- Home
- Illustrator
- Discussions
- Re: 'random' rotation at specified angles?
- Re: 'random' rotation at specified angles?
'random' rotation at specified angles?
Copy link to clipboard
Copied
To elaborate...
I already have a script for randomly rotating objects, but for this particular project I don't want them to rotate randomly from range of degrees; I'm looking for a way to randomly rotate a group of objects at either 90, 180, 270, or 360 degrees only.
I approached an engineer friend about this, and her suggestion was this:
var randNum = random.(0,3); // pick random # in range
var degrees = [90, 180, 270, 360];
var myRandDegree = degrees[randNum];
At this point, I generally understand the general principle of mapping 1-4 to the degrees I want to rotate, but—as I am not a programmer—I'm looking for help in getting the syntax of the script straight. Any help will be greatly appreciated.
Thanks in advance!
*Also, would there be a way of applying this concept to randomly coloring a group of objects with a specific color palette? That would also be very useful.
Explore related tutorials & articles
Copy link to clipboard
Copied
Bonjour,
Je peux réaliser des scripts sur demande avec explications détaillées par mail.
Je te donne une solution pour la rotation...
// JavaScript Document pour Illustrator
// elleere Sun, 11 March 2018 09:40:58 GMT
// sélectionnez un objet
var plageAg = [90,180,270,360];
//------------------------------
var d = app.activeDocument;
if (selection.length) {
var objet = selection[0];
var liste = "";
for (var i = 0; i < 60; i++) {
rotationObjet(objet,plageAg);
// boucle pour ralentir l'affichage
for (var k = 0; k < 125625; k++) {
var t = Math.sqrt(2.0565*k/45);
}
}
createListeText = d.textFrames.pointText([50,-30]);
createListeText.contents = liste;
}
function rotationObjet(obj,tab)
{ // faire tourner obj angle plage tab de façon aléatoire
var rang = Math.round(Math.random()*(tab.length-1));
var angle = tab[rang];
liste += angle+"\r";
obj.rotate(angle,true,undefined,false,false,Transformation.CENTER);
redraw();
}
Copy link to clipboard
Copied
hmm...all i'm getting from running this script is a text list of the operation 'performed'... but no transformation of the objects.
Copy link to clipboard
Copied
The snippet written by renél80416020 does multiple rotations at once. It works as expected.
Aktualisiert
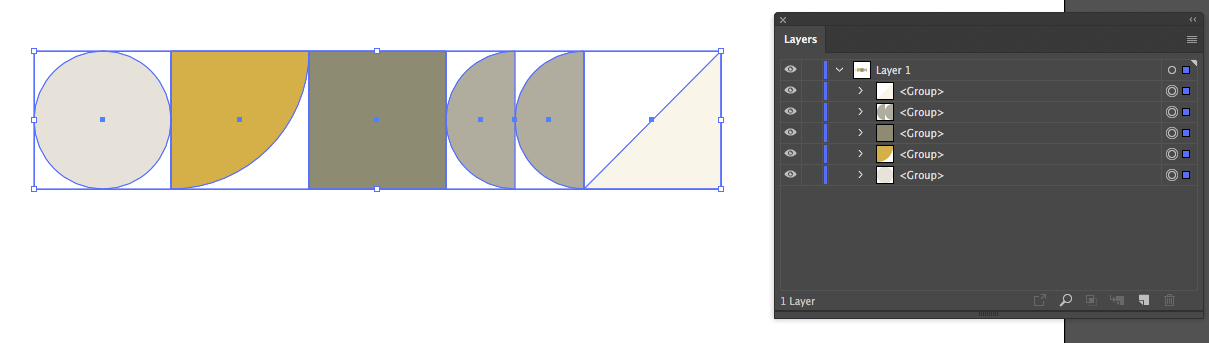
Your screenshot comes in time.
You have multiple groups in one layer. What result do you wish (for every single group - or for all grouped elements in the layer???) Please explain in detail, perhaps with screenshots before and after.
Copy link to clipboard
Copied
Okay so, each group is the shape you see with no-fill and no-stroke square around it.
By grouping these two elements, I am able to define and maintain a center point around which the group can rotate.
I use an invisible square because I will be arranging the objects on a grid with zero padding between them, so the square is the the most helpful bounding shape; the structure of the grid.
As I already have scripts to distribute stacked objects to a grid, my next desire is to be able to randomly rotate each object in the grid by either 90, 180, 270, or 360 (or zero; which i understand that this doesn't appear to affect the object, but i'm okay with some selected objects not rotating so long as 75% of the others do) degrees.
In this way, the result is a new variation of pattern; the starting shapes no longer all face the same direction and angle.
Essentially, this is a geometric pattern generator for shapes on a grid.
Copy link to clipboard
Copied
One shot into dark. How about:
var aDoc = app.activeDocument;
var theGrp = aDoc.groupItems;
for (i = 0; i<theGrp.length; i++) {
rotateSel (theGrp);
}
function rotateSel (obj) {
var grd = [90, 180, 270, 360];
obj.rotate(grd[Math.ceil (Math.random()*4) -1], true, true, true, true, Transformation.CENTER);
}
Have fun
![]()
Copy link to clipboard
Copied
this works like a charm!
thank you so much!!
Copy link to clipboard
Copied
BUT!
...this doesn't work for objects that AREN'T grouped haha.
SO, how to modify the last script to work for ungrouped items?
thanks again! i super appreciate your help with this!!
![]()
Copy link to clipboard
Copied
briank53220431 schrieb
… Okay so, each group is the shape you see with no-fill and no-stroke square around it …
This was the rule for the script snippet. Changing the rule requires another script. Without to know exactly which structure your document has and what you really want - it's hard or impossible to write a script for all possible cases.
Copy link to clipboard
Copied
I definitely appreciate the difference in scripting—there are just situations where the same operation applied to ungrouped objects would be ideal.
Apologies for being a pest, but I'm learning from these examples!
Much appreciation for your patience with me ![]()
Copy link to clipboard
Copied
Perhaps you try to use pageItems in the snippet instead of groupItems or try to separate simple pathItems at one layer and groupItems at another layer or or or … there are hundreds of possibilities to reach the goal. Maybe a sample file could be helpful.
If you have additional questions in this topic - we are here.
If you have questions about other "problems" - please open a new thread.
Have fun
![]()
Copy link to clipboard
Copied
haha thanks for the nudge(s) in the right direction(s...s...s)!
Copy link to clipboard
Copied
Bonjour,
// JavaScript Document pour Illustrator
// elleere Mon, 12 March 2018 14:12:22 GMT
// sélectionnez un objet
var plageAg = [90,180,270,360];
//------------------------------
var d = app.activeDocument;
if (selection.length) {
var objet;
var liste = "";
for (var i = 0; i < 60; i++) {
for (var j = 0; j < selection.length; j++) {
objet = selection;
rotationObjet(objet,plageAg);
}
// boucle pour ralentir l'affichage
for (var k = 0; k < 125625; k++) {
var t = Math.sqrt(2.0565*k/45);
}
}
createListeText = d.textFrames.pointText([50,-30]);
createListeText.contents = liste;
}
function rotationObjet(obj,tab)
{ // faire tourner obj angle plage tab de façon aléatoire
var rang = Math.round(Math.random()*(tab.length-1));
var angle = tab[rang];
liste += angle+"\r";
obj.rotate(angle,true,undefined,false,false,Transformation.CENTER);
redraw();
}
Copy link to clipboard
Copied
so fun to watch!
interesting how this script repeats multiple times—but DOES eventually do exactly what I want! ![]()
is there any way to only rotate each object once, and then stop?
Copy link to clipboard
Copied
ooh!
I changed line 10 so that:
i < 2
and it only repeats the cycle once.
that's a start! ![]()
Copy link to clipboard
Copied
AH!
I deleted line 10 and 14, and it rotates everything once and stops!
I think that's it!
Thank you so much renél80416020
Copy link to clipboard
Copied
Bonjour Briank,
Très bien !
https://share.orange.fr/#nww74WiboG1e5790991b
Pdf Hybride (ouvrir dans Illustrator CS6 et pus)
Je peux résoudre le problème de couleurs aléatoires (contacte moi par mail)
// JavaScript Document pour Illustrator
// elleere Tue, 13 March 2018 09:43:12 GMT
// sélectionnez un ou plusieurs objets
var plageAg = [90,180,270,360];
//------------------------------
var d = activeDocument;
if (selection.length) {
var mySel = selection;
d.selection = null;
var objet;
for (var j = 0; j < mySel.length; j++) {
objet = mySel
; rotationObjet(objet,plageAg);
}
}
function rotationObjet(obj,tab)
{ // faire tourner obj angle plage tab de façon aléatoire
var rang = Math.round(Math.random()*(tab.length-1));
var angle = tab[rang];
obj.rotate(angle,true,undefined,false,false,Transformation.CENTER);
//redraw();
}
Copy link to clipboard
Copied
Hi Rene,
Wow! I've never known that simply
selectionworks the same as
app.activeDocument.selection
Is there documentation for that somewhere? Are there other such shortcuts?
Regards,
Mark
Copy link to clipboard
Copied
Or do you mean something simple like that:
required: open document with a selected path item
rotateSel();
function rotateSel () {
var grd = [90, 180, 270, 360];
activeDocument.selection[0].rotate(grd[Math.ceil (Math.random()*4) -1], true, true, true, true, Transformation.CENTER);
}
If so, have fun
![]()
Copy link to clipboard
Copied
cool—thanks for the reply!
seems to be a step in the right direction, but only one object selected in a group rotates when i run the script.
then, if i run the script again, i get nothing and have to re-select the group...only to have one object affected by the script.
Copy link to clipboard
Copied
This snippet also should works with a selected group. (But be sure, a rotation of 360 degrees is the same as no rotation ![]() )
)
Please show a screenshot of your artwork with visible layers panel and the selected group.
Copy link to clipboard
Copied
so i'm noticing that only the top object of the stack is affected; which in this case, is the triangle.
Copy link to clipboard
Copied
Was excited to find this thread but in every case I've tried here I get this error.
Maybe something has changed in the newest releases of CS.
Copy link to clipboard
Copied
Hi julian, the new forum format messed up existing scripts, try this version
// JavaScript Document pour Illustrator
// elleere Tue, 13 March 2018 09:43:12 GMT
// sélectionnez un ou plusieurs objets
var plageAg = [90,180,270,360];
//------------------------------
var d = activeDocument;
if (selection.length) {
var mySel = selection;
d.selection = null;
var objet;
for (var j = 0; j < mySel.length; j++) {
objet = mySel[j];
rotationObjet(objet,plageAg);
}
}
function rotationObjet(obj,tab)
{ // faire tourner obj angle plage tab de façon aléatoire
var rang = Math.round(Math.random()*(tab.length-1));
var angle = tab[rang];
obj.rotate(angle,true,undefined,false,false,Transformation.CENTER);
//redraw();
}Copy link to clipboard
Copied
Just for interest, because I had to solve this recently, here's my version of the calculation:
var angleStep = 90;
var randomAngle = angleStep * Math.floor(Math.random() * (360 / angleStep));
Change angleStep to 120 or 72 and you'll have 3 or 5 directions instead of 4.
Or maybe specify the number of directions you want:
var directions = 5;
var angleStep = 360 / directions;
var randomAngle = angleStep * Math.floor(Math.random() * (360 / angleStep));
Edit: I've fixed a stupid error in my code thanks to René.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now