Copy link to clipboard
Copied
I was wondering if someone could help me edit this Script Written by John Wundes. Its almost perfect for what i need, but my problem is the text box inside of the swatch when it is rendered is to small. Ideally i'd like it to be 90% the size of the actual swatch. I've copied and pasted it here if someone could help i'd greatly appreciate it. I tried asking John on his Blog a few times but i haven't gotten any response. Also i'd like to delete the CMYK values that it returns with just the PMS name only.
Render Swatch Legend v1.1 -- CS, CS2, CS3, CS4, CS5
//>=--------------------------------------
//
// This script will generate a legend of rectangles for every swatch in the main swatches palette.
// You can configure spacing and value display by configuring the variables at the top
// of the script.
// update: v1.1 now tests color brightness and renders a white label if the color is dark.
//>=--------------------------------------
// JS code (c) copyright: John Wundes ( john@wundes.com ) www.wundes.com
// copyright full text here: http://www.wundes.com/js4ai/copyright.txt
//
//////////////////////////////////////////////////////////////////
doc = activeDocument,
swatches = doc.swatches,
cols = 10,
displayAs = "CMYKColor", //or "RGBColor"
rectRef=null,
textRectRef=null,
textRef=null,
rgbColor=null,
w=150;
h=150,
h_pad = 100,
v_pad = 100,
t_h_pad = 100,
t_v_pad = 100,
x=null,
y=null,
black = new GrayColor(),
white = new GrayColor()
;
black.gray = 100;
white.gray = 0;
activeDocument.layers[0].locked= false;
var newGroup = doc.groupItems.add();
newGroup.name = "NewGroup";
newGroup.move( doc, ElementPlacement.PLACEATBEGINNING );
for(var c=2,len=swatches.length;c<len;c++)
{
var swatchGroup = doc.groupItems.add();
swatchGroup.name = swatches
x= (w+h_pad)*(c% cols);
y=(h+v_pad)*(Math.floor((c+.01)/cols))*-1 ;
rectRef = doc.pathItems.rectangle(y,x, w,h);
rgbColor = swatches
rectRef.fillColor = rgbColor;
textRectRef = doc.pathItems.rectangle(y- t_v_pad,x+ t_h_pad, w-(2*t_h_pad),h-(2*t_v_pad));
textRef = doc.textFrames.areaText(textRectRef);
textRef.contents = swatches
textRef.textRange.fillColor = is_dark(swatches
//
rectRef.move( swatchGroup, ElementPlacement.PLACEATBEGINNING );
textRef.move( swatchGroup, ElementPlacement.PLACEATBEGINNING );
swatchGroup.move( newGroup, ElementPlacement.PLACEATEND );
}
function getColorValues(color)
{
if(color.typename)
{
switch(color.typename)
{
case "CMYKColor":
if(displayAs == "CMYKColor"){
return ([Math.floor(color.cyan),Math.floor(color.magenta),Math.floor(color.yellow),Math.floor(color.black)]);}
else
{
color.typename="RGBColor";
return [Math.floor(color.red),Math.floor(color.green),Math.floor(color.blue)] ;
}
case "RGBColor":
if(displayAs == "CMYKColor"){
return rgb2cmyk(Math.floor(color.red),Math.floor(color.green),Math.floor(color.blue));
}else
{
return [Math.floor(color.red),Math.floor(color.green),Math.floor(color.blue)] ;
}
case "GrayColor":
if(displayAs == "CMYKColor"){
return rgb2cmyk(Math.floor(color.gray),Math.floor(color.gray),Math.floor(color.gray));
}else{
return [Math.floor(color.gray),Math.floor(color.gray),Math.floor(color.gray)];
}
case "SpotColor":
return getColorValues(color.spot.color);
}
}
return "Non Standard Color Type";
}
function rgb2cmyk (r,g,b) {
var computedC = 0;
var computedM = 0;
var computedY = 0;
var computedK = 0;
//remove spaces from input RGB values, convert to int
var r = parseInt( (''+r).replace(/\s/g,''),10 );
var g = parseInt( (''+g).replace(/\s/g,''),10 );
var b = parseInt( (''+b).replace(/\s/g,''),10 );
if ( r==null || g==null || b==null ||
isNaN(r) || isNaN(g)|| isNaN(b) )
{
alert ('Please enter numeric RGB values!');
return;
}
if (r<0 || g<0 || b<0 || r>255 || g>255 || b>255) {
alert ('RGB values must be in the range 0 to 255.');
return;
}
// BLACK
if (r==0 && g==0 && b==0) {
computedK = 1;
return [0,0,0,1];
}
computedC = 1 - (r/255);
computedM = 1 - (g/255);
computedY = 1 - (b/255);
var minCMY = Math.min(computedC,
Math.min(computedM,computedY));
computedC = (computedC - minCMY) / (1 - minCMY) ;
computedM = (computedM - minCMY) / (1 - minCMY) ;
computedY = (computedY - minCMY) / (1 - minCMY) ;
computedK = minCMY;
return [Math.floor(computedC*100),Math.floor(computedM*100),Math.floor(computedY*100),Math.floor(computedK*100)];
}
function is_dark(color){
if(color.typename)
{
switch(color.typename)
{
case "CMYKColor":
return (color.black>50 || (color.cyan>50 && color.magenta>50)) ? true : false;
case "RGBColor":
return (color.red<100 && color.green<100 ) ? true : false;
case "GrayColor":
return color.gray > 50 ? true : false;
case "SpotColor":
return is_dark(color.spot.color);
return false;
}
}
}
 1 Correct answer
1 Correct answer
Natesroom1 wrote:
1. text is to small
2. delete the CMYK values that it returns with just the PMS name only
Just a quick glance at the code, try the following:
1.) For the Size, after this line:
textRef = doc.textFrames.areaText(textRectRef);
Add the following line, change the numeric value to whatever size suits you:
textRef.textRange.characterAttributes.size = 20;
2.) Regarding removing the CMYK values for for PMS colors, change this line:
...textRef.contents = swatches
.name+ "\r" + getColorVal
Explore related tutorials & articles
Copy link to clipboard
Copied
Natesroom1 wrote:
1. text is to small
2. delete the CMYK values that it returns with just the PMS name only
Just a quick glance at the code, try the following:
1.) For the Size, after this line:
textRef = doc.textFrames.areaText(textRectRef);
Add the following line, change the numeric value to whatever size suits you:
textRef.textRange.characterAttributes.size = 20;
2.) Regarding removing the CMYK values for for PMS colors, change this line:
textRef.contents = swatches
.name+ "\r" + getColorValues(swatches .color);
To this:
textRef.contents = swatches
.name;
... again just a quick glance, but maybe it will help your efforts.
Copy link to clipboard
Copied
That worked perfectly. The only problem is the script makes an area text box that is very small inside the swatch so even when i change the value of the text from 20 to 30 it gets cut off (you know how area text boxes work with the red +)
How can i change the size of the area text box that is created to around 90 or 85% of the swatch?
Copy link to clipboard
Copied
Try changing the value of the declared variables t_h_pad and t_v_pad to a larger number like 135 instead of 100.
Copy link to clipboard
Copied
Perfect... i thought i had tried that already. Thank you both of you...I'm pretty sure you've helped me over the years.. I still haven't learned how to script but anytime I've need help i know you two and a couple others have answered with great patience!
One last question, can i Specify a specific Font/Typestyle instead of the default myriad... if not this is 99% better then what i was doing before by hand.
Copy link to clipboard
Copied
You can probably insert something like
textRef.textRange.characterAttributes.textFont = (whatever)
Copy link to clipboard
Copied
This works beautifully One more thing how do i turn off hyphenation?
I tried textRef.textRange.characterAttributes.hyphenation = false;
but that doesnt work - ithink its because i need to to apply it to the text box, but i'm not sure the right coding maybe
textRef.paragraphs.HYPHENATION = FALSE
EDIT nope that's not right tried that
Copy link to clipboard
Copied
Try this
textRef.paragraphAttributes.hypenation = false
Copy link to clipboard
Copied
Going back to these first edits to the Render swatch legend script, is it possible to keep the CMYK values such as 9,33,99,0 but hide the the CMYK letters and = sign (C=9 M=33 Y=99 K=0) See image attached of the result I want from the script:

This thread is awesome! Thanks in advanc.
Copy link to clipboard
Copied
Using regex you an extract all numbers in the string then join the array using ", " like so:
var original = "(C=9 M=33 Y=99 K=0)";
var matcher = /[-]{0,1}[\d.]*[\d]+/g;
var result = original.match(matcher);
alert(result.join(", "));
Result being:
9, 33, 99, 0
The divider can any anything you want, if you'd prefer no space just remove the space in ", " making it "," or if you want something like a dash just change it to " - " and so on
Copy link to clipboard
Copied
I want to ask one of the problems. I want to modify the appearance of cells under 5 column.
var docRef=app.activeDocument;
var SwatchBoxSize=Window.prompt("Enter the desired text size in points:", 20);
var swatchBoxSize=parseFloat(SwatchBoxSize);
var swatchBoxTop=swatchBoxSize;
var swatchXAnchor=42;
var swatchYAnchor=42;
for(var c=2,i=docRef.swatches.length;c<i;c++){
var swatchRef=docRef.swatches
; var swatchRefName=docRef.swatches
.name; var swatchGroup=docRef.groupItems.add();
var swatchBox=swatchGroup.pathItems.rectangle(swatchYAnchor, swatchXAnchor, swatchBoxSize, swatchBoxSize);
swatchBox.fillColor=swatchRef.color;
swatchBox.stroked=true;
swatchBox.strokeWidth=.5
var swatchLabelX= swatchBox.left+swatchBox.width+6;
var swatchLabelY = swatchBox.top-10;
var swatchLabel = swatchGroup.textFrames.pointText([swatchLabelX,swatchLabelY]);
swatchLabel.contents = swatchRefName;
swatchLabel.textRange.characterAttributes.size=swatchBoxSize/3;
swatchLabel.textRange.characterAttributes.leading=swatchBoxSize/ 3;
swatchLabel.textRange.characterAttributes.fillColor=docRef.swatches["C=0 M=0 Y=0 K=100" ].color;
swatchBoxTop+=(swatchBoxSize*1.25);
swatchXAnchor+=(100);
}//end for
and the result is

and I want it to be so

Can you help me ?. thanks
Copy link to clipboard
Copied
just a mater of re-setting the position after every fifth item
var docRef=app.activeDocument;
var SwatchBoxSize=Window.prompt("Enter the desired text size in points:", 20);
var swatchBoxSize=parseFloat(SwatchBoxSize);
var swatchBoxTop=swatchBoxSize;
var swatchXAnchor=42;
var swatchYAnchor=42;
var count = 0;
for(var c=2,i=docRef.swatches.length;c<i;c++){
var swatchRef=docRef.swatches
; var swatchRefName=docRef.swatches
.name; var swatchGroup=docRef.groupItems.add();
var swatchBox=swatchGroup.pathItems.rectangle(swatchYAnchor, swatchXAnchor, swatchBoxSize, swatchBoxSize);
swatchBox.fillColor=swatchRef.color;
swatchBox.stroked=true;
swatchBox.strokeWidth=.5
var swatchLabelX= swatchBox.left+swatchBox.width+6;
var swatchLabelY = swatchBox.top-10;
var swatchLabel = swatchGroup.textFrames.pointText([swatchLabelX,swatchLabelY]);
swatchLabel.contents = swatchRefName;
swatchLabel.textRange.characterAttributes.size=swatchBoxSize/3;
swatchLabel.textRange.characterAttributes.leading=swatchBoxSize/ 3;
swatchLabel.textRange.characterAttributes.fillColor=docRef.swatches["C=0 M=0 Y=0 K=100" ].color;
swatchBoxTop+=(swatchBoxSize*1.25);
count++;
if(count > 4){
count = 0;
swatchXAnchor=42;
swatchYAnchor-=(35);
}else{
swatchXAnchor+=(100);
}
}
Copy link to clipboard
Copied
thanks you so much.
Copy link to clipboard
Copied
no problem
Copy link to clipboard
Copied
Hello. I was wondering if there is a way I can make this script render just the names of the PMS colors in the actual color of the PMS and not in black ?
I don’t need the box with color in it. Just the names in their respective colors.
Also. Is there a script that will render the name of the file that illustrator puts in outside the marks in the size I want it. Bigger. And bolder.
Copy link to clipboard
Copied
Hi. Could anyone help me edit this script, so i can put all my text below (outside) the box, like in the image?

Thank you
Copy link to clipboard
Copied
RodrigoPM wrote: Could anyone help me edit this script, so i can put all my text below (outside) the box, like in the image?
A few basic modifications should do it:
// Change this to the desired gap between the boxes where the text will go between:
v_pad = 50, // change size as desired to work with the characterAttributes.size number below and the [position] number(s) below
// Find this and comment out
//textRectRef = doc.pathItems.rectangle(y- t_v_pad,x+ t_h_pad, w-(2*t_h_pad),h-(2*t_v_pad)); // Comment out
// Add this
textRef.textRange.characterAttributes.size = 8 // change size as desired to work with the v_pad number above and the [position] number(s) below
// Find this and comment out
//textRef.textRange.fillColor = is_dark(swatches
.color)? white : black; // Comment out textRef.textRange.fillColor = black; // changed to just use black assuming it will be on white artboard, otherwise use above
// Add the following:
textRef.position = [rectRef.left + 15, (rectRef.top - rectRef.height - 15)]; // This is now the positioning
// adjust the 15 as needed in reference to the v_pad number you use above and the characterAttributes.size from above
Which would result in the following:

Copy link to clipboard
Copied
Thank you very much W_J_T. It worked
Copy link to clipboard
Copied
Awesome script and great tweaks.
I have a large palette of colors and they will all need the CMYK, RGB and HEX values for web purpose.
I would want to add the HEX values as well, is there any way that can be done?
Many thanks
Copy link to clipboard
Copied
add this function to the script at the top:
function rgbToHex(r, g, b) {
return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
}
then when you assign the .contents to your text frame add the hex value.
ie.
swatchText.contents = swatches
this will only work for RGB colors.
not sure how you are displaying CMYK and RGB at the moment but if your getting both up you should be able to feed this function the RGB values.
It is probably worth noting that Hex colour is just RGB.
if red value == 0 then its hex value will be 00
if green value == 16 its hex value is 10
if blue value == 255 its hex value is FF
giving us #0010FF
Copy link to clipboard
Copied
Thank you Qwertyfly,
I added the function and changed the textRef.contents as you mentioned...unfortunately what i get is this:
Any help would be appreciated.
Thanks,
Copy link to clipboard
Copied
it's saying that the result is not a number.
post the code and I'll see what's wrong.
or check that the values fed to rgbToHex are numbers
Copy link to clipboard
Copied
I have been trying to figure out this script for months now. I've worked with the original script posted as well as the script posted by holic2014 and the edited one from Qwertyfly.
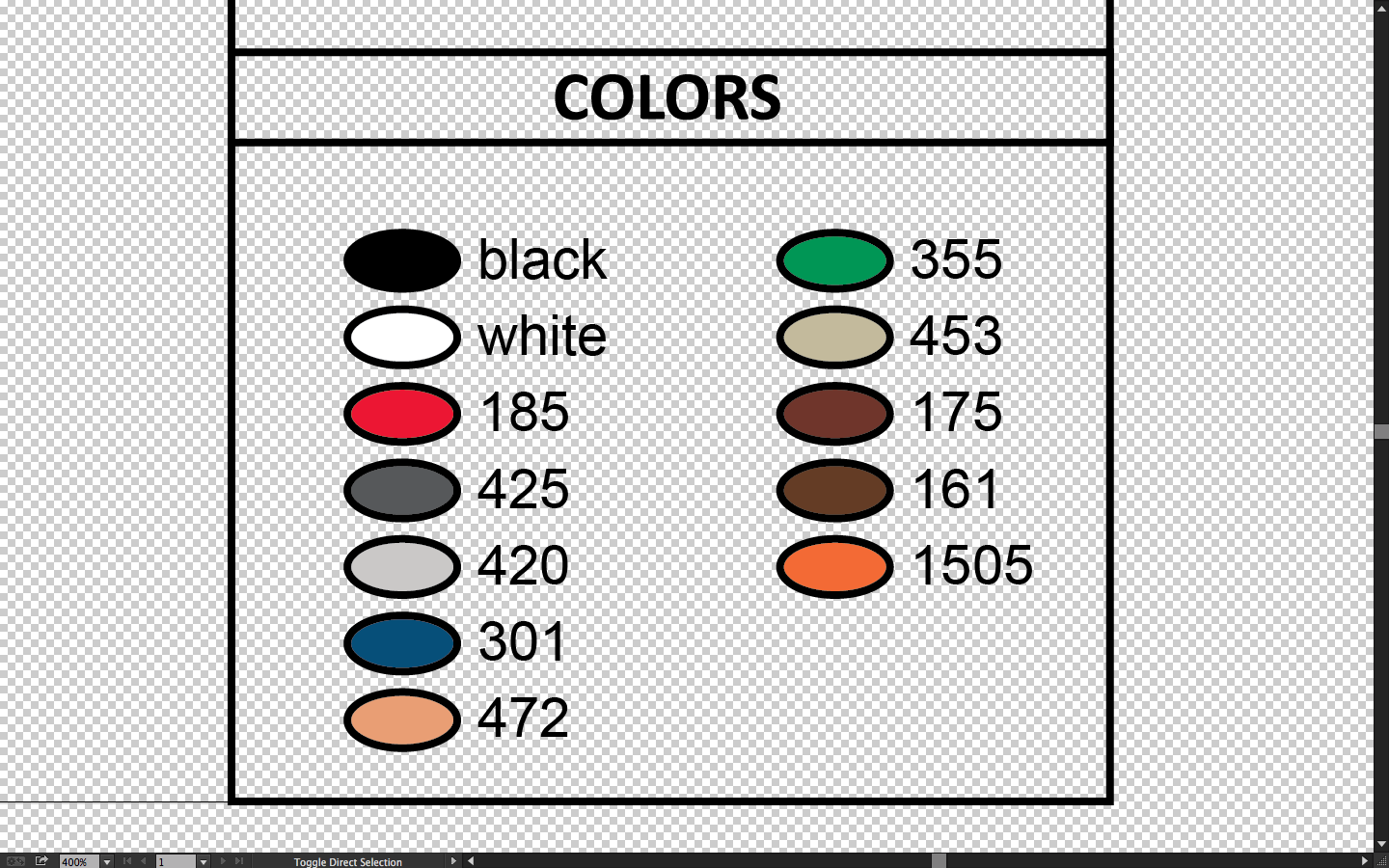
All I need is pictured below. An ellipse W:0.3956in. x H:0.2019in. with the text at Arial regular 14.54pts to the right.
I would like it to have just the Pantone color number and positioned at X:9.6538in. & Y:4.889in. The artboard size is 11.162in. x 6in.
If anyone can help me out that would be awesome.
Thank You in advance!!!

Copy link to clipboard
Copied
I'm trying to use this code to create a spot color colorbar across the page. How can I add a step and repeat to this code?
Copy link to clipboard
Copied
Can anyone help me with the code to remove the 'Registration Black' & 'None' swatches?
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more