Adobe Community
Adobe Community
SVG Issue color path changed
Copy link to clipboard
Copied
hi guys,
does anybody knows why my illustrator is doing this?
All of my svgs become like that when i save them.
Is there anything with my settings?
Kind regards Sven
Explore related tutorials & articles
Copy link to clipboard
Copied
Without any idea about your actual layer structure and how it translates to the relevant buts of the SVG code we can't tell you much. You have to provide screenshots of the layers palette and paste the code or provide the full SVG for inspection.
Mylenium
Copy link to clipboard
Copied
Looks like there is not just an issue with color, but also there might be something going on with transparency settings, masks and precision.
Having the actual files would help.
Seeing the layers panel, the Appearance panel for certain objects and the outline view would be good.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Please upload an SVG. Just to rule out any possible conversion issues.
Looking at the layers panel: is that the original layer structure? It looks rather flat. just 1 layer, just 1 group.
Copy link to clipboard
Copied
What about the layers for the original AI file? Your SVG is just fine as what it is, but it seems you are messing up the swatches. Any chance you are using spot colors or CMYK? Those of course won't translate correctly without adjusting them beforehand.
Mylenium
Copy link to clipboard
Copied
Hello @Watzlawek241357164asj,
Sorry to hear about this experience and for the delayed response. I hope the suggestions shared by Mylenium and Monika helped resolve the problem. If not, kindly try re-calibrating your display by following these steps in order:
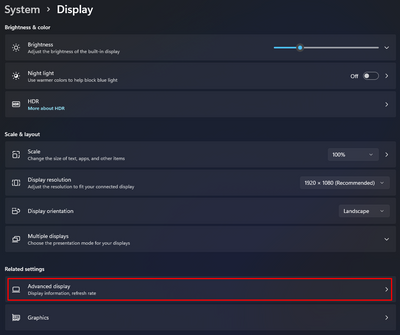
- Use the Windows key + I keyboard shortcut to open the Settings app.
- Click Display. Make sure you're using the recommended screen resolution for your display.
- Click the Advanced display settings link.
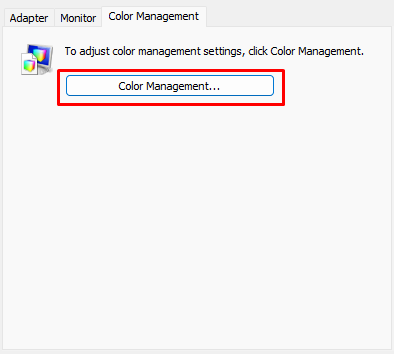
Now click on the link for Display Adaptor properties - Click on the option for Color management
- Go to the Advanced tab and ensure all profiles are set to the System Default (sRGB). Then, click on Calibrate Display.
- The wizard will now walk you through the steps to access the on-screen display menu on your monitor to set specific color settings. Click Next to continue.
- Adjust the gamma settings by moving the slider up or down until the small dots are barely visible.
- Find the brightness controls on your monitor and adjust the brightness higher or lower until you can distinguish the shirt from the suit with the X barely visible.
- Find the contrast controls on your monitor and set it as high as possible without losing the ability to see the wrinkles and buttons on the shirt.
- Move the Red, Green, and Blue sliders to remove any color cast from the Gray bars.
Note: You can optionally start the ClearType tuner at the end of this calibration to make the text on-screen more legible.
After the calibration is complete, kindly restart the computer and then check if the colors are consistent with Windows on your Adobe apps.
Looking forward to your response.
Thanks,
Anubhav