- Home
- Illustrator
- Discussions
- TUTORIAL – LOW POLY CREATION PROCESS
- TUTORIAL – LOW POLY CREATION PROCESS
TUTORIAL – LOW POLY CREATION PROCESS
Copy link to clipboard
Copied
Posted on behalf of Santiago Legarreta
Thank you very much for visiting my project.
This is a process to create illustrations with the style popularly known as "low-poly". Here, I’ll show you the approach I follow to create a low poly illustration mixing Adobe Illustrator and Photoshop.
The main objective is to highlight the fundamental points to be able to understand the most important aspects to achieve a good result and not to get discouraged in the attempt.
For this tutorial, I will show you how to create a portrait of the famous movie character, “The Joker”.
The step by step process includes:
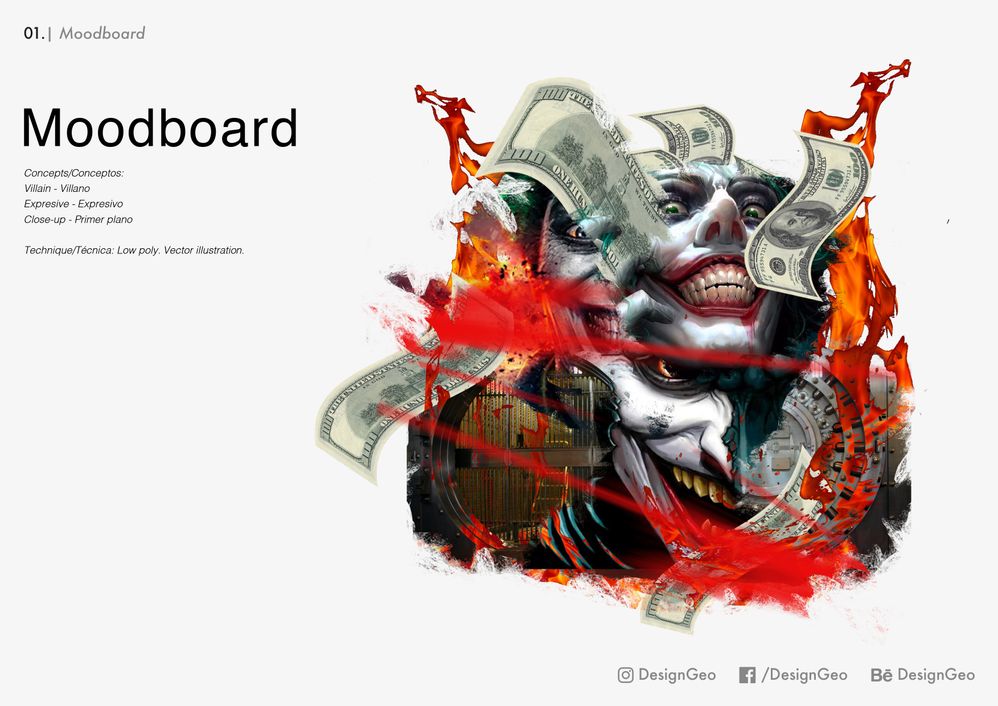
- Create a moodboard with inspirational images/concepts.
- Development of the sketch before starting designing.
- Notes are added with infographic style, with the information/details to be developed.
- Design finished in illustrator.
- After the process, I continue with Photoshop. Here I add lights, shadows, textures, and other aspects related to the final touches for the design.
- Final result
Step 1: “Let’s begin!”
Before we design, it’s essential to define what we are going to create. For this reason, once the theme, concept, or trigger idea has been defined, it’s essential to create a moodboard with all the images that inspire us or that are fundamental elements for the creative process.
Please note it’s very important to take the time to find the visual elements that are going to serve as inspiration, so we must dedicate the necessary time to have all the references.
Here’s a detailed image –
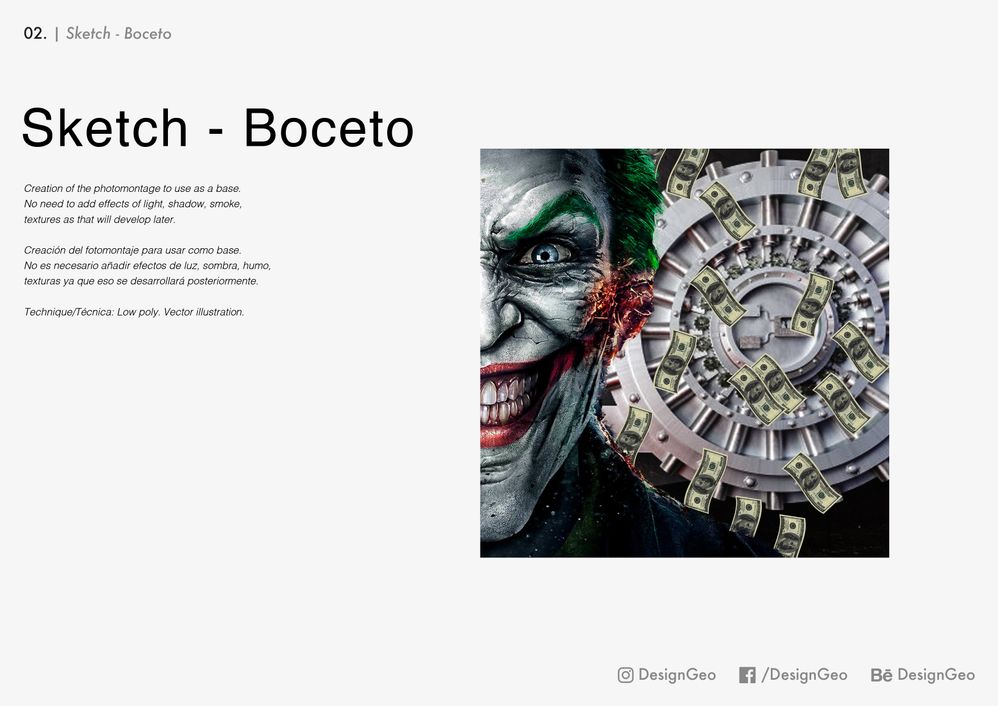
Step 2: “The sketch”
The second step is to create a pre-design foundation. The reference can be in three ways, a sketch made by hand from the ideas of the moodboard, you can use an image or you can create a montage in Photoshop to use the guide and later be able to “trace” in a vector way in Adobe Illustrator.
In this case, I decided to create a photomontage for the further development of the illustration.
Here’s a detailed image –
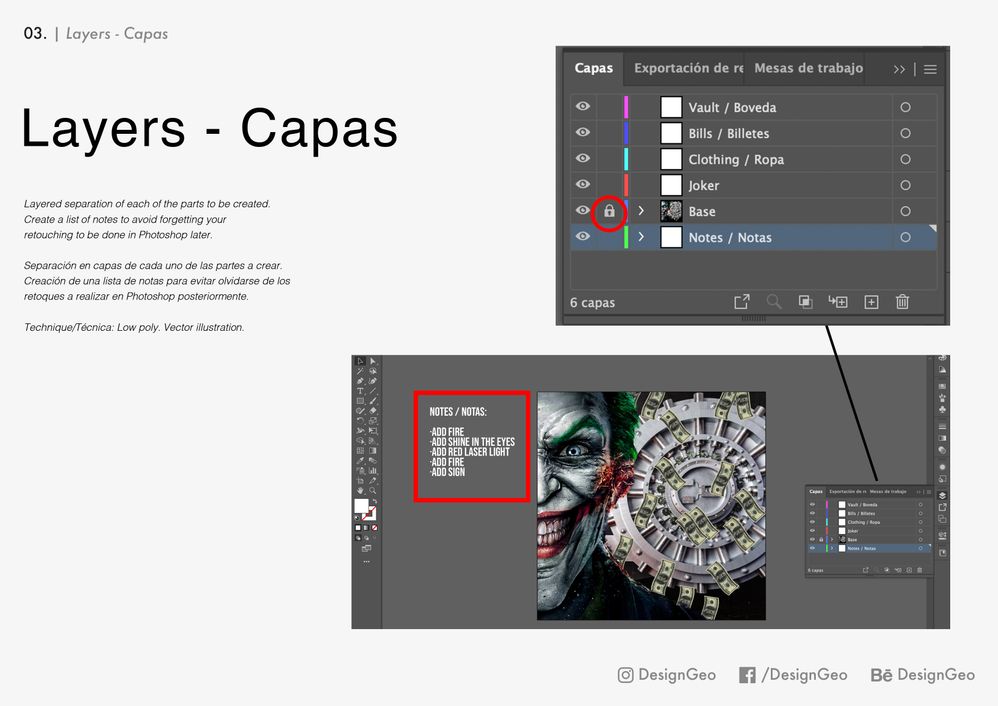
Step 3: "Base"
The file to be worked on is created here. The size of the same is indifferent since when working it in vector, it can be enlarged or reduced later without losing quality.
What I do is create a first layer, which I call "Base" and on which I embed the montage on which I am going to work.
Subsequently, a top layer is created in which the illustration will be developed. Go to Adobe Illustrator and create a new file. I always recommend leaving the "base" coat locked to prevent unwanted and involuntary movements.
Another thing that is done in this step is different annotations or things to keep in mind to add, modify, or delete. Annotations are always necessary so as not to forget the details that make up the final result, for which I always recommend making this type of annotation as references.
Here’s a detailed image –
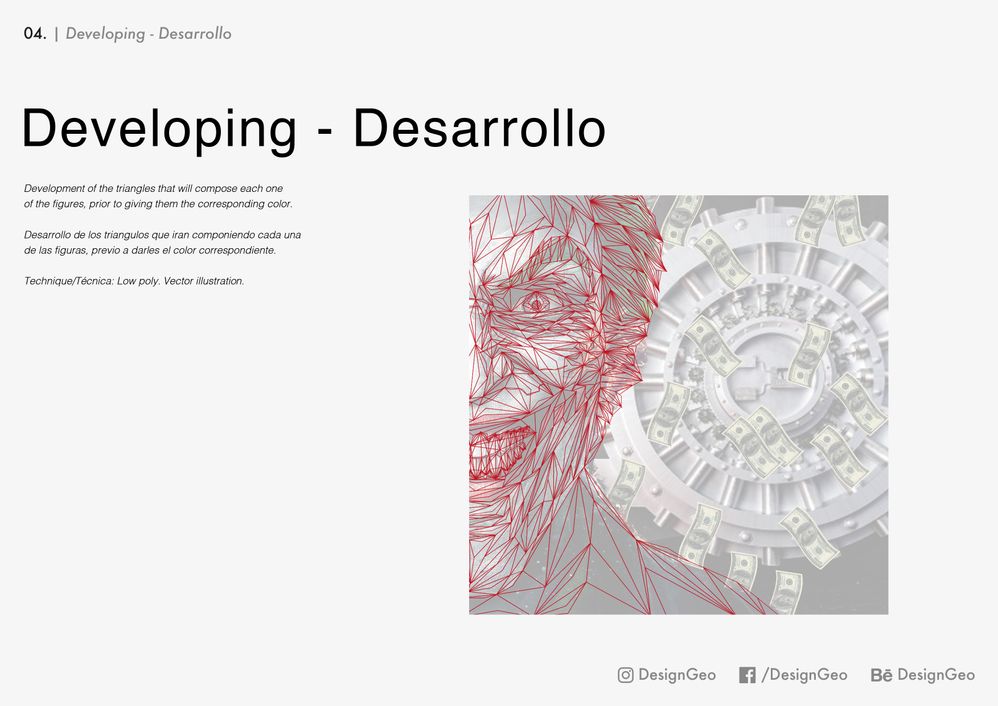
Step 4: “Let's do it”
For the development of the illustration, the technique consists of working by a range of colors. The most important thing is to create a mental map of how to reconstruct the base image, with triangles. For this reason, this technique is based on trial and error. You must create triangles one next to the other, imagining how they will combine with each other. The process is based on appealing to intuition and seeing how the triangles behave appropriately to be able to give shape to our design. Using the colors of the "base" image is very important to determine the meaning and size of the triangles that we are creating. To generate transitions or different effects, one can create triangles one next to the other where the point of contact is the nodes, or the triangular figures can be superimposed to achieve different results.
To create the triangles, the process consists of joining three nodes with the pen tool. As much as the triangles share their sides, it's important to always join the three points so that a closed figure is generated.
Once the development of the "skeleton" is finished, the eyedropper tools are used to take the original colors of the base photograph.
Later, once finished, the base layer is eliminated and the file is exported to work on the details of lights, shadows, textures in Photoshop.
Here’s a detailed image –
This is how the skeleton looks like once you've finished drawing all the triangles for your design creation. Once you have reached this point, it is time to color each figure and even make changes to the triangles, if necessary.
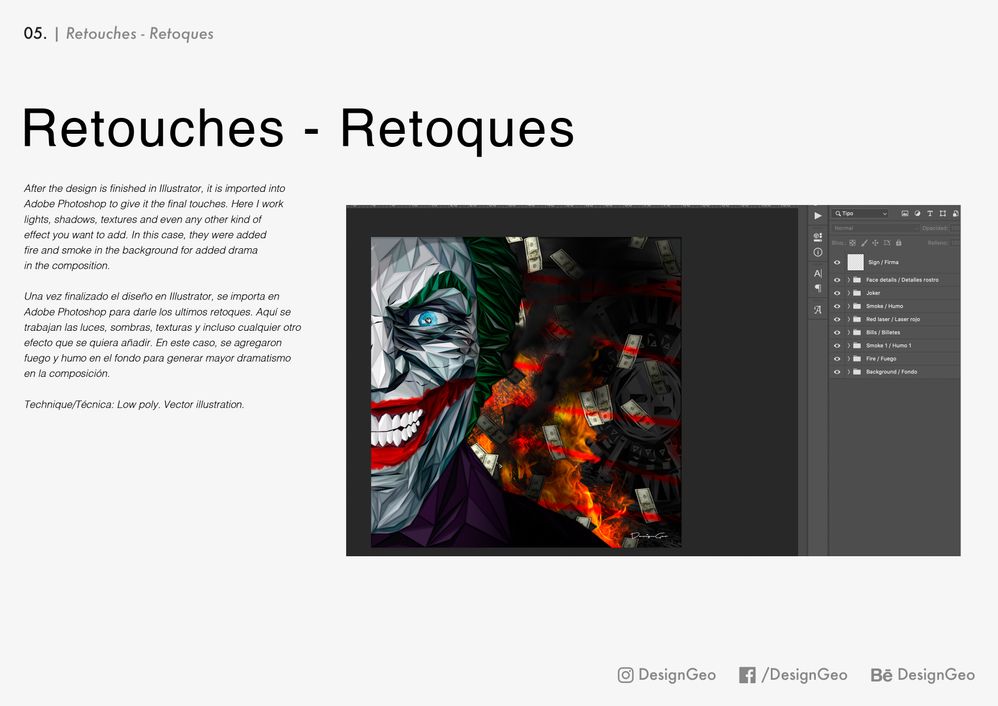
Step 5: "The final details"
Once the development of the vector illustration has been completed and it has been colored, it is time to work on the details.
Here we can add textures, lights, shadows, and much more. What is important is to build your own collection of brushes, textures, and practice how to apply the lights and shadows correctly.
Working with layers and masks will allow you to make the necessary changes and adjustments without modifying your original design, thus being able to have greater control of each of the added effects.
Once finished, always verify that the final measurements of the file are the ones we need, and we can now export it in ".jpg" format to share it with the whole world.
Here’s a detailed image –
Step 6: "We made it"
Finally, remind you that each of the points mentioned above are (personally) essential and extremely important for the final result to be the desired one. Each one has their ways of working or knows what works best for them in their creative process to achieve the goal.
The idea of the tutorial is to be able to tell what works for me and what is the process that I follow for the development of each of my illustrations, I hope it will serve as a guide.
Behance link.
Always remember, we all learn to do, by doing. For this reason, patience and practice make perfect!
For more information or if you need to ask me something, you can contact me via email at info@designgeo.me or contact me on social networks here.
Thank you very much and I look forward to seeing all your creations!
Explore related tutorials & articles
Copy link to clipboard
Copied
This is great,
here are some of my samples for my students, usually i choose simple images.
Copy link to clipboard
Copied
Amazing work and level of detail Manal, thanks for sharing!
Copy link to clipboard
Copied
A few years ago, when this style was super popular I turned a photo of my whippet Roo into a low poly vector graphic.
It still is on my Behance page and Adobe Portfolio site ( https://www.behance.net/gallery/27772647/Low-Poly-Roo ).
In the project you also see process shots, which give you an idea of how I created it.
I also put it up on Redbubble and people buy it quite often. Hey great way to make some money off your artwork.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more