- Home
- Illustrator
- Discussions
- Re: Placing shapes on an arc, while keeping it edi...
- Re: Placing shapes on an arc, while keeping it edi...
Placing shapes on an arc, while keeping it editable
Copy link to clipboard
Copied
Bit of a newb and my Google-Fu has thus far failed me. So apologies in advance.
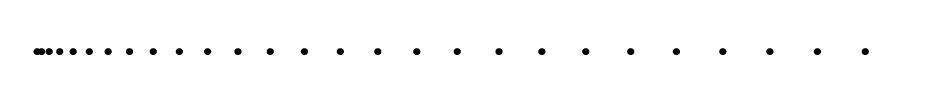
I have a row of dots, progressively spaced apart.
I want to be able to adjust these, as on an arc
I need to be able to copy/paste this several times, while making small adjustments to the handles with every copy. Is this doable? Can I apply the row of dots to the arc, while keeping the arc adjustable? thank you
Explore related tutorials & articles
Copy link to clipboard
Copied
Make an art brush from the dots and stroke the path with it. Duplicate the path and change it however you wish.
Copy link to clipboard
Copied
You may want to consider the Transform Effect.
Here's a video tutorial l produced that should help: http://www.jeffwitchel.net/2016/06/creating-spiraling-dots-in-illustrator/
I get into the Effect about 3 minutes into the video. Just adjust the Rotate setting to make it more Arc-like instead of a Spiral.
Copy link to clipboard
Copied
default1,
As I (mis)understand it, you can:
1) Create one dot, then hold Alt/Option and ShiftClickDrag (a copy) to the right so you have two;
2) Select both and Object>Blend>Blend Options, setting Spacing to Speicified steps with a number equalling the total number (which seems to be 27) less 2 (with 27 it will be 25);
3) Object>Blend>Make;
4) ShiftClick the path or ClickDrag over both Blend and path to select both and Object>Blend>Replace Spine;
To create different paths with different spacings of dots, work on copies and:
4) Deselect (just Click an empty spot), then Click somewhere on the spine/path between the dots with the Direct Selection Tool, then ClickDrag the relevant Handle(s) to adjust; you can also ClickDrag the Anchor Points.
In this way you can see the changes in both path shape and dot spacings straight away.
Ctrl/Cmd+Z is your friend, to Undo and then redo until you have it.
Copy link to clipboard
Copied
Jacob - thank you that worked! I feel like I came close to getting it working, but couldn't figure how to get the progressive spacing.
Jeff - I admit I did come across your video. Maybe I was a bit too bleary-eyed to appreciate the tutorial. I promise to take another look.
Edgrimly - That may actually work better for my project. I'll have to look for tutorials on making Art brushes.
thank you again -dave
Copy link to clipboard
Copied
For my part you are welcome, Dave.
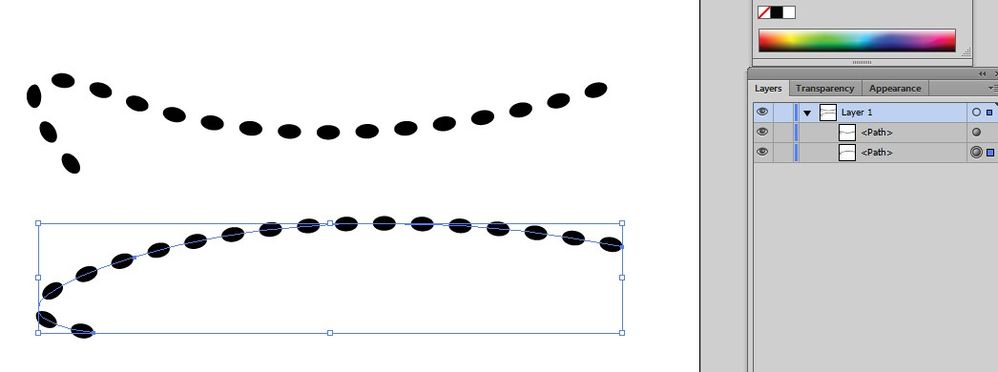
As mentioned, I (mis)understood the task to include adjustable spacing of the dots customized to/by each path, where the Blend way is extraordinarily suited.
If instead you wish to have the same (proportional) progressive spacing across different paths, an Art Brush will come close to be the solution, with the reservation that it will give you distorted/uncircular dots, increasing with curvature.
But if you must, you can get the horizontal progressive spacing needed for the Art Brush, it can be created by using the Blend way as a first step, and then turning the curved row of dots horizontal simply by aligning the other dots horizontally to the first dot; the right horizontal progression may require a few attempts where Undoing is also your friend.
Apart from everything else, the spacing shown in your first image(s) is only really progressive at the left end, ending with a (near) constant distance between dots in most of the right end, quite different from the progression obtained by the Transform Effect with its ever increasing increase in the distance between dots (or the opposite).
Copy link to clipboard
Copied
Update
As I dive deeper into this project, the custom Art Brush has been working quite well. The uncircular dots are not a problem, since I'm using Illustrator as a spacing tool, and not so much a graphics tool
When I was using the Transform, and adjusted the size of one dot vs. the other side dot, it affected the spacing, but was counterproductive, since I wanted the dots to be uniformly small
And you are correct, the progressive spacing is more noticable on one side. I wanted the spacing between the dots to be tiny, fixed amount and not a percentage amount.
thank you again
Copy link to clipboard
Copied
Dave,
Based on this,
"I wanted the spacing between the dots to be tiny, fixed amount and not a percentage amount."
A) If you wish to have a row of identical dots with a fixed distance between them, obviously with different numbers of dots for different path lengths, you can:
A1) Create the path as desired, setting the Stroke Weight to the desired dot width/diameter, and setting Round Cap/Join;
2) Tick Dashed Line and set the first Dash to 0 and the first Gap to the desired centre to centre distance between dots.
That is all, the Dashed Line will take care of everything.
B) If you wish to have a row of a fixed number of identical dots with a constant distance between them, obviously with the distance between dots varying proportionately with the path length:
B1) Create one dot, then hold Alt/Option and ShiftClickDrag (a copy) to the right so you have two;
B2) Select both and Object>Blend>Blend Options, setting Spacing to Speicified steps with a number equalling the total number (which seems to be 27) less 2 (with 27 it will be 25);
B3) Object>Blend>Make;
B4) Select the path and Object>Path>Add Anchor Points a sufficient number of times, see below;
B5) Select both Blend and path and Object>Blend>Replace Spine; if the dots have varying distances, Undo and add (even) more Anchor Points in B4) until the distance is constant;
C) If you wish to have a row of identical dots with a certain variation of distance between them similar to the one shown in your image, obviously with different numbers of dots for different path lengths, you can:
C1) Create one dot, then hold Alt/Option and ShiftClickDrag (a copy) to the right so you have two;
C2) Select both and Object>Blend>Blend Options, setting Spacing to Speicified steps with a number equalling the total number (which seems to be 27) less 2 (with 27 it will be 25);
C3) Object>Blend>Make;
C4) With the Pen Tool, create a horizontal path with two (or more) Anchor Points, where you ClickDrag each Anchor Point;
C5) Select both Blend and path and Object>Blend>Replace Spine;
C6) Deselect (just Click an empty spot), then Click somewhere on the spine/path between the dots with the Direct Selection Tool, then ClickDrag the relevant Handle(s) to adjust their lengths and thereby the dot spacing; you can also ClickDrag the Anchor Points;
C7) Copy the Blend from C6) (always keep the original and work on a copy when you destroy artwork), then Object>Blend>Expand and turn it into an Art Brush to be used on different paths of whichever shape.
As you can see, this corresponds to my original suggestion, only done once.
D) If you wish to have other variations, you can combine different approaches along a horizontal line and turn everything into an Art Brush; it would be nice to know the desired appearance.
.