- Home
- Illustrator
- Discussions
- Betreff: Ugly edges while trying to combine two di...
- Betreff: Ugly edges while trying to combine two di...
Copy link to clipboard
Copied
Below is the object I want to create, but when I try to combine both objects, ugly triangles appear above it. How can I combine both objects without changing their colors? If I use the shape builder tool, only one color shows up. I want to keep both colors, yellow and blue. Please help me. Your help is appreciated.
 4 Correct answers
4 Correct answers
You could apply the rounded corner style to that stroke. Then make an additional stroke and apply the pointed corner. This could happen via the Appearance panel. Like this: https://youtu.be/9YucPqvdt8Y. The Pathfinder effect in the end is "Add" (or maybe it's called unite, I'm not sure)
No problem: https://youtu.be/fQmiwo5N6wY
Ankith,
Seriously delayed by urgent issues, here are the two sets of 1 path solution steps, with the ugly original at the top, both with fill and stroke; in both cases each half is 300pt x 600pt (total width 600pt) and a stroke of 15pt aligned to centre:
1) consists of a closed path with 5 or 6 Anchor Points, the latter when the single path is made with Pathfinder>Unite giving one Anchor Point in the middle of the bottom, and with a horizontal gradient C/K/Y that is sharp with 6 gradient sli
...Ankith,
In case you can use a multiple path solution, here is a more straightforward 2 path solution often suggested and covering many cases sometimes with different specific steps, the relevant steps here shown separately and both paths together below:
A) Change the Butt Cap/Miter Join stroke to Round Cap/Round Join for both paths;
B) Create a copy of the set on top, then Pathfinder>Unite to change the set to a single path (now with one of the colours, corresponding to what you have found w
...Explore related tutorials & articles
Copy link to clipboard
Copied
I'm covering techniques in this tutorial https://youtu.be/0OUwr_GFwkA
Copy link to clipboard
Copied
This video does not show how the two objects can be of different color if we use pentool.
Copy link to clipboard
Copied
Two colors are only possible by using two shapes.
Please show the complete object.
Please describe your needs. Does this need to be editable, do you need this for dozens of the same shapes? Do you need this as a graphic style? ...
Copy link to clipboard
Copied
Here are the two shapes (both are mirrors of each other) with different colors that I want to merge to look like one. I want to reuse these shapes with different colors again. When I try to merge them, the line in the middle either becomes doubled (as shown in image 2) or creates ugly triangles, as shown in the above screenshots. I want the shape to be perfect with no triangles when merged. Is there any other way to achieve that shape?
Copy link to clipboard
Copied
You could apply the rounded corner style to that stroke. Then make an additional stroke and apply the pointed corner. This could happen via the Appearance panel. Like this: https://youtu.be/9YucPqvdt8Y. The Pathfinder effect in the end is "Add" (or maybe it's called unite, I'm not sure)
Copy link to clipboard
Copied
Could you please guide me in English, if you don't mind?
Copy link to clipboard
Copied
No problem: https://youtu.be/fQmiwo5N6wY
Copy link to clipboard
Copied
Thank you very much Monika. Your explanation is really helpful.
Copy link to clipboard
Copied
Ankith,
Below are two versions of an ugly edge 1 path solution, each in the form of a single path with fill and stroke, and working with sharp corners (Miter Joins).
They may be seen as seriously silly.
Hint: the second one is an elaboration on an ancient solution, once necessary for a certain task.
Click to get closer, Click again to get closer still
Copy link to clipboard
Copied
Hi Jacob,
Can you please help me with the steps? Your help is appreciated.
Thank you,
Ankith Rudra
Copy link to clipboard
Copied
Ankith,
Seriously delayed by urgent issues, here are the two sets of 1 path solution steps, with the ugly original at the top, both with fill and stroke; in both cases each half is 300pt x 600pt (total width 600pt) and a stroke of 15pt aligned to centre:
1) consists of a closed path with 5 or 6 Anchor Points, the latter when the single path is made with Pathfinder>Unite giving one Anchor Point in the middle of the bottom, and with a horizontal gradient C/K/Y that is sharp with 6 gradient sliders C+C/K+K/Y+Y, the sets C/K and K/Y coinciding, thereby painting the vertical black part in the middle instead of a stroked path; the C/K at 48.75% and the C/K at 51.25%; the fill and stroke are shown together and separately below.
2) consists of an open path with 8 Anchor Points, the single path made with Pathfinder>Unite giving one Anchor Point in the middle of the bottom, with:
2a) A horizontal gradient C/Y that is sharp with 4 gradient sliders C+C/Y+Y, the set C/Y coinciding at 50%, and the actual path, visible by the stroke starting at the middle of the bottom and going clockwise all the way round the outer bounds and then up the middle to end at the very top; the fill and stroke are shown together and separately below.
2) has a much simpler gradient with no need for calculation, and since it is made with Pathfinder>Unite, it can be cut at the Anchor Point in the middle of the bottom thereby opening the path, and then the new vertical segment in the middle is made with the Pen Tool by simply first Clicking the (topmost) end Achor Point at the bottom followed by ClickHolding close to the very top and then holding the Spacebar and snapping to the very top Anchor Point, Smart Guides being your friends.
Click to get closer, Click again to get closer still
Copy link to clipboard
Copied
Ankith,
As mentioned above, the second 1 path solution is an elaboration on/inspired by an ancient solution, more specifically once necessary for the otherwise impossible task of creating a hole in a (fill/nostroke) path in the days before the Compound Path, here shown in separate steps for a path made from two concentric circles:
A) The circles created, as closed paths, only shown with strokes;
B) Each circle cut at the bottom Anchor Point, opening the path, and both topmost end Anchor Points moved to the side, creating gaps;
C) Each set/side of end Anchor Points selected together and Joined, thereby forming one closed path with 10 Anchor Points;
D) Both Anchor Points moved in B) moved back to the original poisitons;
E) Fill added/shown in red;
F) Stroke removed to reveal a path with a hole, the Compound Path before the Compound Path.
Click to get closer, Click again to get closer still
Copy link to clipboard
Copied
Ankith,
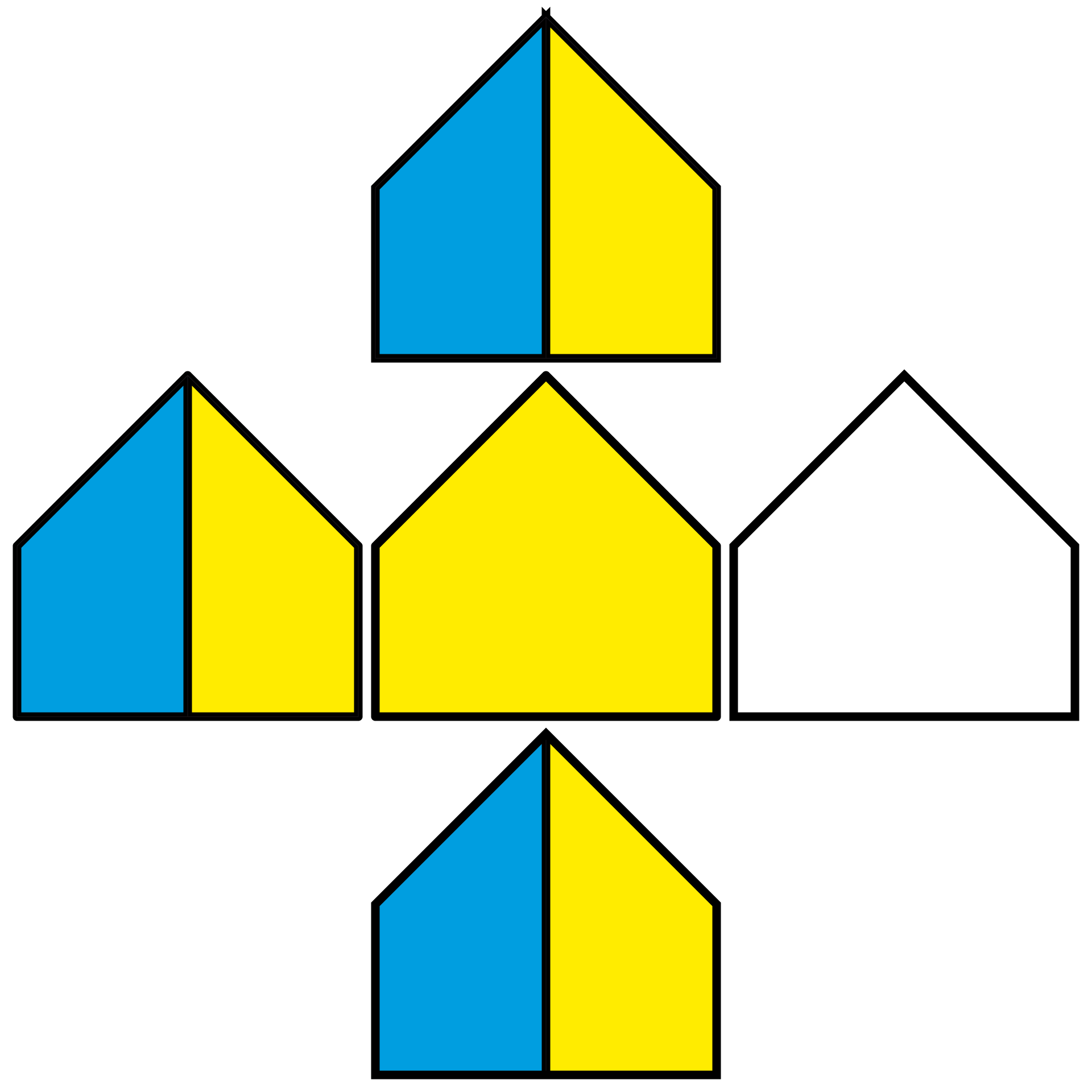
In case you can use a multiple path solution, here is a more straightforward 2 path solution often suggested and covering many cases sometimes with different specific steps, the relevant steps here shown separately and both paths together below:
A) Change the Butt Cap/Miter Join stroke to Round Cap/Round Join for both paths;
B) Create a copy of the set on top, then Pathfinder>Unite to change the set to a single path (now with one of the colours, corresponding to what you have found when trying different ways);
C) Remove the fill and change the Round Cap/Round Join stroke back to Butt Cap/Miter Join;
D) Group the 2 paths.
Click to get closer, Click again to get closer still
Copy link to clipboard
Copied
Thank you very much Jacob for the steps. Really appreciate your help.
Copy link to clipboard
Copied
For my part you are welcome, Ankith.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now