It's difficult to guess what kinds of problems you are having, so I offer this a merely one possibility for you to consider.
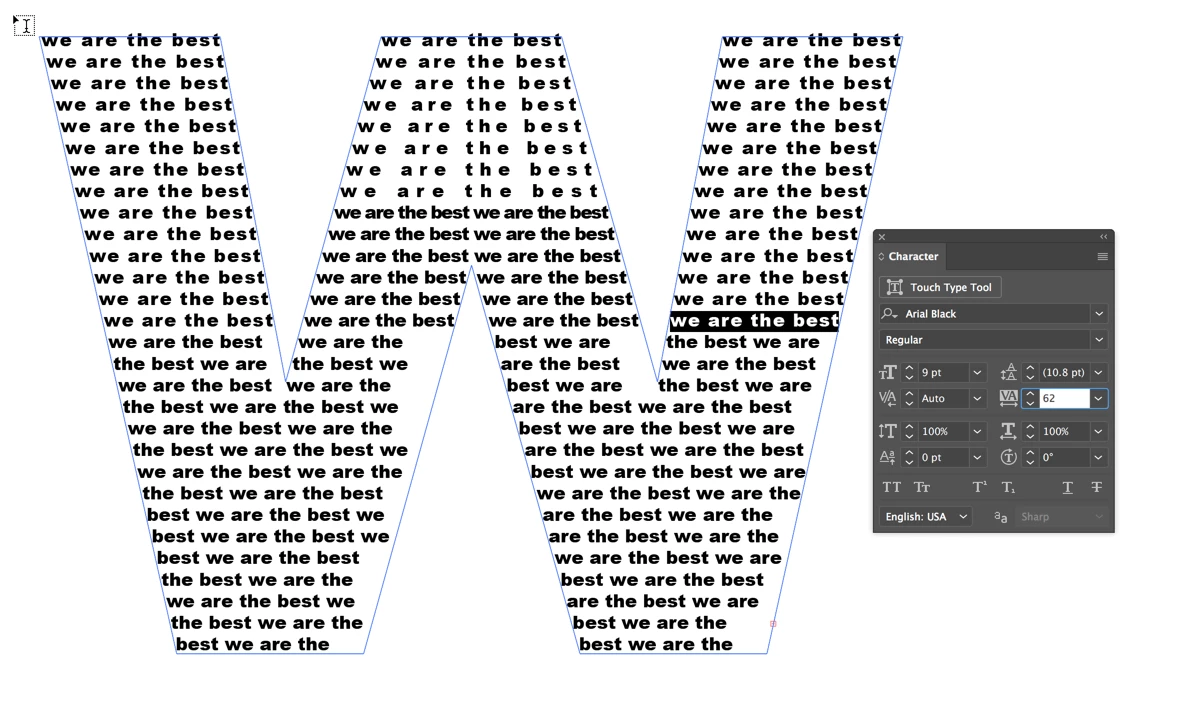
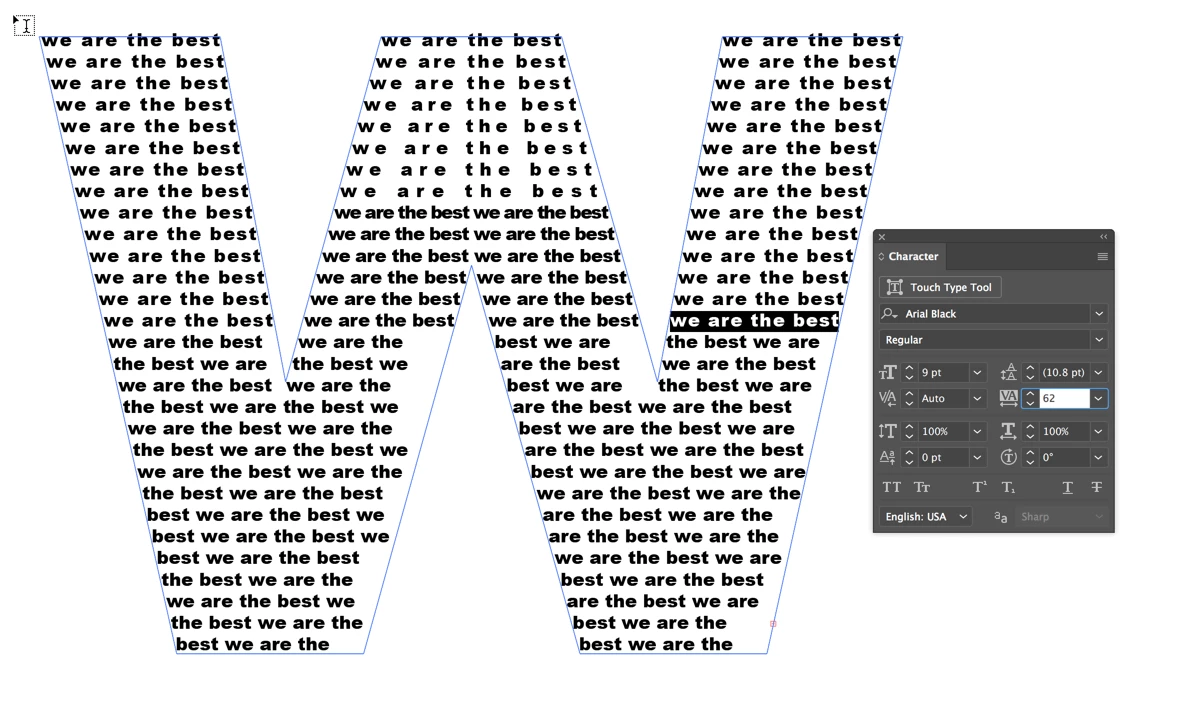
In this example I filled a type box with many repetitions of "we are the best", copied, clicked the outlined W with the Area Type Tool, and pasted. I decided on a type size that pleased me, then began to select each "we are the best", one at a time, and to adjust the tracking in the Character panel to make the phrase fit the space. Click in the Tracking number field to use the arrow keys to increase or decrease the spacing as needed. Obviously, I didn't finish the process. Yes, this is tedious and long, and I know of no way to do the whole thing in a click or two. There are several to try to make words fit: you can change type size, stretch words vertically or horizontally, change fonts, add strokes, offset path, etc., and my choices will be different from yours. I hope this will be of some use to you.