- Home
- Illustrator
- Discussions
- Re: Typographic Portrait Effect in Illustrator?
- Re: Typographic Portrait Effect in Illustrator?
Typographic Portrait Effect in Illustrator?
Copy link to clipboard
Copied
I am relatively new to Illustrator and all the things it can do. I have only been using it for class work since about the middle of summer. There is an effect i want to create, called Typographic portraiture. Similar to the tutorial that the following link goes to (psdtop.com)
http://www.psdtop.com/blog/photo-effects/typographic-portrait-like-grammys-posters/
However, that one is for Ps. And after hours searching and wading through either Ps tuts, or just showcases of other people's work, on a fruitless Google search, all I seem to find are tutorials to do that with Photoshop. I would love to do this in Photoshop and if I was allowed to for a class assigment, I would not even be posting here.![]() So does anyone know of a tutorial to create this effect? Or if i can settle once and for all that this effect just can't be done in Illustrator?
So does anyone know of a tutorial to create this effect? Or if i can settle once and for all that this effect just can't be done in Illustrator?
Explore related tutorials & articles
Copy link to clipboard
Copied
A lot of this relies on typing words, duplicating, formatting and moving those around to rebuild the light-and-dark areas of the image. Very much the same as in Photoshop. I wouldn't use brushes for that. But if you want to, take a look at scatter brsuhes.
Then you need clipping masks. You need to posterize the photo and create vector versions of these. Although there are methods for doing it automatically, you will most probably get better results doing this manually. If you want to try tha automatic way: Live trace.
Then puzzle all these methods togther.
You might even find tutorials. Maybe here: I haven't looked through all of them: http://psdcollector.blogspot.com/2010/04/100-examples-of-typography-portraits.html
Copy link to clipboard
Copied
I have seen most of the pictures in that link already but those are all Photoshop tutorials. Its been really difficult to find to a tutorial to make a similar effect in Illustrator. Maybe its just that no one has yet published it if they have. And Illustrator does not seem to have a posterize feature, except as a slider bar for Poster Edges in the effects gallery and that does not create the same intensity of effect as it does in Ps. But i will try to use clipping masks and see what happens.
Copy link to clipboard
Copied
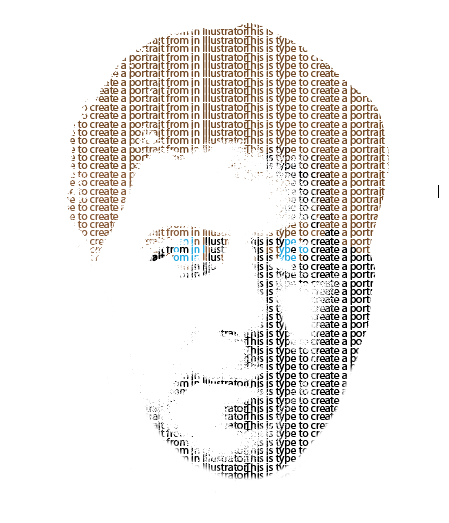
You can do this with a simple Opacity Mask inverted and clipped.
1. create your text if the way I do it is to use dummy text which I can manually later replace and resize
2. use the effect>distort and transform>transform to make a repeat of the text ( you can expand the appearance it if you wish to change the color size and text content) ( The type will be all point text and live)

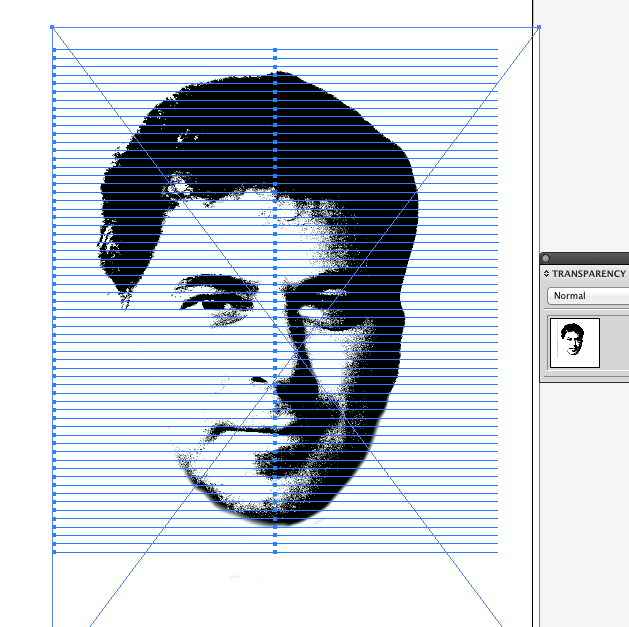
3. Import an one bit or high contast grayscale image and place it over the text it should be black and white

the make an Opacity Mask and clip and invert it.

I didn't really do the coloring well but then I am not getting paid to be careful you will have to be more careful.
Copy link to clipboard
Copied
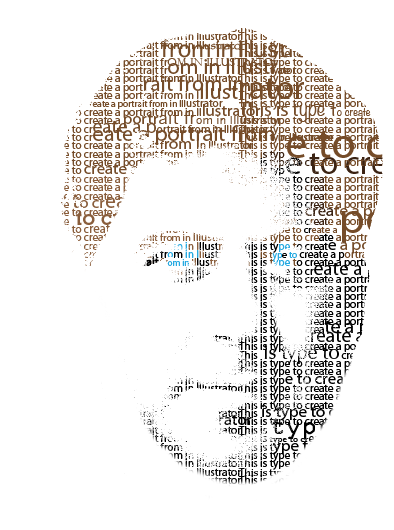
Herre I changed some of the text kind of randomly

Copy link to clipboard
Copied
Sorry for the delay of my reply.
Thanks Wade for the suggestion! , though when I tried to use just a grayscale blk and white image, Ill. told me can't make the mask because selected object is not a path. And I had both the image and text selected. So I don't know how you got yours to crop out all the white areas and make a clipping mask. I ended up having to draw a path around all the objects, selecting that, and the text on the layer below before i could make a clip mask. And using a color posterized image.
But i think it looks better with the text defining the outline of the shapes.
Copy link to clipboard
Copied
Ok you aretrying to make a Clipping Mask you need a path for that but I made an Opactiy Mask, clipped and inverted you make it from the Transparency Panel.
Watch the video
http://www.wadezimmerman.com/videos/KenAsTypeOpacityMask.mov
Copy link to clipboard
Copied
or you could use free program called ascgen.exe or similar (Google it)
input a photo image and use adjustments and font choices
prog generates a font based image
Copy link to clipboard
Copied
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
