- Home
- Illustrator
- Discussions
- Re: Punch out, mask, subtract compound shape from ...
- Re: Punch out, mask, subtract compound shape from ...
Punch out, mask, subtract compound shape from image
Copy link to clipboard
Copied
I have a horseshoe that was originally an EPS but I turned into a compound path per advice of @Bobby Henderson to be able to "punch out" pill-shaped holes. So sections that were previously white are now 100% transparent.
Now I need to take that complex horseshoe Compound Path and fill it with an image. I haven't been able to make that happen. Keeping the horseshoe compound path on top I tried the following:
- Subtracting the horseshoe from the image -> I figured if I could get that to work, then I would just use an invert select command
- Select image > Image trace > Expand. Then drag the horseshoe path into the resulting group of expanded image parts. This works but doesn't seem to be editable. I'd rather have a repositionable non-destructive method if possible. Like a mask of some sort.
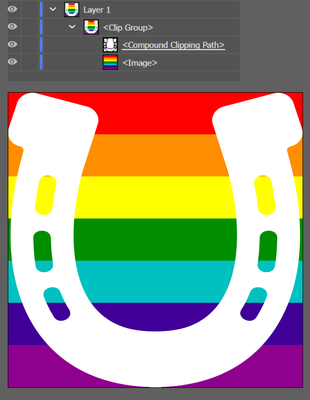
(This is the final desired look, that I achieved only by image trace and expand, but the rainbow image is not reposititionable or scaleable - lavender background used for contrast)
The issue seems to be, as far as I can tell, that my horseshoe is a compound path and you can't use a compound path as a mask. So, how can I convert a compound path into a single shape so that I can use it as a mask?
Thanks
Link to AI file: https://drive.google.com/file/d/182Zfgprluu5xeGRSVlfdh2j2h9sqcROB/view?usp=share_link
Explore related tutorials & articles
Copy link to clipboard
Copied
Select the horseshoe and the flag and Object > Clipping mask > Make
Copy link to clipboard
Copied
Thanks @Monika Gause. The result I get is a white horshoe instead of the desired rainbow horseshoe.
I tried reorganizing the layers so that the image was on top, but that version did work either.
Copy link to clipboard
Copied
CodeSlayer,
It ought to work with the Clipping Path, but in any case you can use a(n opacity) Mask with both Clip and Invert Mask ticked (when the horseshoe is still black, when white you need to have Invert Mask unticked). It is in the Transparency panel.
May I ask why you are using an image with the coloured stripes instead of vector rectangles with solid colours?
That would also enable you to use a simple Pathfinder Minus front/Subtract from shape area and have simple paths, which would also be the best way in connexion with the (possible) use as a logo.
Copy link to clipboard
Copied
Good question @Jacob Bugge! I should have used a more "photographic" image like Bobby's clouds below, but I thought a simpler image would make the MVP (minimum viable problem) less complex
Copy link to clipboard
Copied
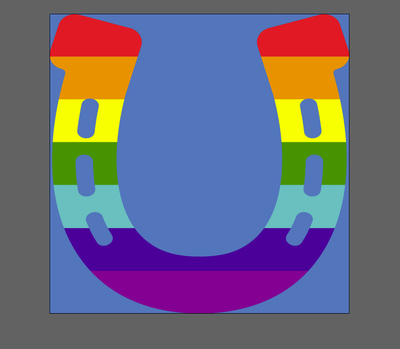
If I select the horseshoe and the rainbow image and create a clipping mask in your supplied file without doing anything else, this is the result I get:
So I'm unsure how you've ended up with your result unless there's other objects in the file you're using or information missing from your posts.
Copy link to clipboard
Copied
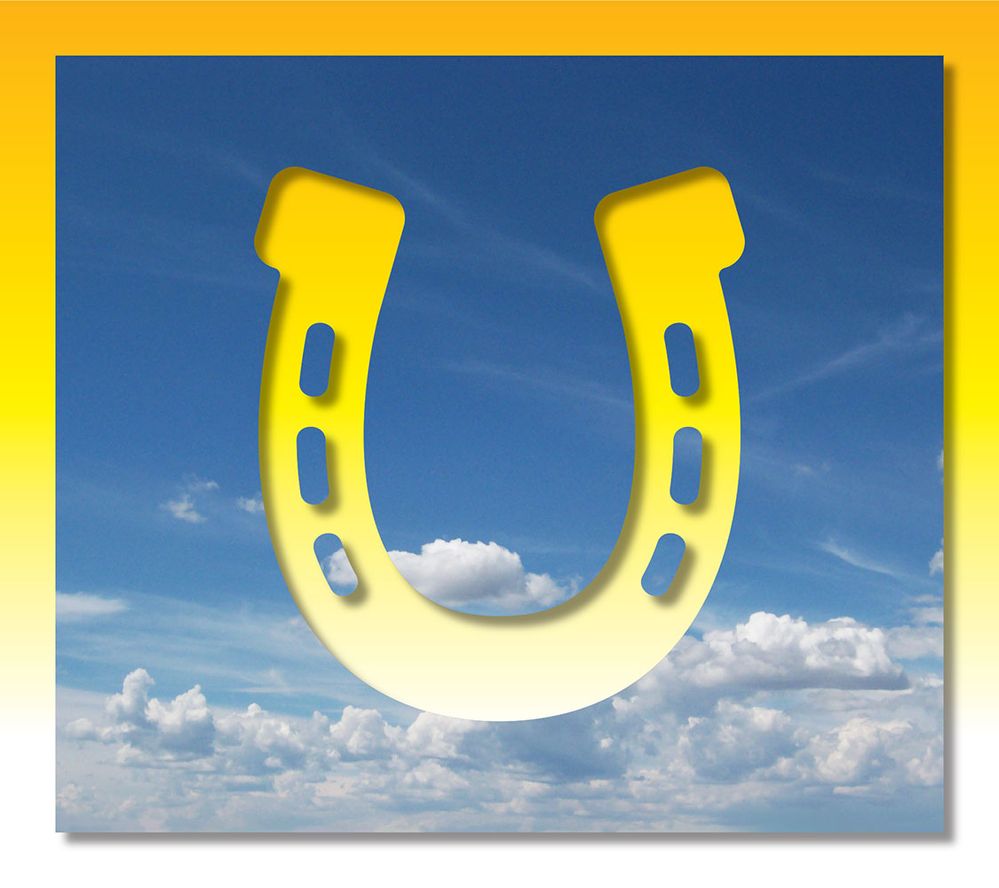
I put together this example just using a compound shape of the horseshoe graphic and a larger box as a clipping mask. I don't have to use pathfinder operations or tricks with opacity settings to accomplish it. Pretty simple stuff really.
Copy link to clipboard
Copied
This is awesome @Bobby Henderson! While I appreciate your opinion as a well-seasoned community expert that what I'm trying to accomplish is "Pretty simple stuff", please understand that I'm a relative newb to Illustrator, so I definitely appreciate as much detail as you can provide. What you have created is very similar to what I'm trying to accomplish, except the inverse. In your example, I'm looking for the main horseshoe shape to have the clouds image in it, and the rest including the pill-holes to be transparent.
I think I've almost got it, but there is still some nuanced information deficit that is tripping me up. If you could provide a video clip or at least step-by-step instructions on how to accomplish this with the sample file, I believe that would be immensely helpful.
Copy link to clipboard
Copied
In the other discussion thread on this topic I thought you were wanting to use the horseshoe graphic to literally knock a hole through an image. So I created the earlier example of it cutting a hole through a sky image. Doing the inverse, just making the sky appear within the horseshoe graphic itself, is easier. You just turn the horseshoe graphic into a clipping mask, like Monika and Doug suggested.
All you do is position the horseshoe graphic over the image (or another vector object or group of vector objects). Select both of the objects. Then click the Object menu, click Clipping Mask and choose Make from the flyout options.
There are lots of YouTube videos that describe the basics of using clipping masks. And there are some more in-depth videos. Just use the search string "Adobe Illustrator Clipping Masks" and you'll see a lot of results.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now