- Home
- Illustrator
- Discussions
- Re: Turning white objects into transparent objects
- Re: Turning white objects into transparent objects
Copy link to clipboard
Copied


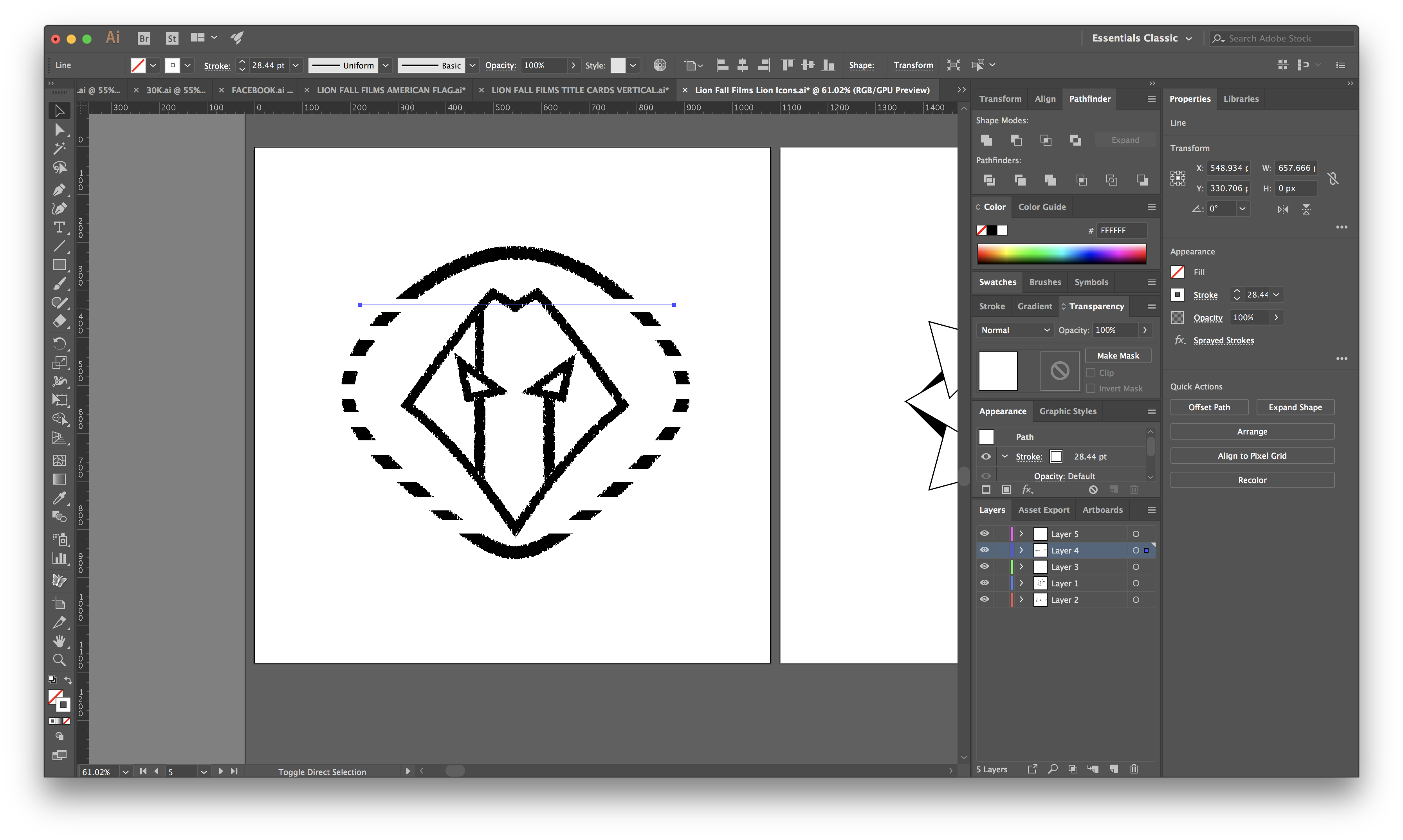
Hi, so I made this icon and purposely introduced white space on the mane by repeating rectangles white rectangles.
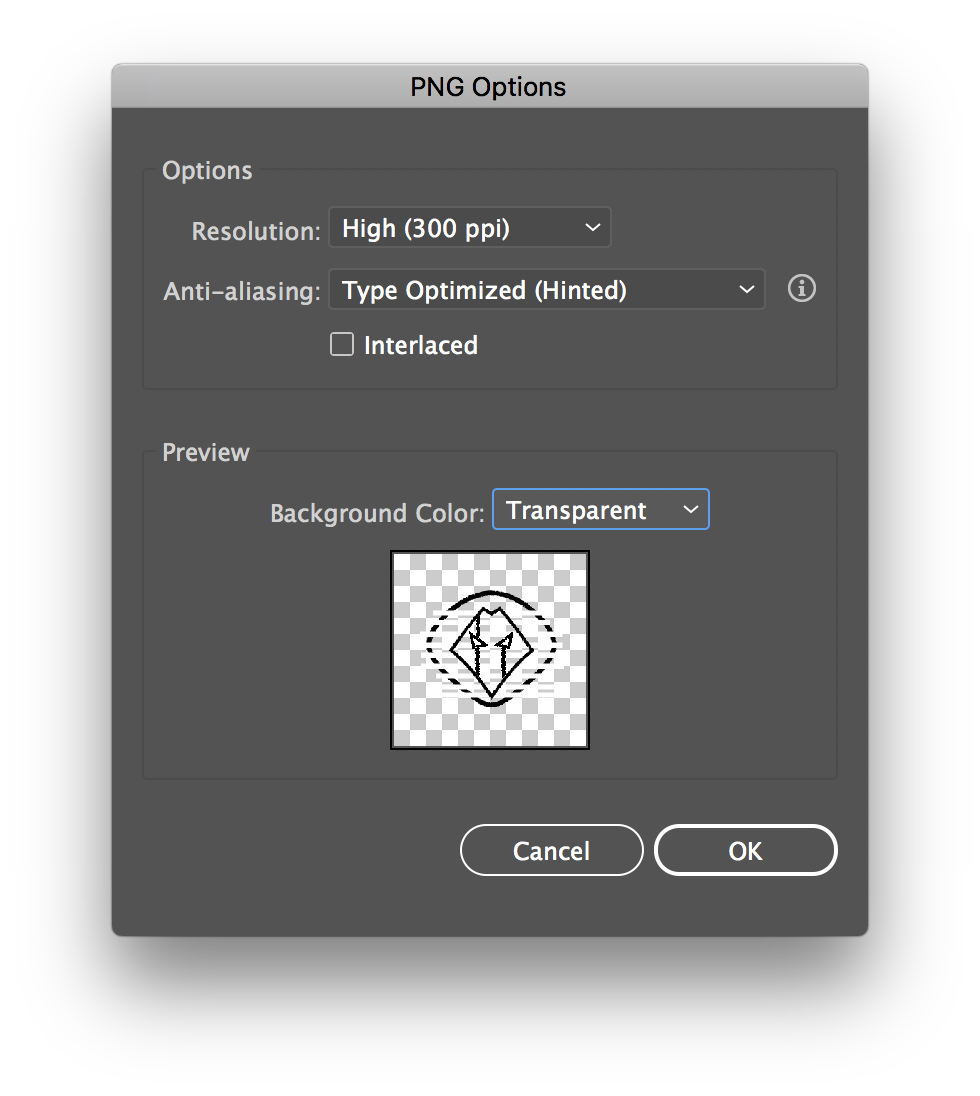
When I go to export this icon, it still shows the outline of the rectangles itself, which isn't my desired effect.
How do I turn these white rectangles into transparent lines that don't show, but still creates white space on the mane?
Thank you
 1 Correct answer
1 Correct answer
You sed a great technique if you were not exporting to have a transparent background.
To get the transparent background result, you need to 'cut' your black shapes and erase the parts to remove.
There are many tools in Illustrator to do that.
One to consider:
- select a white rectangle
- Object Menu
- Path
- Divide objects below
- select the parts to remove
- delete
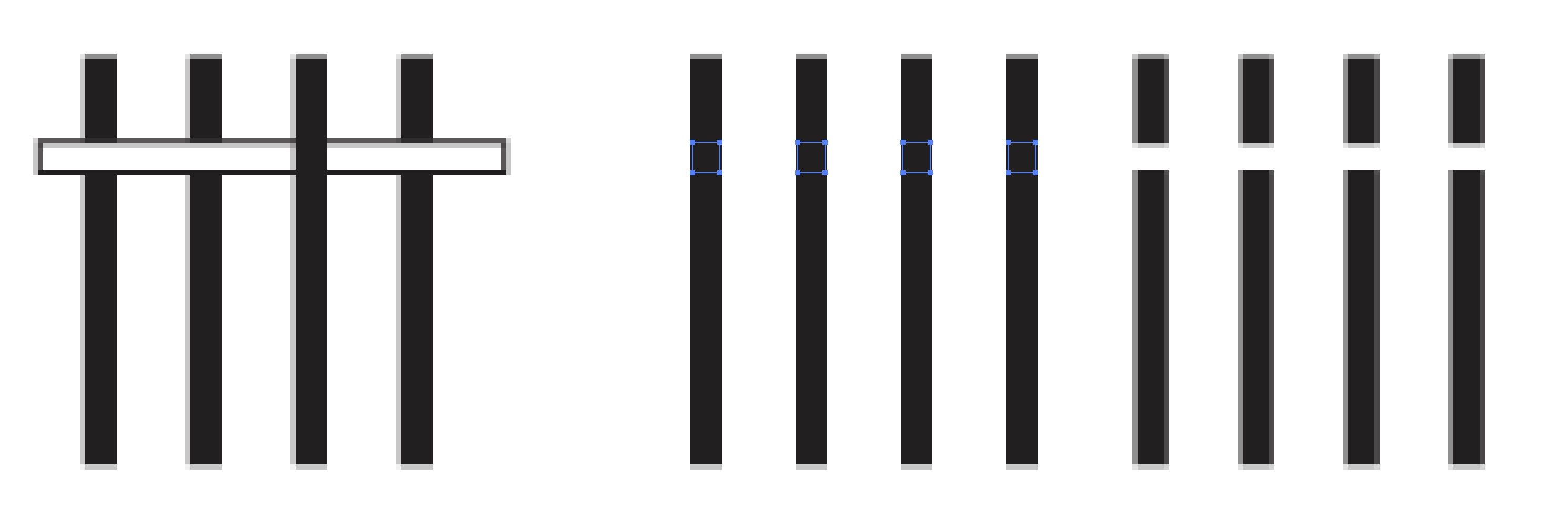
In the screen shot I display the main 3 steps. As you can see, even if one of the black band was above the white, it still go cut; so separate what to cu
...Explore related tutorials & articles
Copy link to clipboard
Copied
You sed a great technique if you were not exporting to have a transparent background.
To get the transparent background result, you need to 'cut' your black shapes and erase the parts to remove.
There are many tools in Illustrator to do that.
One to consider:
- select a white rectangle
- Object Menu
- Path
- Divide objects below
- select the parts to remove
- delete
In the screen shot I display the main 3 steps. As you can see, even if one of the black band was above the white, it still go cut; so separate what to cut and what to protect in different layers.

Copy link to clipboard
Copied
Select the white objects.
Set the white fill to 0% opacity
Group all the objects of the logo
Set the group to knockout group (in the transparency panel)
When you hand this off for production: flatten transparency and then delete all the invisible objects.
Copy link to clipboard
Copied
Select the white strokes, go to Object menu, and select "Expand".
Next, select the expanded white strokes and go to Object menu, select, "Compound Path", and select "Make".
Finally, select the white strokes and make sure they are brought to the front of the black stroke object. Then select the white strokes and black stroke object at the same time, and go to your pathfinder palette and select "minus front" icon.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more