Copy link to clipboard
Copied
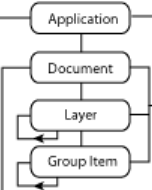
The guide states that "the layer and group item classes can contain nested objects of the same class which can, in turn, contain additional nested objects".
So I understand why I use recursion to iterate over nested layers.
But I can iterate over all groupItems, including nested groupItems, directly without recursion. (I presume that "child" groupItems are added to the "parent" groupItems collection.)
My question is: Why the difference?
Thanks in advance.
var theLayers = activeDocument.layers;
var theList = "";
for (var i = 0; i < theLayers.length; i++) {
theList = theList + theLayers[i].name + "\r";
}
alert(theList);//Layer 1 Layer 2 (i.e. parent layers only)var theItems = activeDocument.groupItems;
var theList = "";
for (var i = 0; i < theItems.length; i++) {
theList = theList + theItems[i].name + "\r";
}
alert(theList);//A1 A2 A2a A2a1 (i.e. parent and child groupItems)
 1 Correct answer
1 Correct answer
Hi, I don't know the reason why it works the way you described, but I'm glad it does. The more options we have the better for us. The currrent behaviour comes in very handy at times.
If you only want to target top levels groups (excluding nested groups) loop through layers, then through groups in each layer.
At the document level, every groupItem is available wheter is nested or not. It's the same behaviour other pageItems have. But I hear you, layers/sublayers have their own logic.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi, I don't know the reason why it works the way you described, but I'm glad it does. The more options we have the better for us. The currrent behaviour comes in very handy at times.
If you only want to target top levels groups (excluding nested groups) loop through layers, then through groups in each layer.
At the document level, every groupItem is available wheter is nested or not. It's the same behaviour other pageItems have. But I hear you, layers/sublayers have their own logic.