Typography effect
Copy link to clipboard
Copied
Version: CS5
Machine and OS: Mac Pro / OS X 10.7.2
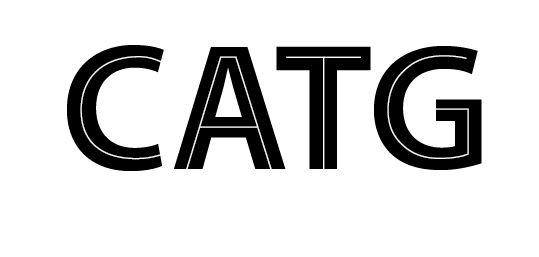
I see this trend a lot but can't figure out how to do it. Screenshot attached because I don't quite know how to describe it effectively. Essentially, it seems like a thin stroke line that traces the center of each letter. I tried recreating this by creating outlines of a black font, adding a red stroke and adjusting its thickness until you could only see a bit of the black and the effect was similar but it was not clean by any means.
Any help? ![]()

Explore related tutorials & articles
Copy link to clipboard
Copied
Even if the striped drop shadow was added in Illustrator, the outlined font may have been created that way.
But if I wanted to make this stuff in Illustrator, I'd add a second fill to the text object and use the effect "Offset path" on it.
Copy link to clipboard
Copied
cdeonis,
To get a constant width of both the outer dark part and the inner pale part, each lettershape must have a constant width.
You can create such lettershapes as simple stroked and filled paths, adjusting the Stroke weight (and position).
Copy link to clipboard
Copied
Sorry, I guess I'm not being clear. I'm attaching a few more examples so you can see. It's the line that is drawn in the center of each letter that traces teh shape of the letter...wondering if this is done by hand or if there is a simple way to do it in illustrator. 
Copy link to clipboard
Copied
cdeonis,
All (three now) images are based upon lettershaped paths. For a start, you can:
A) Create the centre line (stroke/nofill), Apearance palette/panel flyout>Add New Stroke, then drag the new stroke beneath the original one and increase the Stroke weight to get the outer shape and change the colour;
this corresponds to the way the centre line ends in the third image and the C in the second image;
B) Create the centre line (stroke/nofill), Object>Path>Outline Stroke, then Object>Offset Path to get the outer shape and change the colour;
this corresponds to the way the centre line ends in the first and second images except for the C.
After that, you may Object>Expand Appearance and do other things to get the different colours.
Copy link to clipboard
Copied
I'm sorry to be a bit thick, but I tried all the steps and am just not following what you wrote. I see this trend everywhere lately and for some reason, can't even figure out what it's called to google it. When you say create the center line...that is precisely what I can't figure out how to do. If i simply type a word and apply a stroke with no fill, hte stroke runs along hte outside of the letter shapes. If I try to center the stroke, it's uneven.
Copy link to clipboard
Copied
It's can be pretty difficult and time consuming to create an accurate center line effect inside lettering. First, lettering with a fairly monotone stroke must be used rather than lettering with higher contrast (varying degrees of thick and thin) in the stems. Then you have to break apart the original letter forms into various path segments and use object blend tricks to create the centerline. Honestly, this is something I can do much faster/easier in CorelDRAW due to the way its blend tool works and other tools like "reverse path direction" that help properly orient the resulting path blends.
Depending on the project, it will be a lot faster (and maybe even cheaper in terms of labor savings) to simply purchase a typeface that has a built in center line already.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
thank you! that's great to know although I know a lot of people are doign this manually and would love to know how. I think I'll just write the original designer. thanks again!
Copy link to clipboard
Copied
and now I know it's called inline type!
Copy link to clipboard
Copied
Truth is... most are lazy. I'm certain Intro isn't the only font with an inline. I can name at least one other (Pipeline from letterheadfonts.com). The path of least resistance is generally the answer. I'd hazard a guess that it's almost always a font used and the inlines are rarely manually created.

Copy link to clipboard
Copied
You can get something very close using CorelDraw:

Convert the text to curves, convert the curves to a bitmap, use the Bitmap Trace (Centerline). The centerline trace is above the bitmapped text and can have its stroke width and colour easily changed.
You need to carefully select the typeface, and still you can see the limitations in the curved parts of the lines and with diagonal lines....
Ken
Copy link to clipboard
Copied
The tracing method would work in Illustrator as well.
Copy link to clipboard
Copied
Monika's first suggestion makes the most sense to me because you can keep your text as live text.
1. Create your text.
2. Using the Appearance Panel, add a new Fill and make it (for example) black.
3. Add a second new Fill (again from the Appearance Panel). Make that fill white.
4. Select the White Fill in the Appearance Panel and click on the fx button at the bottom. Add the Path/Offset Path effect.
5. Adjust the numbers until the White Fill shrinks down to where you need it.
Like others here have said, if the font doesn't have a constant width, then the white line won't be either.

Copy link to clipboard
Copied
Monika,
How does the tracing method work in AI? I don't see an option for "Centerline" trace.
Ken
Copy link to clipboard
Copied
You can doi this in Illustrator but there is some mechanical manpulation as well it is not the same feature Centerline, Iseem to remember that feature is an old one for Corel Draw if i am not mistaken.
But it he OP nees to see what I did I can do a video.
It is not complex but it is not simply automatic either.
zHere is what I gotI did this by actualy adding a stroke and not a new fill and then giving the new stroke a negative offset then expanding the appearance and deleting and move some of the remaining paths.


Copy link to clipboard
Copied
Thanks, that looks really good. I think I understand what you did, will have to experiment.
For the original samples posted, if a ready-made centerline font wasn't used, I reckon the artist got as close as he could with automatic features and then did some manual manipulation.
Ken
Copy link to clipboard
Copied
It takes a little finesse but you sound like you know what to do.
Monika
There is no centerline trace in AI, that is what was posted, they have it in Corel Draw though.
Copy link to clipboard
Copied
There is no centerline trace in AI
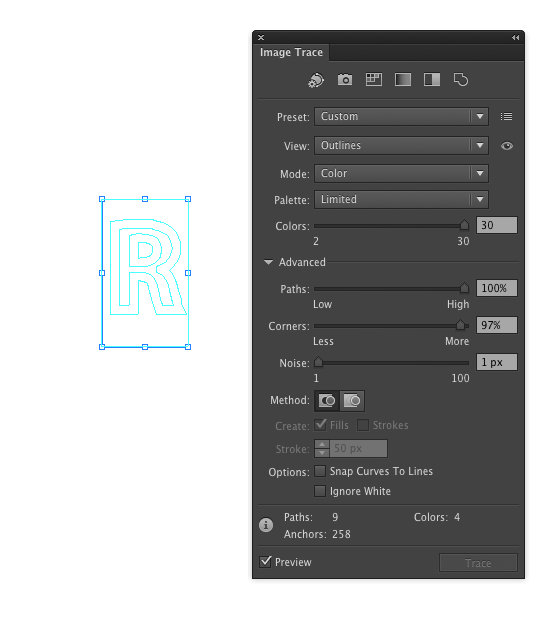
Yes, there is:

It's result—like autotracing in general—is often crap, but you can trace as centerlines.
This is CS5, as specified in the thread post. I have no idea yet whether this has improved at all in CS6.
JET
Copy link to clipboard
Copied
Yes, there is:
Good try, but no soap!
So clever of you.

Clearly only works with very certain fonts and probably you still have to delete the a pathe on top of another path.
But good try.
Copy link to clipboard
Copied
Clearly only works with very certain fonts and probably you still have to delete the a pathe on top of another path.
AGAIN, Wade, the original question is specific to CS5.
Centerline traces are done by turning on Stroke, turning off Fills. The tracing algorithm tries to match the resulting open paths' stroke weights to the thickness of the pixel areas it tries to follow. You don't have to delete "the a pathe on top of another path"--whatever that giberish means. The screenshot I posted is from CS5 and shows the unmodified raw results. The paths are open paths and I did not delete any paths.
The key to it (for those here who can actually listen) is to understand that the Max Stroke Weight slider does not refer to the stroke weights of the resulting paths. It refers to the "thickness" of the pixel regions that are to be treated as strokes during the trace. Carefully read the tooltips that appear when you mouse over the various sliders.
So no, it is not limited to "very certain fonts." It is, of course, not limited to "fonts" at all, because autotracing doesn't know didly about "fonts." It just sees pixels.


The centerline functionality has been there since the beginning of the LiveTrace feature. It's interface is cumbersome and unintuitive crap; and one's time is better spent drawing the centerlines properly. But centerline autotracing functionality most definitely IS included in this poorly executed, overblown autotrace feature.
Again, I have not yet installed CS6 and taken a look at its rework of this hideous feature. So I don't yet know if it is better or worse; or whether its functionality has actually changed or remains the same with merely new window dressing and simplified UI. (The marketing hype claims it has been rebuilt.) But the same checkbox set is obviously still there:

So my guess would be that the same or similar functionality is, too. An autotrace feature without centerline functionality would, after all, be exceedingly lame.
(This checkbox set would be more accurately labeled "Open Paths" and "Closed Paths", or "Trace Around Shapes" and "Trace Along Centers", or "Outline Mode" and "Centerline Mode" [if the options were mututally exclusive, which they are not] or some other such, since "Fills" and "Strokes" is counter-intuitive, given the program's own terminology. Fills and Strokes can, of course, be applied to either open or closed paths.)
My only reason for posting in this thread is to correct the repeatedly-stated misinformation that there is no centerline functionality (i.e.; open path tracing) in LiveTrace. There is, and always has been. That doesn't mean I recommend it for this purpose. I don't.
JET
Copy link to clipboard
Copied
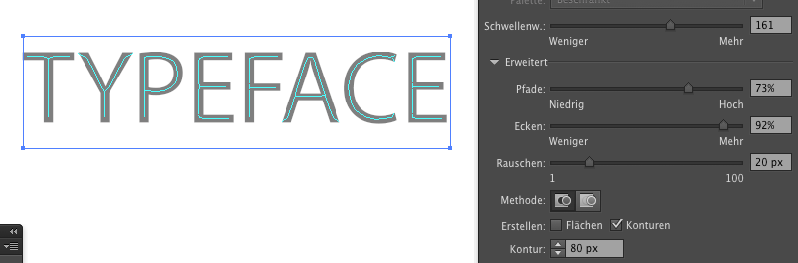
It still works in CS6

Copy link to clipboard
Copied
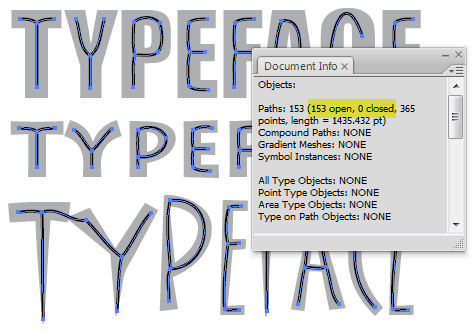
You two guys are joking right are those satisfactory results or even reasonable results!
If Monika looks at the paths tey are one not cnetered ,two not conforming to the letter form and three not necessarily one path as in the C
As far as JETalmage that's not even close to what the OP wants and fixing those paths has got to be even more work then the method I suggested which is intself a bit of a nightmare.
No you are both wrong there is no way to do a centerline trace in AI not an acceptiable at any rate.
The Op found the solution in this case they have a good result without all the shortcomings.
But at least the two of you have pointed out that the Image Trace cans ill use a little more development and or there is a need for another feature reating type effects which is one of the topiccs that comes up often in the forum.
Such as the 3D type effect in another thread though Monika showed how it could be done the method left little leeway for adjusting the angle and orientation of the extrude return.
You both demonstrated the need for improvement. Good job!
And JETalmage I still say no soap!
Copy link to clipboard
Copied
Oh, give it a rest. Who do you really think you're fooling, Wade? You simply didn't have a clue that LiveTrace could work in centerline mode, you stuck your neck out with a bunch of overstated misinformation, and now you're trying to save face like you usually do, acting as if you're the anointed holy judge of all posts in this forum.
Try this for a change: "Gee. I didn't know that."
JET

Copy link to clipboard
Copied
JETaImage,
Wade is correct on this one. His points about Monika's example are valid.
The best one can say about attempting to use AI's Image Trace to get a centerline is that it only works on very skinny objects, and not very well, at that.
One only needs to look at CorelDraw's centerline trace to see how a "real" centerline trace should work. As I pointed out in my earlier example, it's not perfect when used on type, but is a true centerline regardless of the font weight.
Ken


