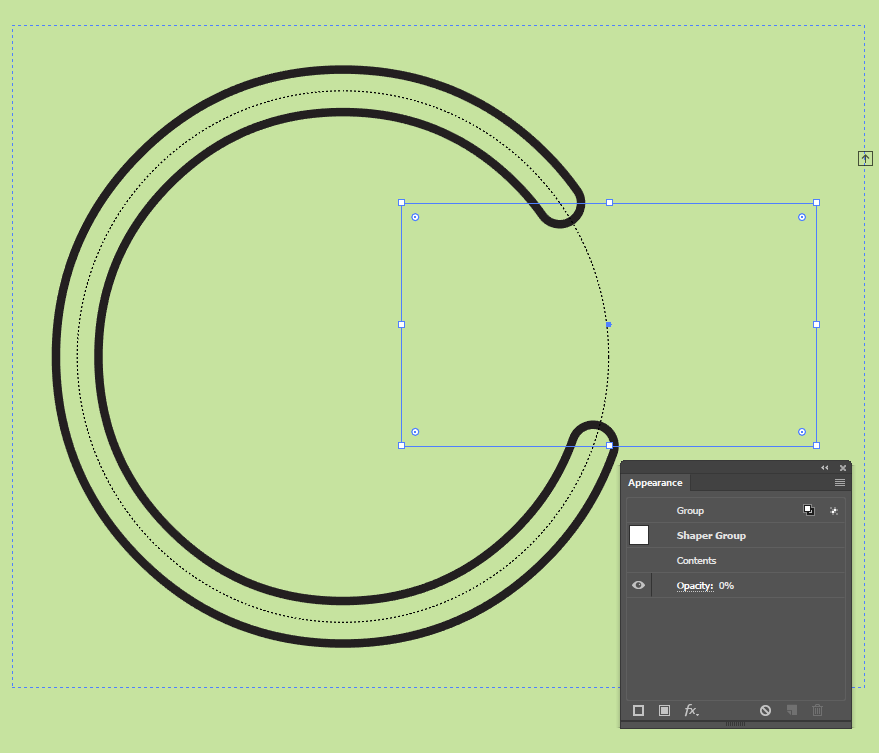
draw your circle and rectangle first. make sure the circle has round caps in the stroke panel. deselect them. scribble over the red portion with the shaper tool:

you end up with this:

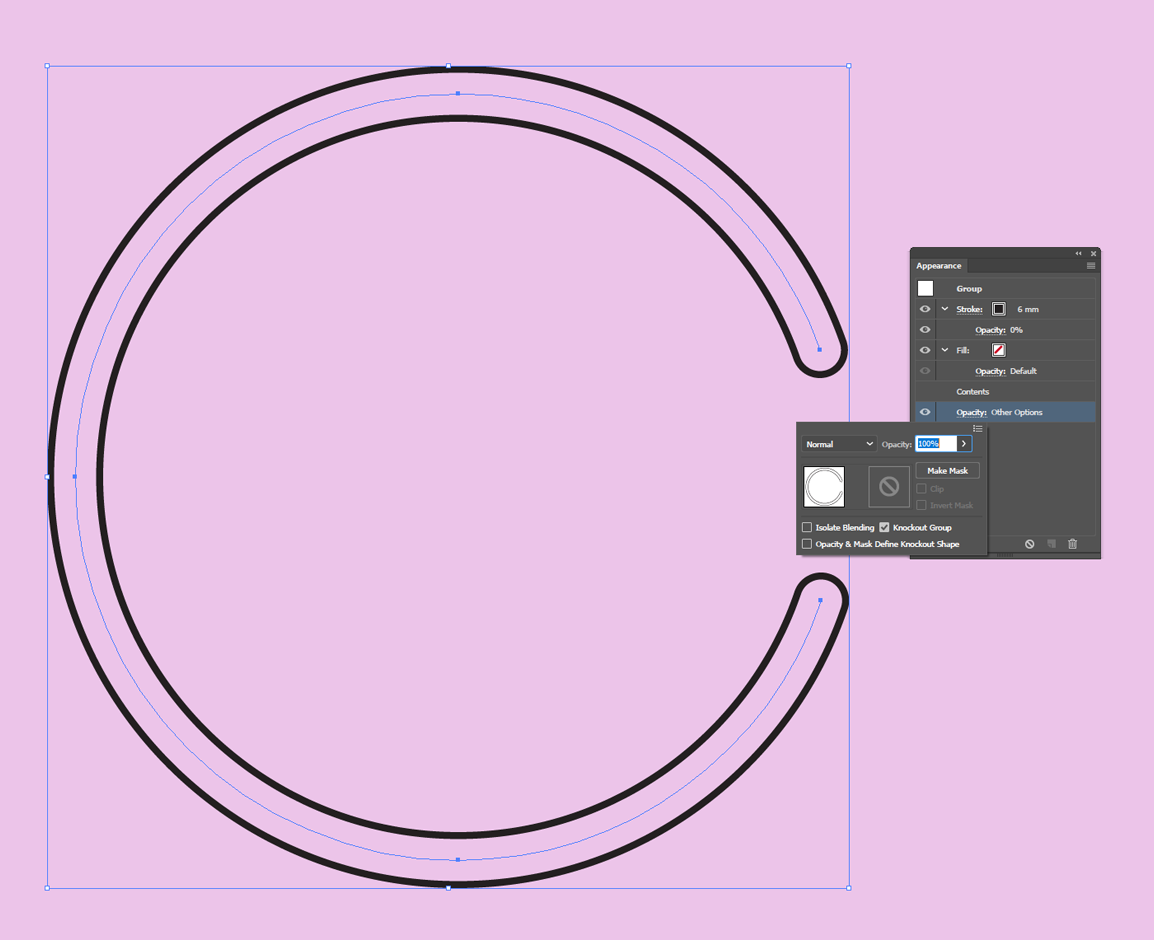
group it, then add another, slightly smaller stroke at the group level, again with rounded ends. make just that stroke 0% opacity. set Knockout group in transparency at group level again.

you should be able to use the shaper tool to 'access' the shaper group (see the documentation on the tool posted earlier) and adjust the rectangle to clip the circle and maintain the rounded ends.

Copy link to clipboard
Copied
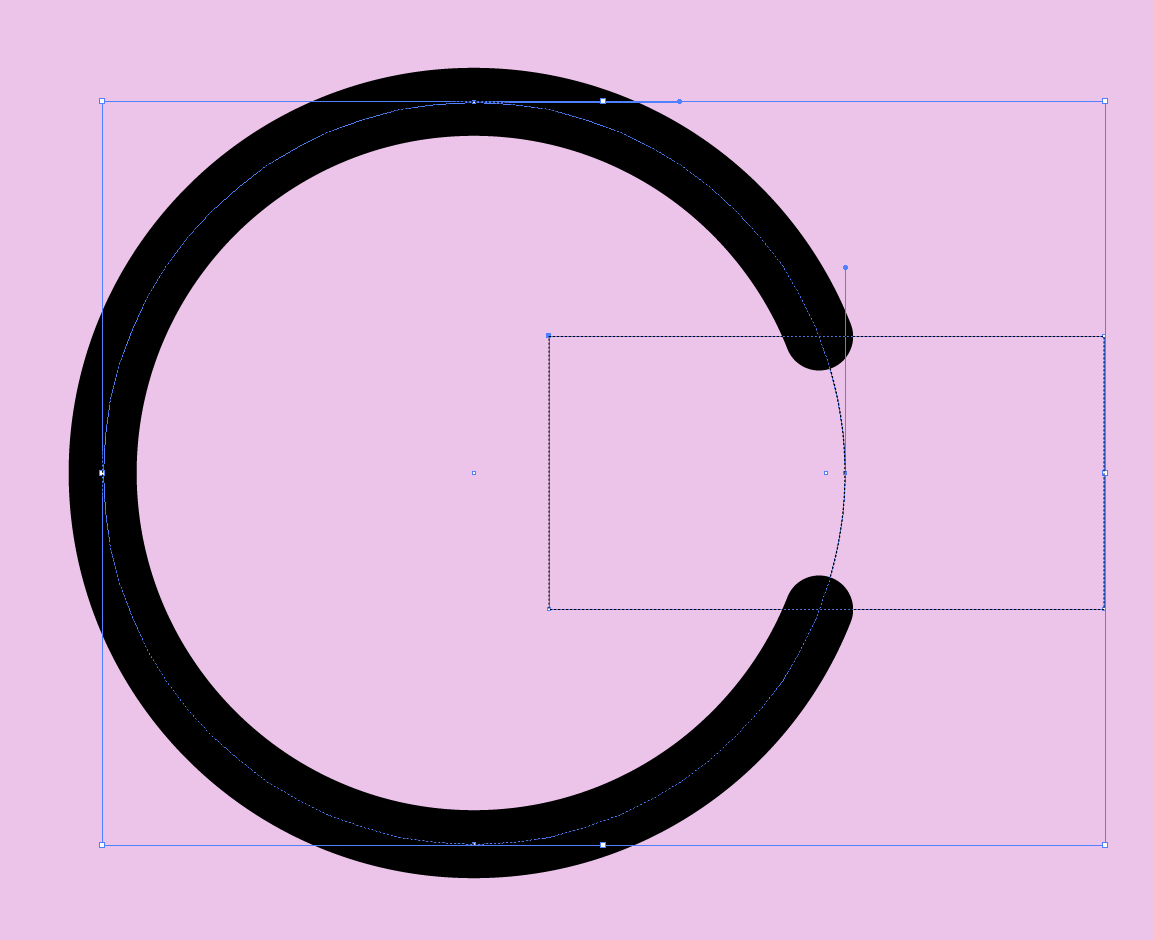
looks like you can also select the rectangle in other ways too, like the layers panel. its not quite as simple as clicking and dragging a normal object though.
Copy link to clipboard
Copied
Hi Doug, thanks for sharing – thats really a great solution!
I share my solution (or as far as I got:) attached... without help of shaper tool.. only rounded ends missing...
(circle is cut at one point)


Copy link to clipboard
Copied
You need the circle element too. And you can make it by shape builder tool Let me show you
Copy link to clipboard
Copied
Currently, Illustrator’s „live“ ellipse shapes only allows you to create sectors, but not arcs of a circle.
Therefore, one has to rely on workarounds. Here is another workaround:
arc_maker_001.ai.zip - Google Drive
Instruction: Open the sample file, go to the Layers palette, select the object called „arc controller“ and move the sector handles to make the arcs (or use the Transform palette).
Copy link to clipboard
Copied
live paint? you're a genius, kurt.
Copy link to clipboard
Copied
AGREED! ![]()
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
