Sunflower dot pattern
Copy link to clipboard
Copied
Anyone know how to go about creating a mathematically precise sunflower pattern of dots in Illustrator? It looks like the basic idea is to create a spiral arm of dots and then rotate copies around a central point, but I'm not sure how far apart to space the dots and how much to rotate each arm to make the dots equally spaced.
Explore related tutorials & articles
Copy link to clipboard
Copied
I came up with an alternate version upon further review.

Copy link to clipboard
Copied
I compiled some math lying around on the web with these amazing scripts and puzzled a version together that also rotates the object in question.
I'm confident someone can shave multiple lines off the script, but for now this works for me:

[code]
var docSel=app.activeDocument;
var docSelSel=app.activeDocument.selection[0];
//translate([deltaX],[deltaY]);
selhorcent = docSelSel.left + (0.5*docSelSel.width);
selvercent = docSelSel.top - (0.5*docSelSel.height);
var scalex = 100;
var scaley = 100;
scalefactor = 1.02;
for (var i=1; i<600;i++)
{
var r=10*Math.sqrt(i);
var t=137.5*Math.PI/180*i;
var newSel=docSelSel.duplicate(docSelSel);
newSel.translate(r*Math.cos(t),r*Math.sin(t));
newselhorcent = newSel.left + (0.5*newSel.width);
newselvercent = newSel.top - (0.5*newSel.height);
var p1 = {
x: newselhorcent,
y: newselvercent
};
var p2 = {
x: selhorcent,
y: selvercent
};
// angle in radians
var angleRadians = Math.atan2(p2.y - p1.y, p2.x - p1.x);
// angle in degrees
var angleDeg = Math.atan2(p2.y - p1.y, p2.x - p1.x) / Math.PI * 180;
//assuming top-pointing "seed"
newSel.rotate(angleDeg-90);
//newSel.resize(scalex,scaley);
//scalex = scalex * scalefactor;
//scaley = scaley * scalefactor;
}
docSelSel.remove();
[/code]
Copy link to clipboard
Copied
That's great that you were able to spin each individual leaf automatically with the script! It's nice how we can build off one another's contributions (and for the most part I am only a partial contributor in these forums. I have many times received more help than given it but I hope one day I can give more than I receive.)
Wunderbar!
Copy link to clipboard
Copied
Thank you ![]()
I forgot to mention that I would have just went with the other scripts listed here, were it not for their use of scaling to make the next copy not overlap.
So to clarify: my script does not (natively) scale up the outer copies.
It's possible, though, by just uncommenting the scale lines.
Copy link to clipboard
Copied
Hi everyone,
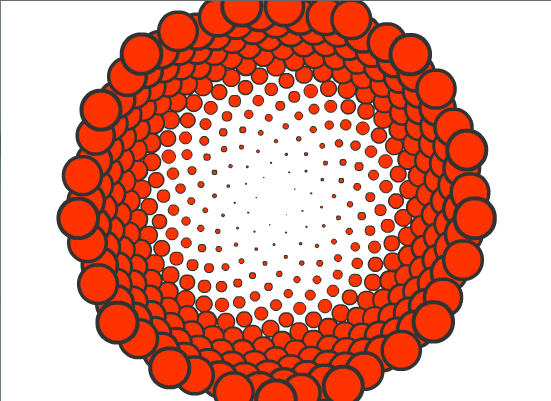
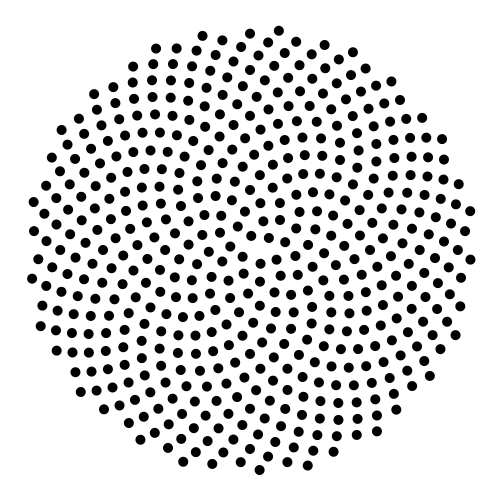
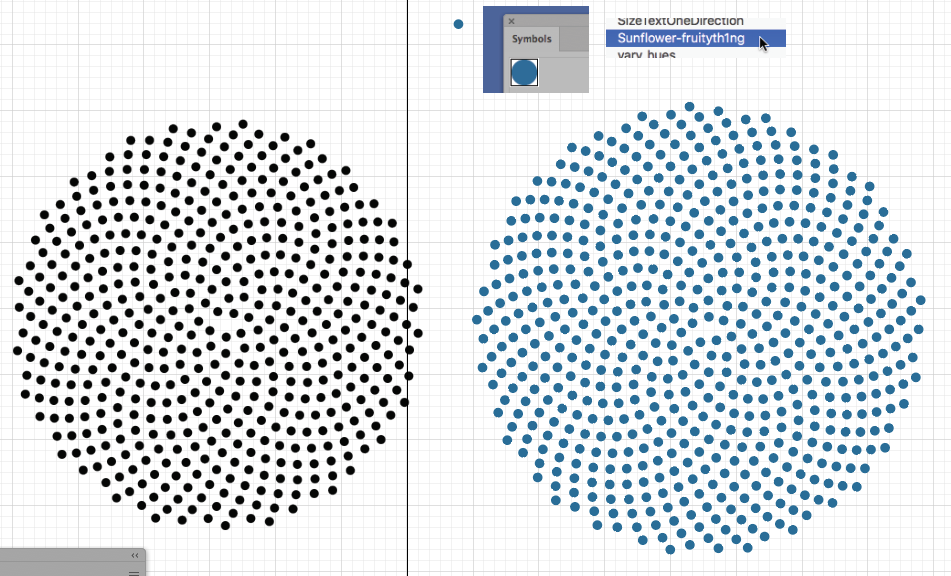
I have read through all of your suggestions to Kris' question on how to create a sunflower dot pattern. And they appear to be exceedingly more complex to create for what I thought would be a simple pattern. I too would like to know how to create a sunflower pattern in Illustrator, but with all of the dots being the same size -(SEE BLK/WHT EXAMPLE BELOW). I have created some nice dotted radial patterns with the transform tool, but the dots get smaller in size as they move to the center (ATTACHED COLOR EXAMPLE BELOW). Can someone suggest a way to create this pattern in Illustrator/photoshop using the existing tools and effects that come with the software? I am not an advanced user with these tools and I really dont want to purchase any plug ins or use any other software packages that I am not familiar with to do this.
Thanks,
Sharon


Copy link to clipboard
Copied
You can expand the effect and then use the script "Set all the things" to equalize the size.
www.wundes.com has the script.
Copy link to clipboard
Copied
Sharon
You could try the script by fruityth1ng post 47.
you need to paste it in a text editor and then save it as a .js file
or use the one I saved:
Dropbox - Sunflower-fruityth1ng.js - Simplify your life
Download, and place the .js file in your scripts folder eg the path -
C:\Program Files\Adobe\Adobe Illustrator \Presets\en_GB\Scripts
Restart illustrator
Select your shape, not too big
(best make or use a symbol - then you can easily exchange or alter it later,
by double clicking on it in the symbols panel.)
Go
File > Script > Sunflower fruityth1ng
(give it a moment to create the shapes.)
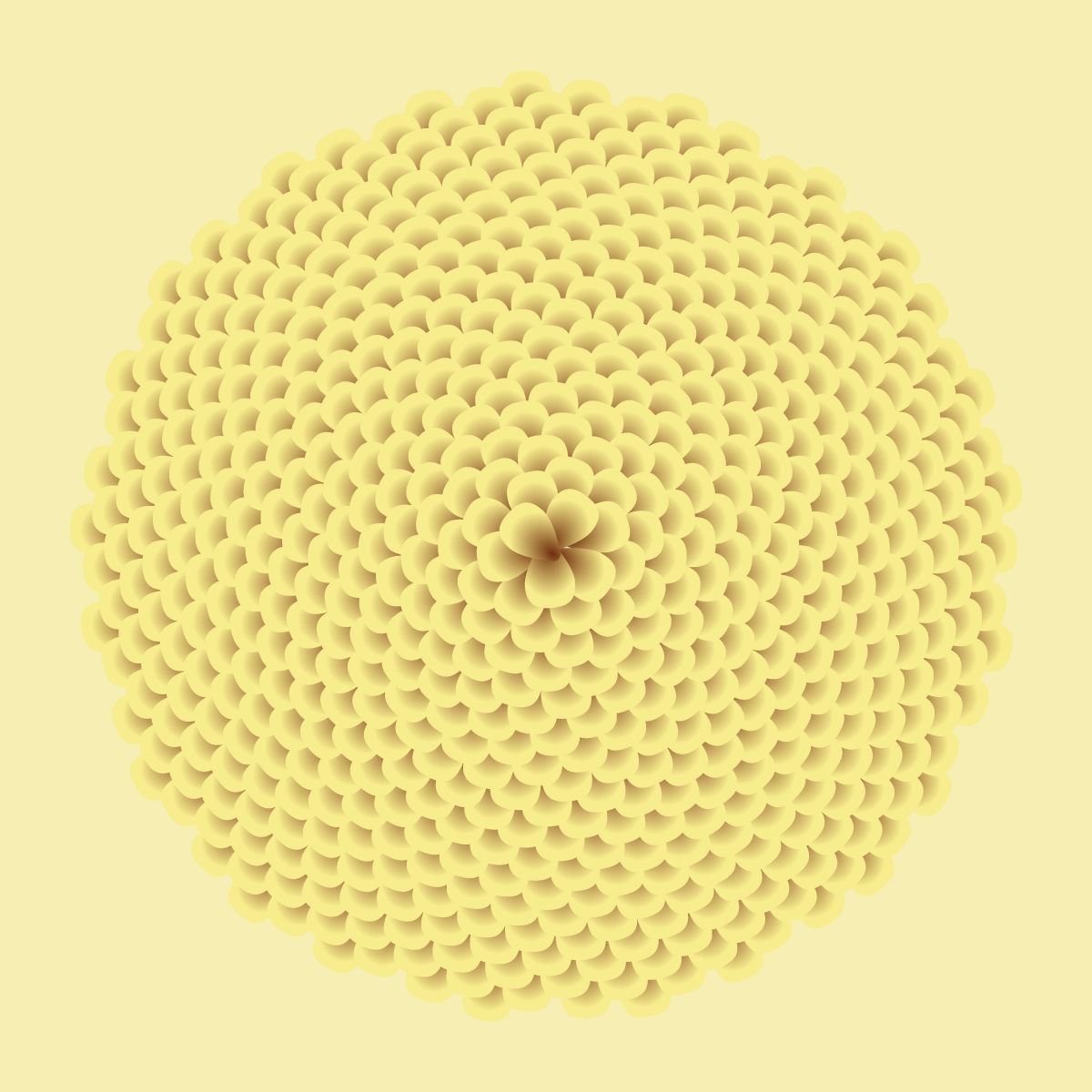
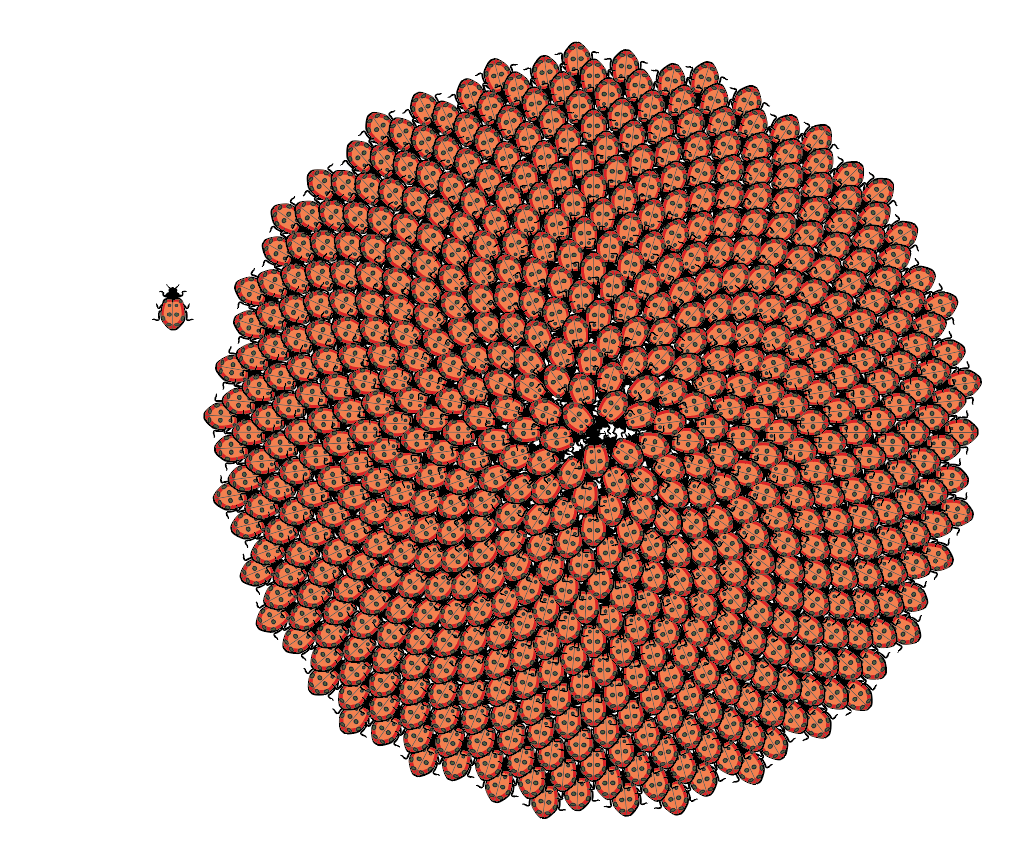
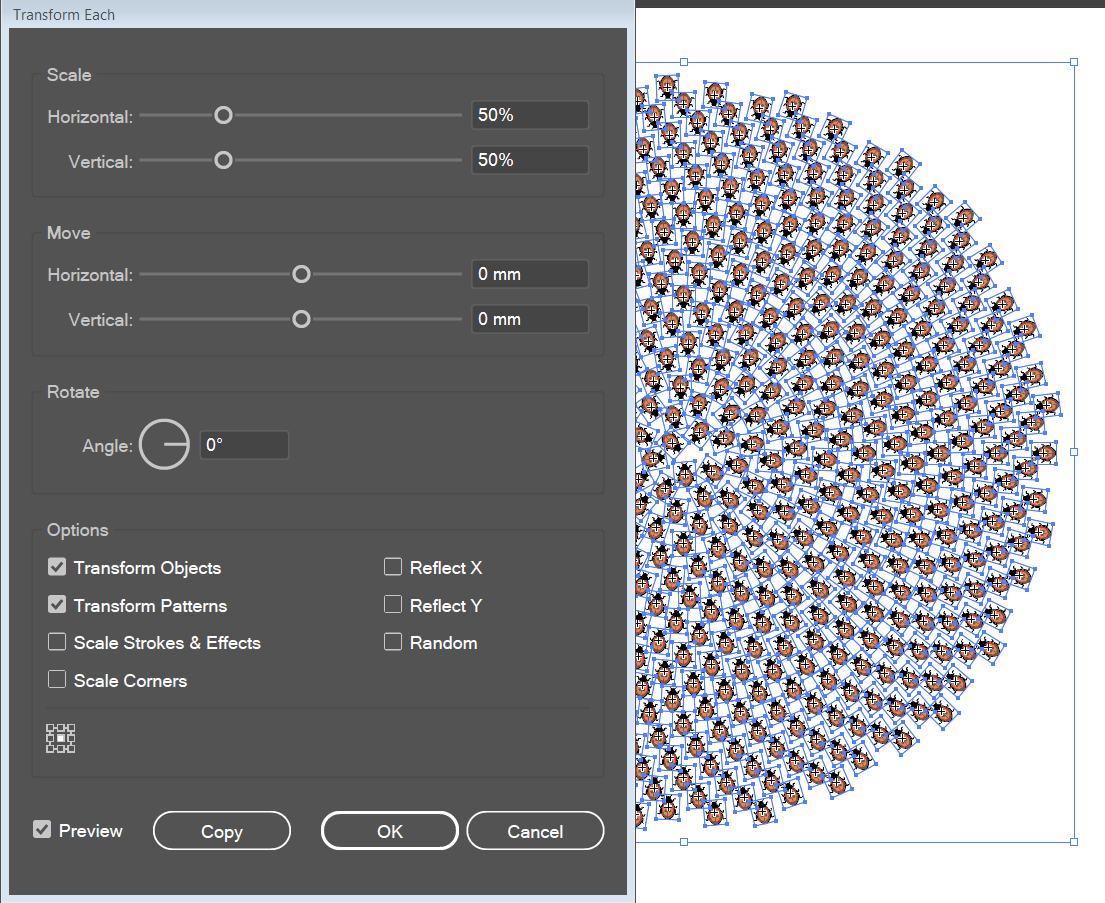
I used the ladybird Symbol from the nature library

With it still selected go
Object > Transform > Transform Each
Tick Preview and scale it to you liking

Copy link to clipboard
Copied
Sharon, glad you asked that question!
Long ago I tried several methods.
Ray, nailed it with his sharing of the Symbol + Script.
Happy camper on this Friday afternoon. ;-)
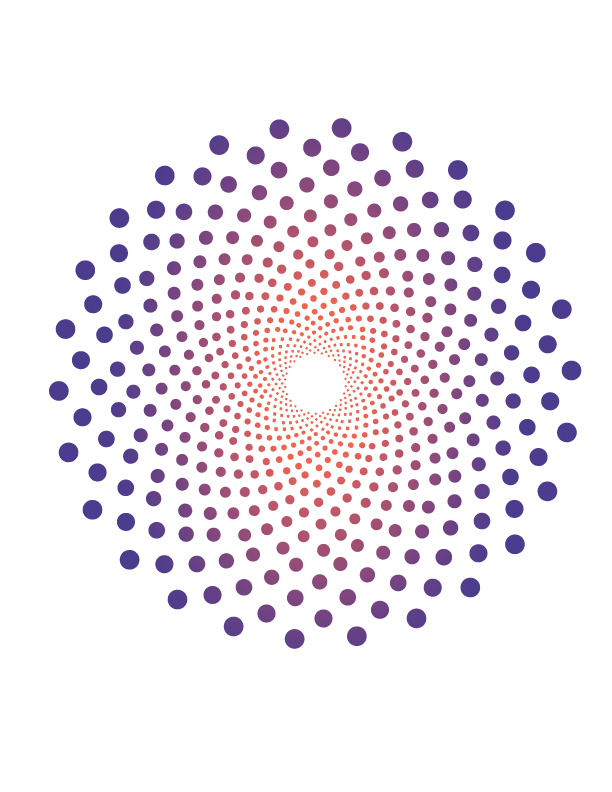
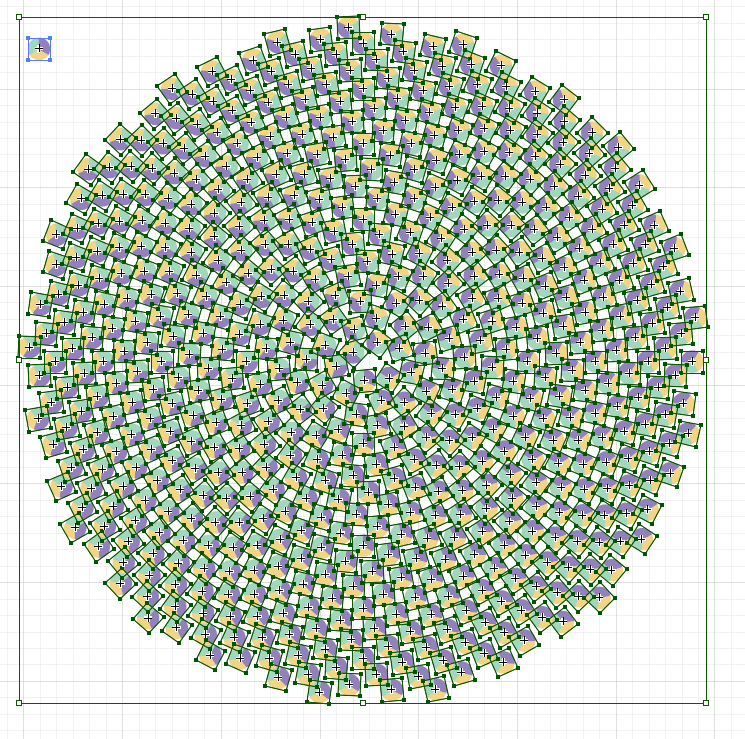
Edit: Test run
I created my own Symbol.
No frills.
Small dot with a tri-color to show the actual rotation and the positioning of a circle of this script.
K




Copy link to clipboard
Copied
thanks, Amazing script. Is there a way to change the numbers of objects, or the size towards the center?
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


