Copy link to clipboard
Copied
But it doesn't seem to work, is there an easy way to make this work? I want to manipulate the mask that's created, and it would be easier if it had a name.
var clippedL = app.executeMenuCommand('makeMask');
 1 Correct answer
1 Correct answer
Beginning with definitions (to void miscommunication):
- The path doing the masking is called a "clipping path".
- The path(s) being masked I will call "masked artwork".
- When you create a clipping mask, the "clipping path" and the "masked artwork" become a group, called a "clipping set".
Correct me if I'm wrong, but you want to assign the "clipping set" to a variable, to be able to reference it. Since a "clipping set" is a group, you can create a group and assign it to a variable before you creat
...Explore related tutorials & articles
Copy link to clipboard
Copied
A clipping mask is just a group with the "clipped" perperty set to true. So you can create a group (either manually or through a script) and assign it to a variable and then create a clipping mask from that group.
var mask = app.activeDocument.groupItems["your_group_name"];
mask.selected = true;
app.executeMenuCommand('makeMask');
Copy link to clipboard
Copied
Ok here's where I'm still getting stuck. This is probably ridiculously simple but I'm still pretty new and I'm not figuring it out.
My mask is a shape I have the script make, but the artwork that it clips is existing art.
I guess I'm trying to just assign a variable name to the masked content, so I can better manipulate it, but I'm struggling with what seems like that easy task.
Like, if I rotate my mask shape, it's just the mask that rotates, and not the entirety of the contents.
Copy link to clipboard
Copied
If you have a reference to the shape that is drawn for the mask, you can use that reference after it is a mask to modify as need. You can also name the pathItem that is drawn for the mask and get it later on in your script with getByName({{'name'}}).
Here is an example. I have a circle in the document, a rectanlge is drawn, select all, then clip to the rectangle. The recatngle the script drew still has a variable name("rectClip") that can be referenced, with this variable name I can rotate the mask 90º. Of course this would need to be modified to fit your needs.
var rectClip = app.activeDocument.pathItems.rectangle(-200, 0, 612, 200)
rectClip.filled = false
rectClip.name = 'MyClip'
app.executeMenuCommand('selectall')
app.executeMenuCommand('makeMask')
rectClip.rotate(90, undefined, undefined, undefined, undefined, Transformation.CENTER)
Copy link to clipboard
Copied
Beginning with definitions (to void miscommunication):
- The path doing the masking is called a "clipping path".
- The path(s) being masked I will call "masked artwork".
- When you create a clipping mask, the "clipping path" and the "masked artwork" become a group, called a "clipping set".
Correct me if I'm wrong, but you want to assign the "clipping set" to a variable, to be able to reference it. Since a "clipping set" is a group, you can create a group and assign it to a variable before you create a clipping mask and reference the (same) group afterwards.
So
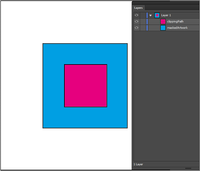
(1) You have "masked artwork" in the background and you create a "clipping path".
var paths = app.activeDocument.pathItems;
var maskedArtwork = paths["maskedArtwork"];
var clippingPath = paths.rectangle(-37.5*2.853, 37.5*2.853, 25*2.853, 25*2.853);
clippingPath.name = "clippingPath";
clippingPath.fillColor = app.activeDocument.swatches["CMYK Magenta"].color;(2) You create a group, assign it to a variable and move "masked artwork" and the "clipping path" into it. This will become the "clipping set" when you create a clipping mask.
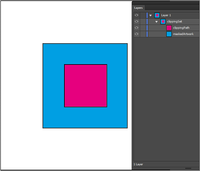
var clippingSet = app.activeDocument.groupItems.add();
clippingSet.name = "clippingSet";
maskedArtwork.moveToBeginning(clippingSet);
clippingPath.moveToBeginning(clippingSet);(3) You create a clipping mask, either by selecting the group and using executeMenuCommand or by setting clipped to true.
clippingSet.selected = true;
app.executeMenuCommand("makeMask");
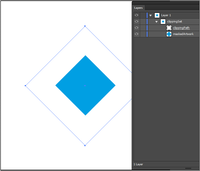
// clippingSet.clipped = true;(4) You can then reference the "clipping set" group by referencing the variable from step 2. For example, you can rotate the whole group.
clippingSet.rotate(45);(5) Or you can individually reference the "clipping path" or "masked artwork" inside the "clipping set" group. For example, you can rotate just the "clipping path" or just the "masked artwork".
// clippingSet.pathItems["clippingPath"].rotate(45);
// clippingSet.pathItems["maskedArtwork"].rotate(45);Easy peasy.
(By the way, I am a beginner too, but it's a steep learning curve.)
Reprise:
var paths = app.activeDocument.pathItems;
var maskedArtwork = paths["maskedArtwork"];
var clippingPath = paths.rectangle(-37.5*2.853, 37.5*2.853, 25*2.853, 25*2.853);
clippingPath.name = "clippingPath";
clippingPath.fillColor = app.activeDocument.swatches["CMYK Magenta"].color;
var clippingSet = app.activeDocument.groupItems.add();
clippingSet.name = "clippingSet";
maskedArtwork.moveToBeginning(clippingSet);
clippingPath.moveToBeginning(clippingSet);
clippingSet.selected = true;
app.executeMenuCommand("makeMask");
// clippingSet.clipped = true;
clippingSet.rotate(45);
// clippingSet.pathItems["clippingPath"].rotate(45);
// clippingSet.pathItems["maskedArtwork"].rotate(45);
Copy link to clipboard
Copied
Yup, I misread part of the second response from Maple_Stirrup. I thought the goal was to modify the clipping path indivdually and masked art would be static. This is the better example to go by.