Sunflower dot pattern
Copy link to clipboard
Copied
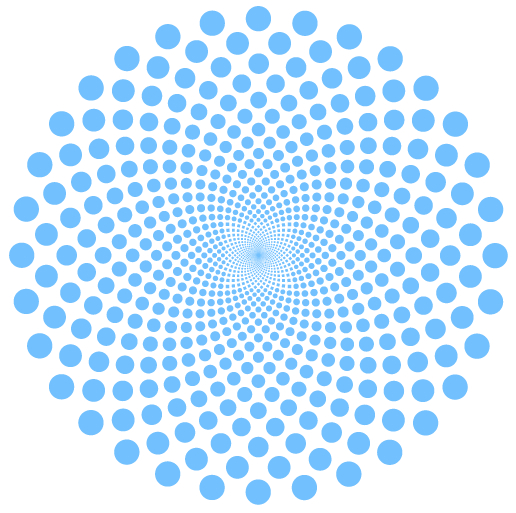
Anyone know how to go about creating a mathematically precise sunflower pattern of dots in Illustrator? It looks like the basic idea is to create a spiral arm of dots and then rotate copies around a central point, but I'm not sure how far apart to space the dots and how much to rotate each arm to make the dots equally spaced.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi makerline, I really apreciate that you wrote that cool solution with javascript, but there's a question that I have and if you could answer, you'd be a hero.
Could it be posible to make the objects become smaller as they approach the center of the resulting object or pattern?
Thanks in advance!
Copy link to clipboard
Copied
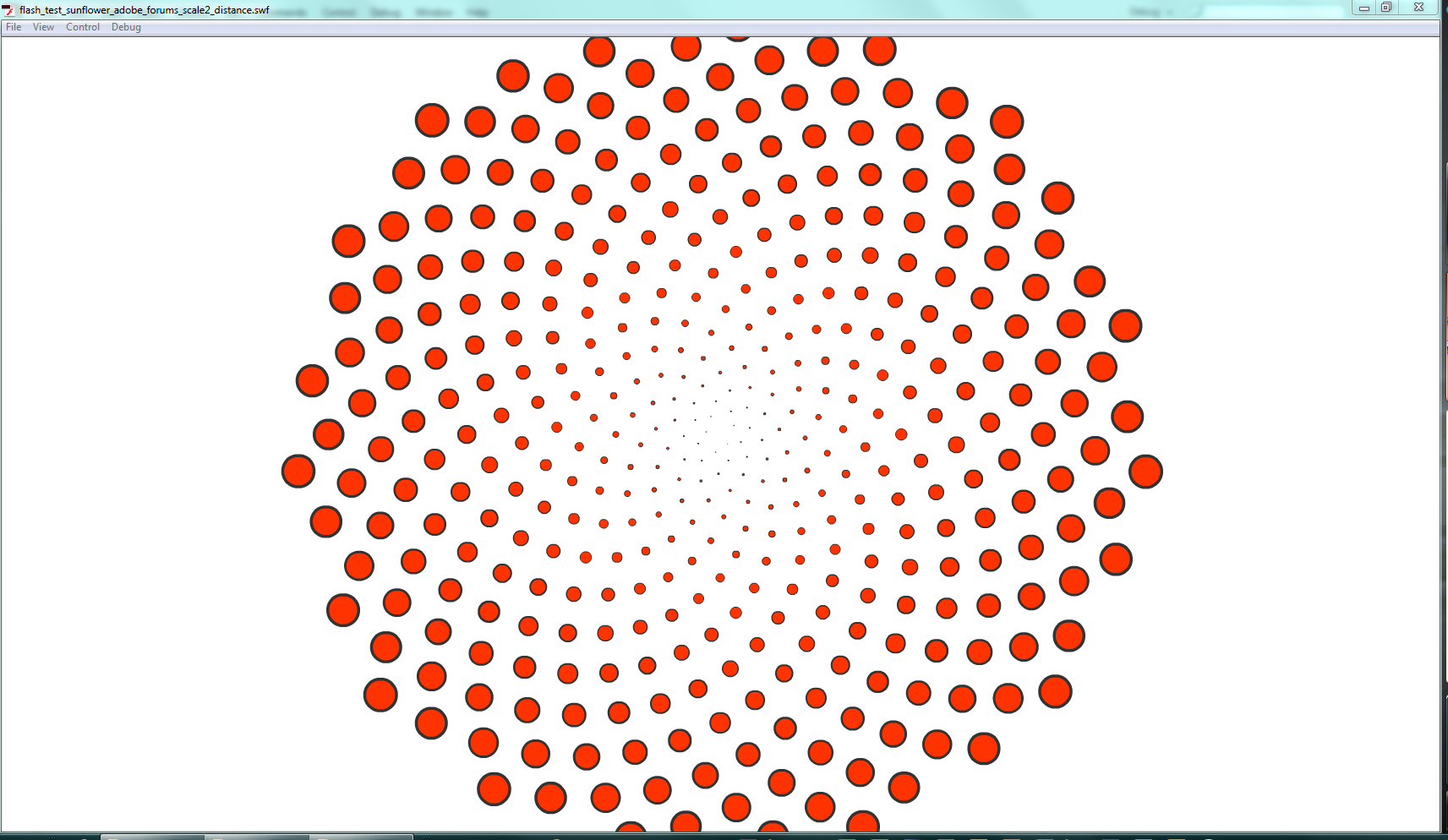
In ActionScript (Flash) this is as close as I could get. I'm not sure if Javasript supports the scaling of objects but if it does I could achieve a similar result using Illustrator instead of Flash.
Copy link to clipboard
Copied

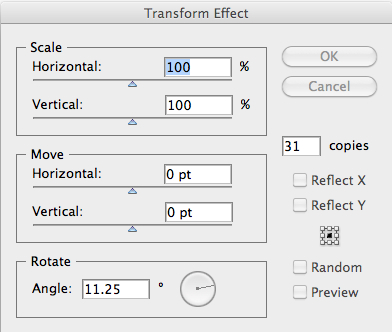
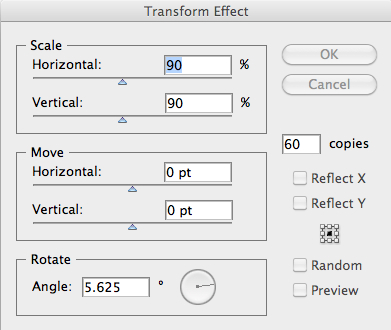
Draw one circle (or other shape); apply two Transform Effects, choosing your numbers according to the results you want:


Copy link to clipboard
Copied
Tromboniator, that's a good solution. Similar to the one Monika introduced several posts ago in the German solution that she found.
Message was edited by: markerline
Copy link to clipboard
Copied
That might very well be where I got it. She's an astounding resource.
Copy link to clipboard
Copied
So now Monika has been downgraded to resource status? She’s a very talented lady in her own right! ![]()
Copy link to clipboard
Copied
Ouch! In addition, Steve, in addition.
Copy link to clipboard
Copied
![]()
Copy link to clipboard
Copied
Oh i get it now. I see the punchline "resource" that I made reference to in my original response above. haha. very funny. ![]() I did indeed say I was no hero in this discussion and I wasn't wrong! The biggest resource that I used was the one greyleaf left but I guess when you speak of humans instead of code it would be more appropriate to be kinder and gentler than what I was. My apologies.
I did indeed say I was no hero in this discussion and I wasn't wrong! The biggest resource that I used was the one greyleaf left but I guess when you speak of humans instead of code it would be more appropriate to be kinder and gentler than what I was. My apologies.
Copy link to clipboard
Copied
Thank you very much, this was a perfect solution!
Copy link to clipboard
Copied
You're welcome.
Copy link to clipboard
Copied
tromboniator wrote:
Draw one circle (or other shape); apply two Transform Effects, choosing your numbers according to the results you want:
IMHO, I think your screenshots may prove confusing for people coming across this thread, not having any input for the move amounts, etc.
Copy link to clipboard
Copied
Your HO is dead on target. I neglected to mention the no-stroke, no-fill circle that defines the size of the array. Doesn't matter what its diameter is, but it needs to be there. A thousand pardons.


Copy link to clipboard
Copied
I'm aware of this grouping of an object with an invisible "perimeter object" for purposes of a transformation effect, but for the life of me I can't figure out why or how the no fill/no stroke object acts as a perimeter – or even if it is functioning as an invisible perimeter. For example, the larger, invisible object in post 34 would work identically were it a square, a rectangle, even a triangle with sides that are much tighter than the sunflower pattern!
Can you guys explain the logic and mechanics of this kind of operation? Thanks.
Copy link to clipboard
Copied
you dont need the circle. you just need an object to act as a counter and make it invisible so that it doesnt obscure the pattern. example. take the blue circle and duplicate it and move it down quite a bit vertically. then group the blue circle and the invisible duplicated object. then perform the transform effects that were mentioned and you will still have the same results.
Copy link to clipboard
Copied
Right. I just found the circle to be convenient. Could be anything that defines the boundaries of the system. The transformations are rotations about a center, so a circle seemed a logical choice. Often I talk too much. This time, for once, too little.

Copy link to clipboard
Copied
Ahh. So what you're both saying is that the purpose for that second object – regardless of size and shape – is to establish a centerpoint for the transformation! (The terms counter and boundary weren't clicking for me).
Thanks. It's all quite clear now (assuming I do in fact understand what you're saying). In the end, a far less convoluted logic than I was imagining.
Doug Katz
Copy link to clipboard
Copied
Yes – with markerline's help, I'm within range of being comprehensible. Seems as though you've understood it better than I've explained it.
Peter

Copy link to clipboard
Copied
Seems as though without your explanation, I would have never understood it. So there.
Copy link to clipboard
Copied
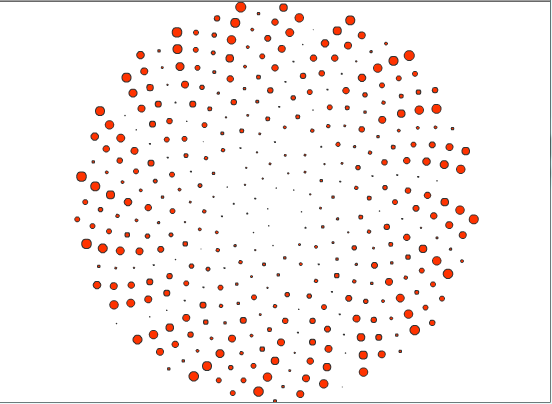
I finally figured out how to modify my math in the ActionScript file (Flash) which can easily be applied to JavaScript as well IF JS supports scaling of objects. Here is the resultant image from Flash that I was close to in a previous effort:

Copy link to clipboard
Copied
markerline wrote:
If JS supports scaling of objects.
Sure, you can play around with:
obj.resize(xscale, yscale);
// or
obj.width = xscale;
obj.height = yscale;
Give it a try and see what you come up with.
Just curious, is your starting circle really that small, or does it not size up from the original starting size of the selected object?
Copy link to clipboard
Copied
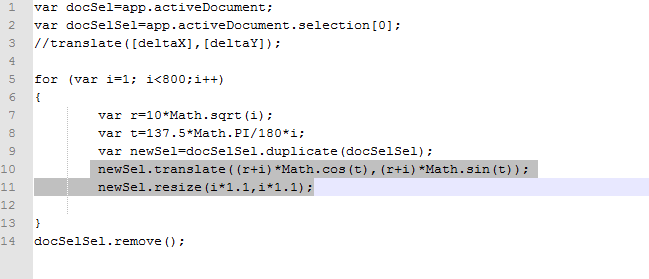
I researched the reference manual at the same time that you posted your reply.
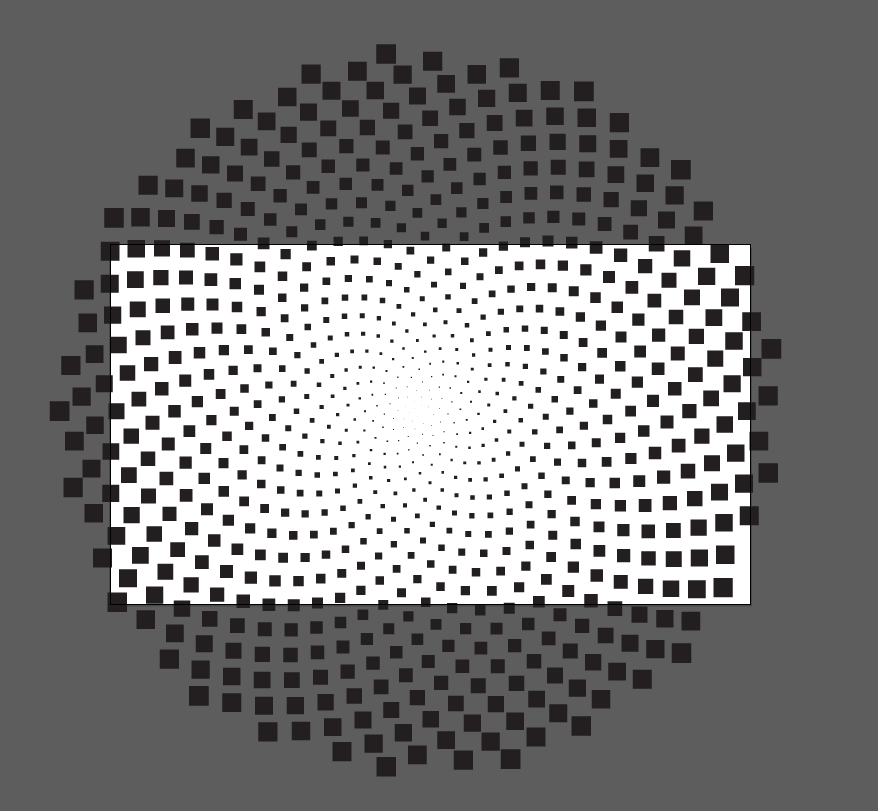
This is what I came up with:


The starting square (or dot in the previous example) is pretty small indeed. I am scaling up, not scaling down. In the ActionScript image I am using a factor of 100th of the original size and it increases to 400/100 (4 times as big as the original) by the time it reaches the last dot. In AI I used a really small square because of the spacing of the equation to generate the squares. I'm using a Full HD monitor at the moment and AI is maximized in this image with the black squares.
Copy link to clipboard
Copied
tromboniator wrote:
I neglected to mention the no-stroke, no-fill circle that defines the size
markerline wrote:
you dont need the circle. you just need an object to act as a counter and make it invisible so that it doesnt obscure the pattern. example. take the blue circle and duplicate it and move it down quite a bit vertically. then group the blue circle and the invisible duplicated object. then perform the transform effects that were mentioned and you will still have the same results.
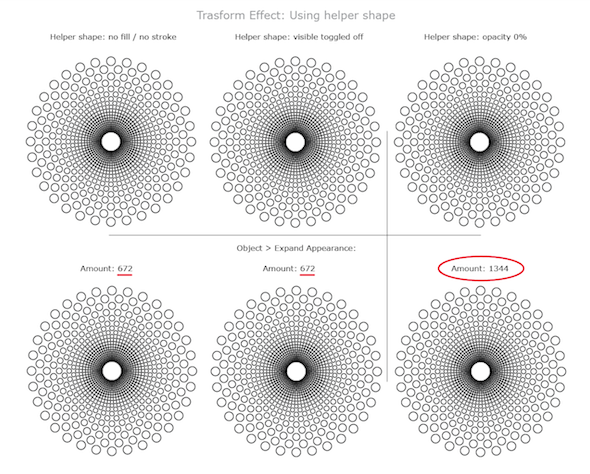
To my knowledge however the difference between those two approaches is that when you go "Object > Expand Appearance" (if/as needed), the no fill/no stoke approach yields no extra item(s), where as the invisible duplicate yields actual duplicates stacked as unneeded redundancy. So there is in fact a benefit of using the no fill/no stroke approach for such transforms when desiring to use a second object as a helper, etc., unless of course I'm wrong stating this. 😉
Copy link to clipboard
Copied
When I meant invisible object I indeed was referring to an object with no stroke and no fill, not an object with alpha of 0% (100%transparent). We are on the same page here. Thanks for adding this to the conversation though because it may be helpful to someone reading.
Copy link to clipboard
Copied
markerline wrote:
When I meant invisible object I indeed was referring to an object with no stroke and no fill, not an object with alpha of 0% (100%transparent). We are on the same page here. Thanks for adding this to the conversation though because it may be helpful to someone reading.
I actually did a test this morning (see below) and I may have been a bit misinformed. Using no fill and no stroke as well as using a path item with it's visibility toggled off each yield the same result when expanding appearance. However using an item with opacity of 0% is when it causes redundancy. I referenced "visible" above but in fact to be more clear it's opacity that results in what I mentioned above about unnecessary duplicate redundant items after expanding appearance. Sorry for any confusion I may have added concerning terminology.

Find more inspiration, events, and resources on the new Adobe Community
Explore Now