Three tangent circle
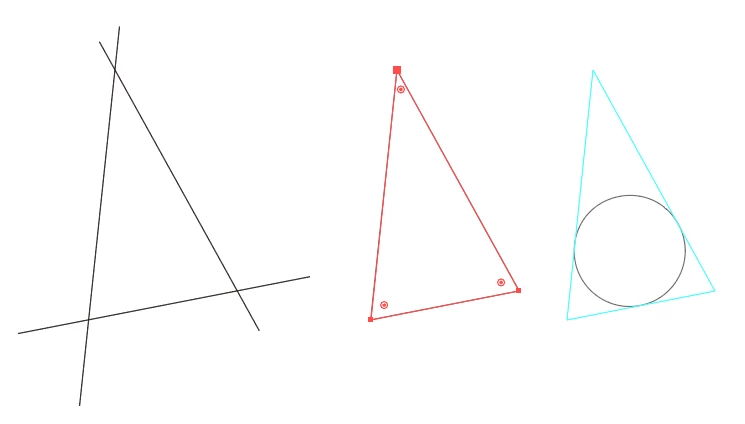
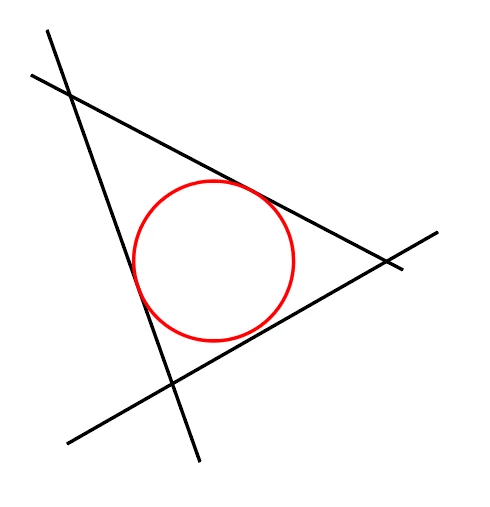
 How to make a circle that is tangential to three straight lines?
How to make a circle that is tangential to three straight lines?
I used Astute Graphics's "Tangent Circle Tool" to make it tangential to two of the three straight lines, but I want it to be tangential to all of the three straight lines. How to do it?