Running a JavaScript via Action Produced a Different Result than Running the Script Directly
Copy link to clipboard
Copied
I have a JavaScript that takes a working file and manipulates the objects within the layers, then saves it out as a PDF.
The file is structured with four layers; [Art, Marks, Bleed, and Panel]
The script takes all the editable text items from the Art Layer and duplicates them onto a new layer called "Fonts."
It also takes all the objects within the "Panel" Layer and duplicates them onto a new layer labeled "OCG-Preview"
It then combines all the OCG-Preview items into one path item.
I also have an item description layer that is added and the name updated by the user via prompt.
For some reason when I execute the script from File->Scripts it works fine.
However, when I assign it to an action using the "Insert Menu Item" and run it from the action it bugs out and produced unwanted affects.
If I close illustrator and reopen to run the action it works the first time, yet, anytime afterwards it deletes all items on the Art layer, and it would seem like it's taking all the items from the Art Layer and trys to make the OCG-Preview Layer with them.
Explore related tutorials & articles
Copy link to clipboard
Copied
Running actions messes with UI states and of course generates undo/ history data. That may simply interfere with your script functions when the state of the data isn't what the script expects. Likewise, some options may simply use defaults unless you explicitly override them in your script. Impossible to understand the exact interactions without your script code and possibly even an actual document or at least screenshot of the unfolded layers palette.
Mylenium
Copy link to clipboard
Copied
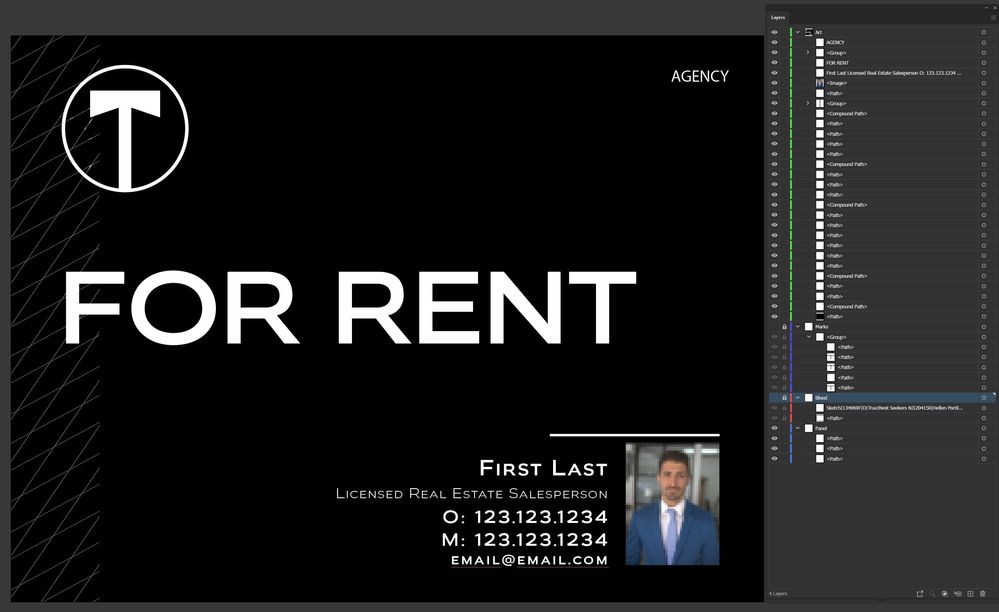
Here is my javascript, a screenshot, and a pdf(its in the drag and drop here dialogue box, don't see it on my end of the comment though). I have also commented out the save-as-pdf portion of the code for testing.
if ( app.documents.length > 0 ) //make sure we have a file open to work with
{
var doc = app.activeDocument;
var myFile = new File(doc.fullName.toString().substr(0,doc.fullName.toString().lastIndexOf('.')) + "-SO.pdf");
var saveOpts;
// Add Layers and Referance Layers
var artLayer = doc.layers["Art"];
var panelLayer = doc.layers["Panel"];
var fontsLayer = app.activeDocument.layers.add();
fontsLayer.name = "Fonts";
for (i=0; i < artLayer.textFrames.length; i++)
{
artLayer.textFrames[i].duplicate(fontsLayer);
}
// Outline fonts in art layer
app.activeDocument.selection = null;
artLayer.hasSelectedArtwork = true;
app.executeMenuCommand("outline")
app.activeDocument.selection = null;
// Add description of item via prompt
var Desc = app.activeDocument.layers.add();
Desc.name = "SO-Desc~";
Desc.zOrder(ZOrderMethod.SENDTOBACK);
var DescLayer = doc.layers.getByName("SO-Desc~");
// Get artboard deminsions
var ArtB = app.activeDocument.artboards[0].artboardRect;
var ABtop = ArtB[1];
var ABleft = ArtB[0];
var ABwidth = ArtB[2]-ArtB[0];
var ABheight = ArtB[1]-ArtB[3];
// Set Color for temp obj
var invColor = new CMYKColor();
invColor.black = 0;
invColor.cyan = 0;
invColor.magenta = 0;
invColor.yellow = 0;
// Make Temp obj
var placeHolder = DescLayer.pathItems.rectangle(ABtop, ABleft, ABwidth, ABheight)
placeHolder.filled = true;
placeHolder.stroked = false;
placeHolder.fillColor = invColor;
placeHolder.opacity = 0;
// Input description which is added to layers panel.
var descPrompt = prompt ("Input item description to be shown on Sign-Off Proof. For example, ''All-American Properties.com - Right Facing Sign''")
Desc.name = "SO-Desc~" + descPrompt;
// Deselect all
app.activeDocument.selection = null;
// Select objects in layer
panelLayer.hasSelectedArtwork = true;
app.executeMenuCommand("noCompoundPath")
// place items in variable
var sel = doc.selection;
var ocgPrev = app.activeDocument.layers.add();
ocgPrev.name = "OCG-Preview";
var ocgLayer = doc.layers["OCG-Preview"];
// Copy items from panel layer to OCG preview
for(var y = sel.length-1;y >-1; y--)
{
var thisItem = sel[y].duplicate(ocgPrev);
thisItem.filled = true;
thisItem.stroked = false;
thisItem.fillColor = invColor;
thisItem.opacity = 0;
}
//Deselect objects in layer
ocgLayer.hasSelectedArtwork = false;
app.activeDocument.selection = null;
//Select all Objects in OCG Layer
ocgLayer.hasSelectedArtwork = true;
//Apply Pathfinder Join to merge all items into one path item
app.executeMenuCommand("group")
app.executeMenuCommand("Live Pathfinder Add")
app.executeMenuCommand("expandStyle")
//Make that path item invisible
var selOCG = doc.selection;
var thisItemOCG = selOCG[0]
thisItemOCG.opacity = 0;
//Lock layers
Desc.visible = false;
Desc.locked = true;
ocgPrev.zOrder(ZOrderMethod.SENDTOBACK);
ocgPrev.visible = false;
ocgPrev.locked = true;
fontsLayer.visible = false;
fontsLayer.locked = true;
// setSaveOptions();
// saveFileToPDF(myFile);
}
else
{
alert("No Document Open")
}
function saveFileToPDF(myFile){
var originalInteractionLevel = userInteractionLevel; //save the current user interaction level
userInteractionLevel = UserInteractionLevel.DONTDISPLAYALERTS; //Set user interaction level to suppress alerts
doc.saveAs(myFile,saveOpts); //Save File
userInteractionLevel = originalInteractionLevel; //Set user interaction level back to original settings
}
function setSaveOptions(){
// Setup Save Options
saveOpts = new PDFSaveOptions();
saveOpts.pDFPreset = "PDF Workflow"; //Sign Division Workflow
}
Copy link to clipboard
Copied
Your script may need some more nesting/ branching. It seems to me that your various calls to menu commands may get "optimized" by the action engine and thus things happen in the wrong order. Also you are setting e.g. selections to zero, but are not verifying them, so the action may proceed even if stuff is technically still selected. this may not bne an issue in normal mode, but when running the action suppresses screen redraw, you may not notice this. Or in other words: Your script may need some stops here and there that force the program to check states rather than blindly running its "flat" functions.
Mylenium
Copy link to clipboard
Copied
I've done a bit of testing, what do you mean by verifying the selections?
This is where the issues come from, the application still has things selected after setting the selection to null.
P.S. i'm learning JS as i go.
Copy link to clipboard
Copied
There are a few problems.
One of them (maybe a very important one):
There is too little error management in your script.
for example
panelLayer.hasSelectedArtwork = true;
app.executeMenuCommand("noCompoundPath")
Cannot work if layer "Panel" is invisible and locked.
Copy link to clipboard
Copied
True there!
I planned on getting the error management in place after i get something i can show management that works-ish.
I think the issues lie in the selection of objects within the layers. I can't seem to deselect the previous objects before selecting the new layer.
It's just strange that the script works beautifully ran outside of an action, yet there are rules and limitations to the scripts that are ran in actions.
Copy link to clipboard
Copied
I have run into the same thing. In my case calling

Here is my script. Its pretty simple. Just placeing a png file into a template.ai file and then doing an Envelope Distort (Make with Top Object). This script runs perfectly when run from the file->Scripts menu. But if I run it from an Action that simple contains the Menu Item Scripts, the script fails.
Any idea how I get around this? I have spent hours trying different ways to select the 2 pageitems (select all from menu item, selected them as pageitems[0] and pageitems[1],). None of it fixes the issue.
Attached are all the files (the JSX file was renamed to .txt so it could be attached).
Copy link to clipboard
Copied
Tempalte.ai file didn't get attached correctly.