Copy link to clipboard
Copied
Hi,
I have made a couple of buttons. They are the same height but different widths.
I made them on the same AI file and exported them as pngs but when my
colleague opens the pngs to use them he says they are different sizes.
If I open the pngs and place them in a new ai they look exactly the same height
yet apparently for my colleague when he opens them they are not the same height at all.
Im not really sure what to do to rectify this or whether he is not doing something that he
needs to.
If any one can shed some light, it would be super handy
Thank you
 1 Correct answer
1 Correct answer
Try View > Pixel Preview in Illustrator to get an idea of the size.
Use Asset Export or Export for Screens, you can add a scale there.
1x is at 72 ppi
2x is at 144 ppi.
You can drag the export files into a browser to see their size in a webpage (or at least what you will give the developer).
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi. For avoid confusion, try exporting to 72ppi. When you import images with more than 72ppi to Ai or Id, those apps scale the images.
Copy link to clipboard
Copied
Hi thank you I will try that.
Can I just ask though. If I'm making something and exporting it at 300dpi surely the thing I'm making should be the size I'm making it.
Or is that just the way it. and you just have to re size assets when you open them to use them.
best
Copy link to clipboard
Copied
With images, the amount of horizontal and vertical pixels is what counts.
The size of an image is determined by the ppi: how many of those pixels are squeezed into an inch.
Copy link to clipboard
Copied
well I was making them all in the same AI and exporting each one at 300ppi
Copy link to clipboard
Copied
I tried exporting at 72ppi but it didn't solve the issue.
Here is what they look like in my AI file...
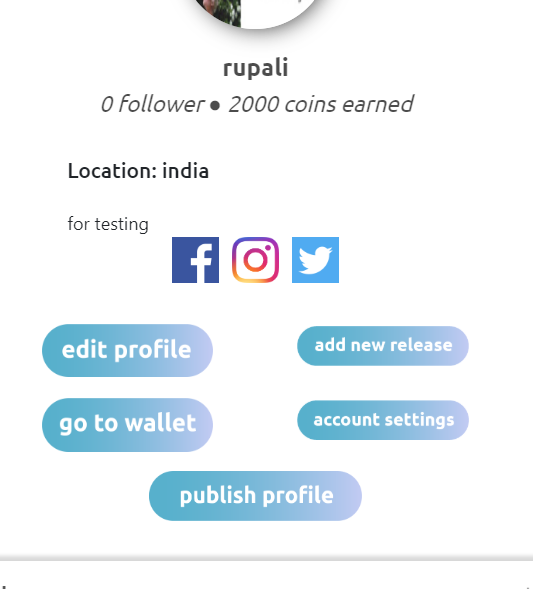
here is what they look like when the dev uses them...

Im using illustrator and he tells me he is using 'react for frontend and bootstrap, css things for design the layout'
Copy link to clipboard
Copied
if you check the PNGs in Bridge or Photoshop, what are their pixel dimensions? Are they as you expect?
Copy link to clipboard
Copied
Hi
when I check in photoshop the pixel dimensions are almost exact but not quite.
In AI they are 74.789 x 23.283mm and 101.247 x 23.283 compared in photoshop they show as
75.01 x 23.11mm and 101.09 x 23.03mm
I also noticed in AI that if I only measure the background shapes both come out at the same height: 23.283
but once the text is added, even though the text box outlines are tidy and within the shape of the button,
the height changes on one of them.
So 74.789 x 23.283mm becomes 5779.558 x 28.324mm (what the??). The other button stays the same.
Whats odd is that they all were made from one original button.
I do know now that its better to make things to the pixel rather than .5 etc. but in this instance the designs were
based on mocks I had received. And I had already made everything before i realised i probably should have
rounded things up or down for ease.
Could that also be part of the problem?
Copy link to clipboard
Copied
So this is for the screen?
Why do you measure in mm?
Pixel is relevant.
Copy link to clipboard
Copied
I don't actually know why its in mm's as when I set up the new AI document I used an illustrator web template or at least i thought I did.
Copy link to clipboard
Copied
houffe,
You can change it to Pixels (or Points which is fundamentally the same) just by RightClicking the Ruler and changing it in the dropdown.
Copy link to clipboard
Copied
houffe,
I believe part of the issue, or at least the confusion, may be your working in mm.
It seems that the end use asks for pixels, so it is better to start and keep everything in pixels.
And to forget everything about exporting in 300PPI. Export at 72PPI as marliton said, or use the Legacy Save for Web.
And what Ton and Douglas said.
Copy link to clipboard
Copied
Hi. If the intent for those images is the web you don't' need worries about ppi, just make sure use the units as px in Ai. After export, you can check the size in Photoshop, Bridge and even, in the Desktop or Finder.
There are several ways to export from Ai. For avoid inconsistencies with thee sizes, use the Artboards to limit the export area. Sometimes is normal +/- 1px of difference.
You can share here the Ai file, so we should be able to test it.
Copy link to clipboard
Copied
Hi Grant
We made all the buttons the same size in the end and sorted it that way so thank you.
Interestingly when I asked though the dev said he wasn't using a constraint box. I wondered
your thoughts on that.
Copy link to clipboard
Copied
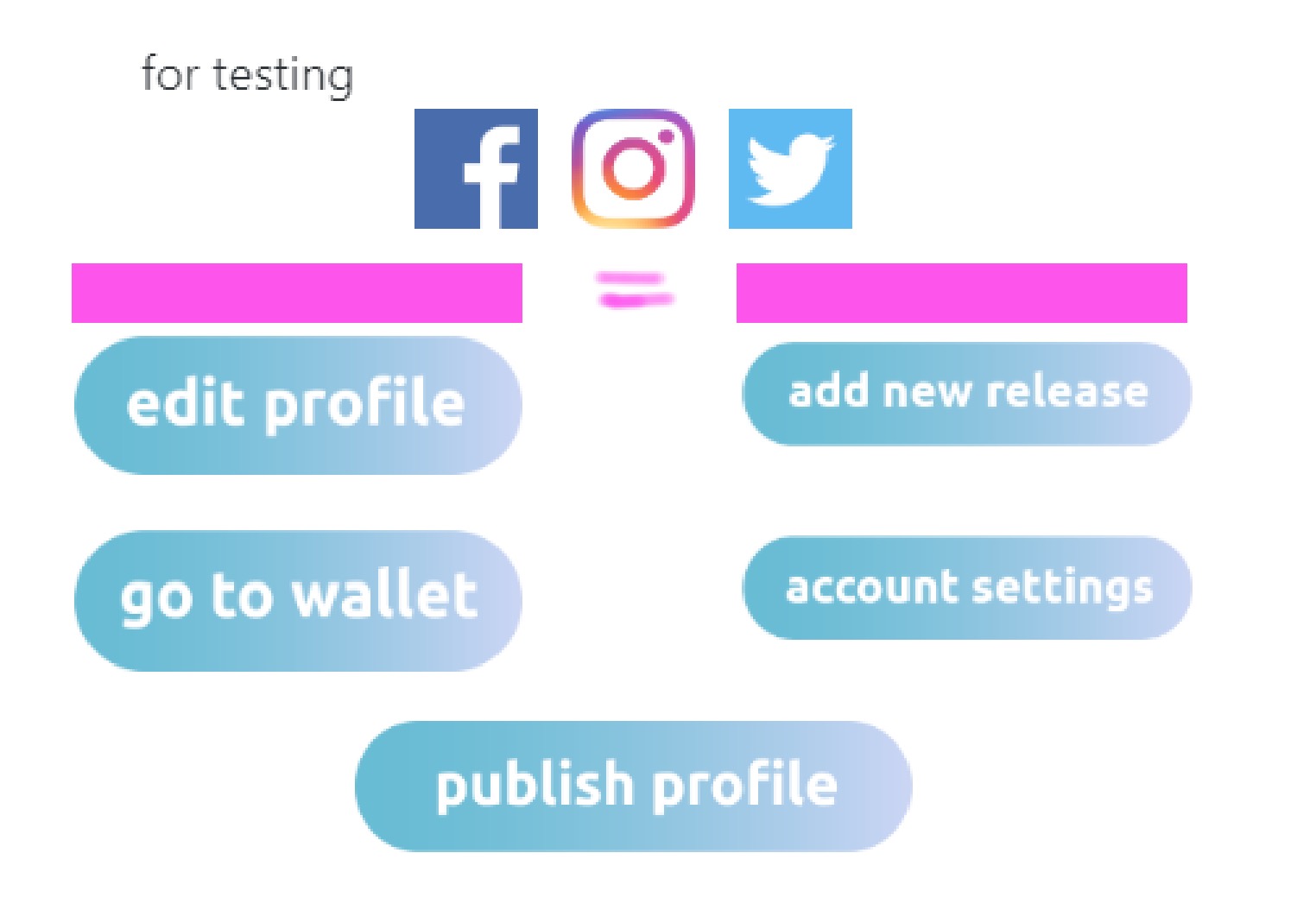
It looks like (he) is placing them in a container that is constraining the width and thus reducing the height.
Copy link to clipboard
Copied
Pink = Pink hence my comment:

Copy link to clipboard
Copied
So, you best be making them (the buttons) EXACTLY the same width and height respectively . /G
Copy link to clipboard
Copied
To clarify you mean I need to make all the buttons the same size to fit in his constraining box?
Copy link to clipboard
Copied
yes eg 300px x 50px all of them
Copy link to clipboard
Copied
Thanks ![]()
I can now see there really is a huge difference in the pixel size of the two boxes yet they look exactly the same on screen. Thats so weird!!
So, taking on board all you guys input, I guess now that the art board is in pixels I should just remake the buttons from scratch and then check them in photoshop before I send them over. If that doesn't work then I will make them all the same size.
I did mention to the devs before that I had been saving at 300ppi but they said it didn't matter so I didn't go in and change them at all.
If I do start saving at 72ppi am I right to assume that there shouldn't be any noticeable visual difference to the quality between the two types of assets on the page saved at different ppi's , unless a user zoomed in a lot ?
Copy link to clipboard
Copied
Try View > Pixel Preview in Illustrator to get an idea of the size.
Use Asset Export or Export for Screens, you can add a scale there.
1x is at 72 ppi
2x is at 144 ppi.
You can drag the export files into a browser to see their size in a webpage (or at least what you will give the developer).
Copy link to clipboard
Copied
oooh thank you
Copy link to clipboard
Copied
houffe,
I did mention to the devs before that I had been saving at 300ppi but they said it didn't matter so I didn't go in and change them at all.
The enhanced part is somewhat misleading, because the only thing that matters is the final pixel x pixel size; if you export at 300PPI, the final size will be the size in inches multiplied by 300 and divided by 72. This means that it will be whatever it will be, but you have no clue where it is ending; and if you work in mm (as you did), if you export at 300PPI, the final size will be the size in mm divided be 25.4 (to get it in inches), then multiplied by 300 and divided by 72, and you have even less then no clue.
The easiest/safest way to make sure you end up with the right pixel x pixel size is to use the Legacy Save for Web because you can see the final pixel x pixel size in the Image Size window (where you can also apply the relevant Anti-aliasing setting to optimize).
Here is an overview of general advice that is as sound as it may be old fashioned, and it may also make it easier for you, especially if everything is pure vector artwork:
It is important to have the images in the exact desired final pixel x pixel size, forget about resolution which may actually lead to wrong sizes and hence blurriness. It is easiest and safest to work at the desired size.
It is also important to have the artwork/Artboard placed fully within integer/whole pixel X and Y values in the Workspace. Otherwise the resulting image will become a bit wider/taller and the extension(s) will be empty and therefore be white.
A very common unsuitable way is to Export to PNG (remember to use PNG24 and use Transparency for artwork to be in front of different backgrounds) with a medium or high resolution, such as 300PPI.
To retain the clean and crisp artwork, a PNG must be created at exactly the pixel x pixel size that it is to be used for (or second best at sizes that are powers of 2 times as large).
For clean and crisp artwork avoid JPEG.
Therefore, the safest way is to create the artwork at the final pixel x pixel size and use a corresponding Artboard, then either use the Legacity Save for Web (where you can look in the Image Size window for size confirmation) or Export at 72PPI. In either case, use the relevant optimization (available with both ways); it is also convenient to have 72PPI in the Effect>Document Raster Effect Settings.
If you have pure vector artwork, you can relax a bit and have the artwork/Artboard at any size (the Artboard must have the same proportions as the final image), then use the Legacity Save for Web and set either Width or Height in the Image Size and Apply (make sure the other value is also correct).
The Legacy Save for Web may be an old carthorse, but it knows its way home, even if the driver is drunk and sleeping it off in the hay in the back.
Copy link to clipboard
Copied
![]()
Thank you.
I do save as pngs, luckily i got that bit right but lots more in there to learn from.
Copy link to clipboard
Copied
For my part you are welcome, houffe.
-
- 1
- 2




