- Home
- Illustrator
- Discussions
- Pixel perfect alignment is missed up
- Pixel perfect alignment is missed up
Copy link to clipboard
Copied
I'm trying to design some 24 pixel sized icons thogh pixel perfict snapping is checked just changing the zoom level miss up the allignments and when clicking allign object to pixel grid illustrator displayed a message that the opject is perfictly aligned! but its not even exporting the svg and viewing it on the browser it is not aligned
 1 Correct answer
1 Correct answer
I can (sometimes) replicate this bug.
It seems to go away when Display Print Size at 100% Zoom is unchecked in the Preferences.
Explore related tutorials & articles
Copy link to clipboard
Copied
For SVG pixel perfect alignment isn't relevant, because when you put them into your website, the browser does the conversion to pixels based on the position of the SVG and of course based on the size it's been implemented in the code
Copy link to clipboard
Copied
Thak you Monika for your response, But the problem is still present even in .ai files and in the end I'll export the icons in png and svg format and the ecpotred icons doesn't look as sharp as other icons in the same page.
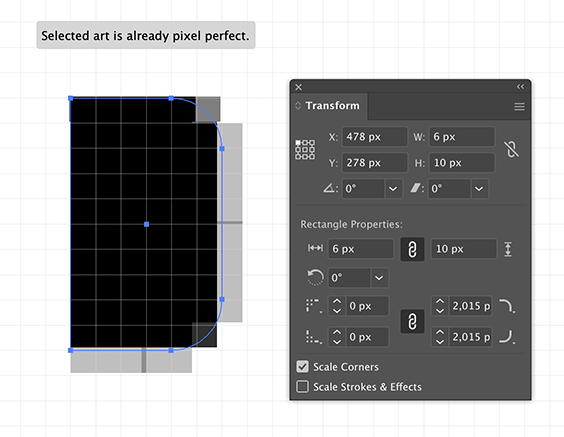
attached another example in a .ai file drawing a rectangle and both fill and strokes are not aligned to the grid.
My problem is the feature is not working regardless of the exported files
Thank you
Copy link to clipboard
Copied
Very Thanks!
Copy link to clipboard
Copied
I can (sometimes) replicate this bug.
It seems to go away when Display Print Size at 100% Zoom is unchecked in the Preferences.
Copy link to clipboard
Copied
Thank you Ton
I tried Display Print Size at 100% Zoom is unchecked in the Preferences. it fixed the problem
Thank you all for your help and happy new year
Copy link to clipboard
Copied
A similar bug has been reported here:
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more