- Home
- Illustrator
- Discussions
- Re: Type doesn't look perfect in web graphics
- Re: Type doesn't look perfect in web graphics
Copy link to clipboard
Copied
I'm making some web graphics. They are 768px wide, which is what the website calls for; they are saved as 1X pngs using "Export for Screens".
The type in my graphics (black on white) is noticeably mushier than the crisp black type of the surrounding headings and copy on the webpage.
Any suggestions as to things I could try to improve it? I'm using the same fonts I would use in a print project.
 1 Correct answer
1 Correct answer
A sans serif font that doesn't have a lot of line thickness contrast will look better. Also it shouldn't be as condensed so it has better legibility.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Marie,
When you make a web graphic with text, you are converting it to pixels. What Zoom level are you using to preview it? It should be 100%. If you are zoomed in more, it will look worse.
~ Jane
Copy link to clipboard
Copied
I'm not previewing it. I've exported the file and it has been uploaded to webpage.
Copy link to clipboard
Copied
The type surrounding your image is real text. The type in your image is just pixels. What you're seeing is as expected.
Copy link to clipboard
Copied
Marie,
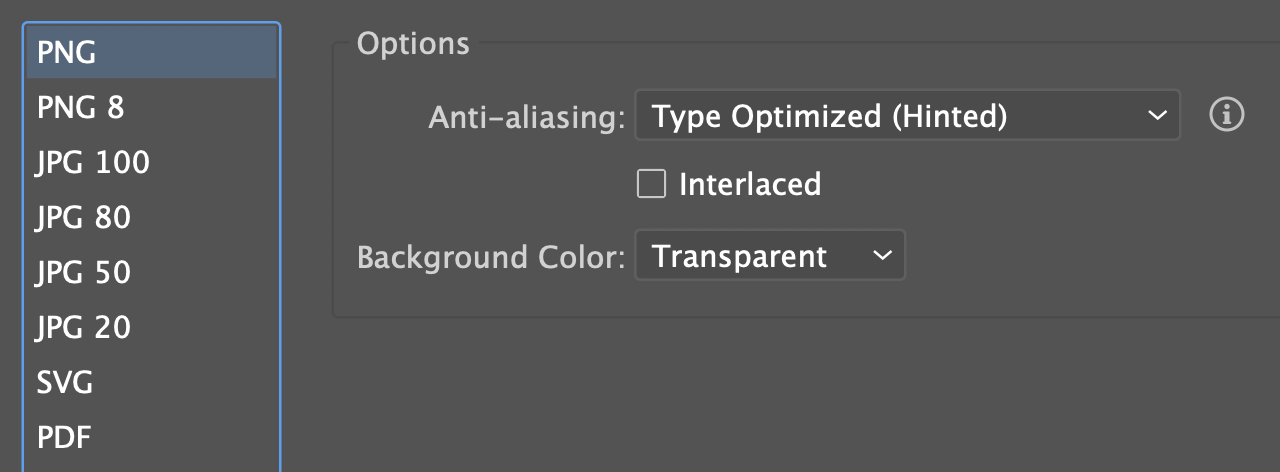
Have you optimized for Type/text?
Is SVG an option?
Copy link to clipboard
Copied
SVG is not an option - only png or jpeg.
I have not optimized. Should I? How do I do this?
Copy link to clipboard
Copied
OK, I found that box in the export dialog. Yes, it was already checked.
Copy link to clipboard
Copied
Hi Marie,
Can you post a link to the website so we can see it?
~ Jane
Copy link to clipboard
Copied
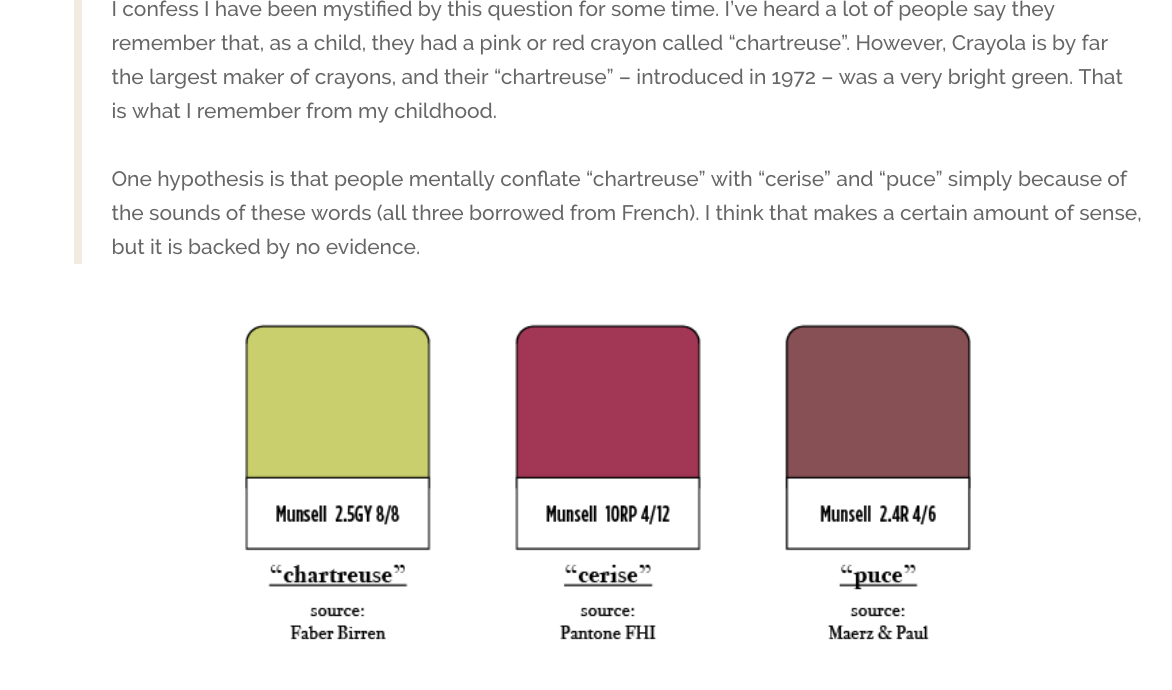
Here is a screen shot of the problem. Any thoughts would be greatly appreciated.
:
Copy link to clipboard
Copied
PS: In case it is relevant - that screen shot is from an iMac with a 5K Retina display. These were settings used when making the png, which is 600px wide.

Copy link to clipboard
Copied
A sans serif font that doesn't have a lot of line thickness contrast will look better. Also it shouldn't be as condensed so it has better legibility.
Copy link to clipboard
Copied
Thank you, I will give those suggestions a try.
Copy link to clipboard
Copied
Yes, better already. Any other ideas?
Copy link to clipboard
Copied
It's much better.
Personally I would also stay away from underlines.
Copy link to clipboard
Copied
You can always make the graphic larger in Illustrator or Photoshop, export at actual size, then resize to smaller on the website via HTML code or if its a wordpress site, just using their resize abilities on image placement.


