Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- SVG file has been resized upon saving
- SVG file has been resized upon saving
Copy link to clipboard
Copied
I have downloaded this SVG file NOTsoNOISY_pineTree_360x215x5mm_v2-7.svg from here: https://www.thingiverse.com/thing:3230585 and after deleting the text and saving the file again as SVG I noticed that it has been resized from it's initial 360x215 to a bigger size. Can anyone explain why is that?
 1 Correct answer
1 Correct answer
Do you save the file as "responsive"? That option might change stuff.
Also there could be something happening with resolution. Someone else wrote about it in a different thread how Illustrator handles resolution and what is considered to be the default SVG resolution.
You could try deleting that text using Inkscape.
For Inkscape SVG is a native file format, for Illustrator it's not.
Explore related tutorials & articles
Copy link to clipboard
Copied
Please describe step by step what happened.
Did you measure the objects before and after saving and it didn't match? Or what exactly didn't match?
Copy link to clipboard
Copied
Ok, so I might have overcomplicated this.
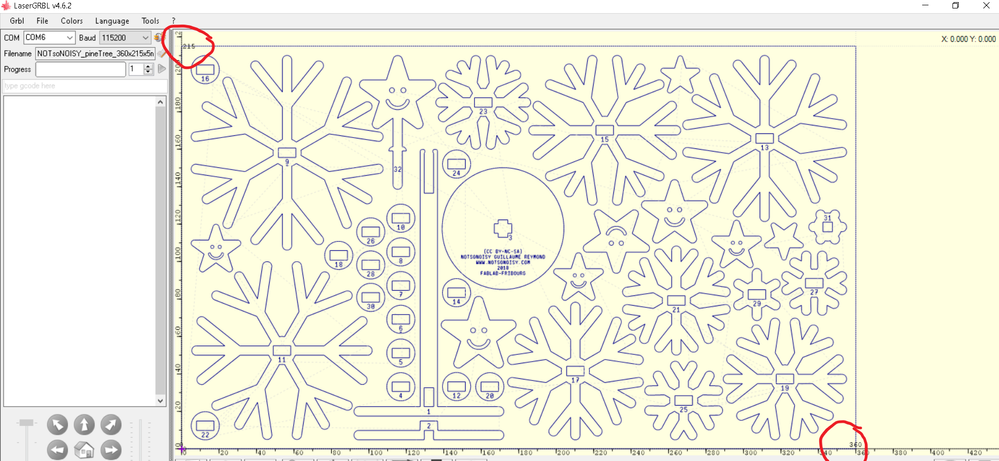
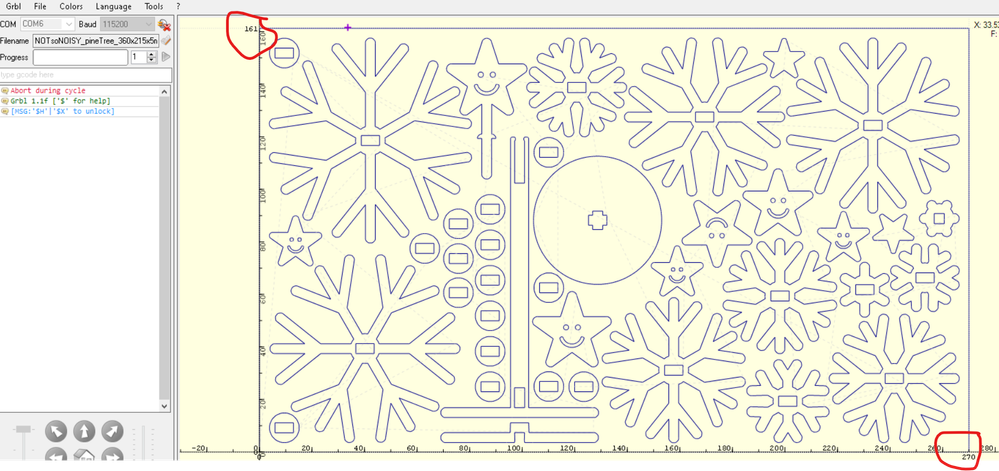
So, after I open the original NOTsoNOISY_pineTree_360x215x5mm_v2-7.svg file in Illustrator and just used Save As (no other edits) and save it in another file NOTsoNOISY_pineTree_360x215x5mm_v2-7_saved.svg I noticed that the files were really different in size. The original is ~120k and the saved one is ~56k.
I noticed a difference whn I imported the files in LasercutGRBL where the draqing dimensions changed considerabely as shown here:
What I initially needed was to remove the red text from the drawing (the numbers in red) as I only need to cut the shapes and not the text.
Copy link to clipboard
Copied
I also used Export As and trie ticking and unticking the Use Artboards function - same similar result.
Copy link to clipboard
Copied
Do you save the file as "responsive"? That option might change stuff.
Also there could be something happening with resolution. Someone else wrote about it in a different thread how Illustrator handles resolution and what is considered to be the default SVG resolution.
You could try deleting that text using Inkscape.
For Inkscape SVG is a native file format, for Illustrator it's not.
Copy link to clipboard
Copied
When unchecking the Responsive option I got a smaller image after importing in the LaserGRBL software.
I guess I should just try to do this in Inkscape, as advised
PS: I really liked Illustrator tho'
Copy link to clipboard
Copied
Indeed Inkscape did the job flawelessly from 1st attempt. Thank you!
I guess that until further notice, your answer could be rated as the Correct Answer even if it didn't solve the Illustrator issue it did solve mine.
Copy link to clipboard
Copied
Indeed Inkscape did the job flawelessly from 1st attempt. Thank you!
By @jamesc9090495
Good to hear.
When editing SVG files that have to keep certain inherited attributes, it might sometimes be a better idea to use Inkscape, because Inkscape doesn't have to interpret the file (and in the process change it).
You could report this to http://illustrator.uservoice.com (Bug or Feature request would be your choice, I guess)