- Home
- Illustrator
- Discussions
- Re: (URGENT) Adobe Illustrator Converting Vector F...
- Re: (URGENT) Adobe Illustrator Converting Vector F...
(URGENT) Adobe Illustrator Converting Vector File Trouble (with transparency)
Copy link to clipboard
Copied
So I am importing a .png file I have saved into Illustrator. The image is a white logo with a transparent background. Every time I trace the image it either does not show up, and when I save it as either a pdf or eps file it appears as just a white blank page. I know that the trace tool does not support transparent backgrounds and it doesn't make things easier that I have an object that I want to work with that is completely white. Is there any way to make this easier? I watched many tutorials and I feel like I am following every step correctly but it is not coming out right. My png files that I have look exactly the way I want them to, however they are just not vector files since I plan on using this to print large commercial sineage. What can I do to fix this? Thank you!
Explore related tutorials & articles
Copy link to clipboard
Copied
You could always work on it outside the artboard (on the grey) to start with to create the logo and you will see what you are doing easier or just create another layer with a black background on it and then work on the layer above..?
You can also switch to outline view (Ctrl+Y) to check if an outline is being created when you trace..?
Copy link to clipboard
Copied
Image trace does not make a difference between white and transparent.
Put a black rectangle behind the PNG, then select both and Object > Rasterize.
Then trace again.
Copy link to clipboard
Copied
It also depends on the .png you are importing, I just did a test with a random white logo png I found online and it just imports as a white block, so i opened the png in Photoshop resaved it saving for web and then imported again and the logo came through as it should..?
But like monika says you need to define a background colour then try again.
Copy link to clipboard
Copied
Thank you so much!! I'll try importing it and tracing it with a definitive background color as well as resaving through Photoshop.
Any recommendations for how I should save it? I know that eps is usually for vectors, but others say that the file type is outdated, and my computer saves it with a pdf along with it.
I'm wondering if there is any way that I can have it register as a vector without being an .ai or .eps file.
Copy link to clipboard
Copied
"I'm wondering if there is any way that I can have it register as a vector without being an .ai or .eps file."
The other would be PDF ( saved with Illustrator Capabilities ). There may also be a generic ps. or .eps file via "Print " or open the PDF in Acrobat and save as > EPS ( not officially tagged as an Illustrator file, but can be opened by other non-adobe apps ).
Copy link to clipboard
Copied
Thank you. Would I still need to trace the image I already have for it to be vector or could I already use the existing .png I have saved of the logo that I want to make into a sign?
Copy link to clipboard
Copied
The problem with .png is that it is a raster image. If your sign will be cut vinyl, the raster image will not work. The advantage to vector is smooth lines a cutter can go by at any size. The only way a raster image would work is if it is pre-sized for the correct resolution appropriate for output ( i.e., cutting ). If the logo is not too complex, you could re-draw it yourself rather than doing a trace.
Copy link to clipboard
Copied
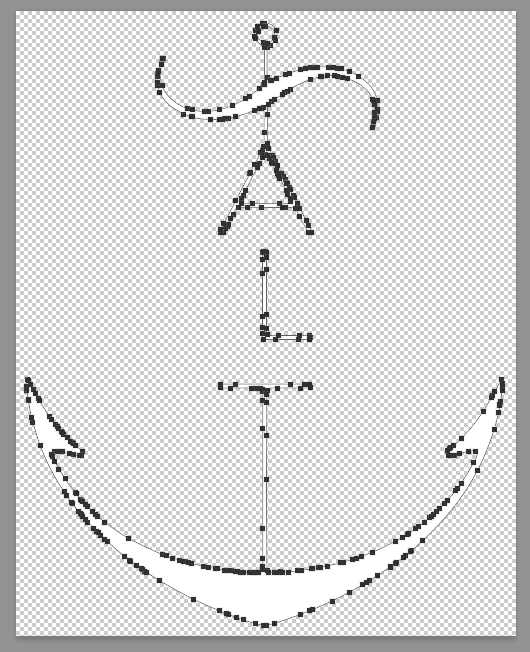
For example, when I am working on it everything appears to be fine, it is just when I save it I have the issue of it looking like a white block.
Copy link to clipboard
Copied
Can you show the original image. Honestly, if it's a simple trace, Photoshop does a great job.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Katie+Houghton schrieb
Can you show the original image. Honestly, if it's a simple trace, Photoshop does a great job.
Certainly not better than Illustrator.
Copy link to clipboard
Copied
For simple. You would be surprised.
Copy link to clipboard
Copied

Copy link to clipboard
Copied

Copy link to clipboard
Copied
Please disregard the attachments I sent in the previous comments. They are not the correct files
Copy link to clipboard
Copied
Still works. So to clarify. Illustrator is has a great Live trace for color. Photoshop has a great Work Path (Vector Path) for shape. You have a shape but you could use either.
So transparent is white to illustrator as it is to InDesign. Having the white image as another color is the workaround always. (I have logos with many layers just so I can use the color for the text wrap around object shape then switch it back to white for InDesign) Always a go to trick is to change the color temporarily.
Illustrator as the trace.
If you want to use Illustrator start with Photoshop. Choose Edit>Fill. Fill with some Foreground color that is not white and remember to keep Preserve transparency checked. Then take the object into Illustrator and use Live Trace. You can change the color once you expand the Live Trace.

Photoshop to create the vector path
Once you have the path you can copy and paste it into illustrator and give it color (it will paste in without any properties)
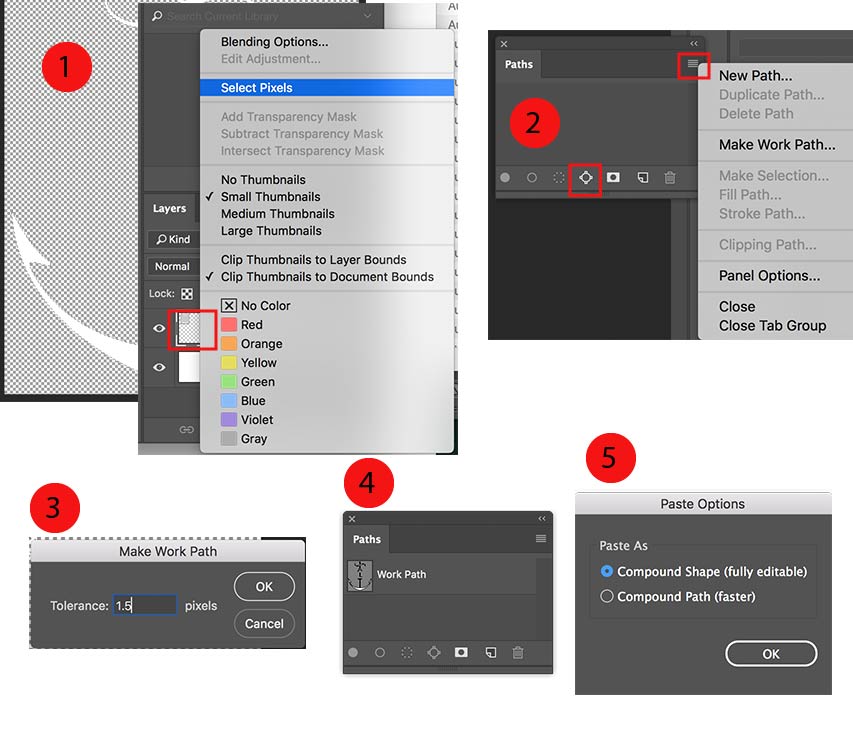
- Select the layer's pixels by right clicking on the icon of the layer. (or Command click on the layer icon)
- From the menu of the Path panel choose Make Work Path. (or Option click on the icon for Make work path from selection icon in the Path panel)
- Choose between 1-3. I find if it is higher than 3 it does not look like the object under 1 it has too many points. The default is 2. (my favorite number is usually 1.5 for clipping paths for InDesign)
- Take copy the new path to paste into Illustrator.
- Choosing a Compound Shape is fine when pasting into Illustrator.
- Type D for default color attributes. Get rid of the stroke and you are left with a white object.

Copy link to clipboard
Copied
This would be the path with a tolerance of 1,5.

Copy link to clipboard
Copied
Try 3. Looks like a lot of anchor points. In both cases of illustrator and Photoshop it is reading pixels. Sometimes the cleanest way to do it (if it's simple shapes) is to rebuild it in illustrator. Bottom line. If it looks fine with color.... then it's fine.
Copy link to clipboard
Copied
How can I add color once I paste it onto illustrator? It currently looks like this. 
Copy link to clipboard
Copied
I have everything in illustrator everything looks good...just to clarify: 1. I need to change the color of the object in Photoshop or in Illustrator in order to trace in Illustrator? 2. How can I make sure the art board is transparent when I paste the object from Photoshop? Thanks again.
Copy link to clipboard
Copied
1. It doesn't matter where you change it.
2. Illustrator's artboard is transparent by default.
Copy link to clipboard
Copied
When you paste a path into illustrator it comes in with no property. Once you paste it in just type "D". That will give it the default colors (white fill & black stroke). That will make sure you see it, if you deselect the path. In the picture, you can see the path is outside the artboard and in the canvas (scratchboard) area. You can resize the path to fit the artboard or resize the artboard to fit the path.
Once you get the path positioned & sized to the artboard, then show the artboard as transparent. You will find that under the View menu: View>Show Transparency Grid. At that time, go ahead and select the path so you can set the stroke to none. That way you can see the white object on a transparent artboard. Though the artboard will show up in other applications as transparent & will not print as white, the artboard in illustrator does look white by default unless you change that under the View menu. (The only time the artboard defaults to transparent is when you opt for a Film & Video size when creating a new artboard)
Monika is correct, though the artboard looks white, it is really transparent. In your case you just want to see it with the transparent checker background as Photoshop shows so you can see your white path you created.
Hope that answers your question.
Copy link to clipboard
Copied
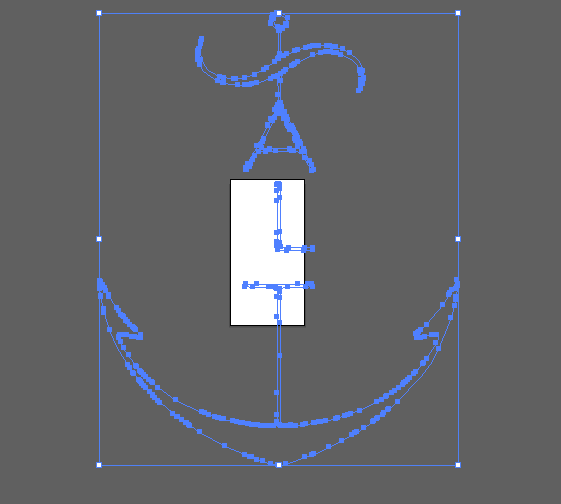
That makes sense, thank you Katie. I'm assuming the Image Trace is the same thing as Live Trace? Because when I trace it the white box appears again and even when I drag the object I can no longer see the object.
Copy link to clipboard
Copied
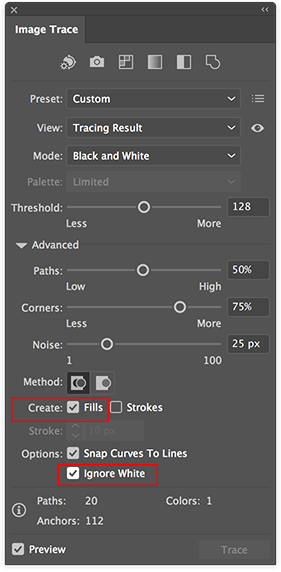
Yes. Image Trace is tracing a raster image but it was called Live Trace since it is a special object until you Expand it to turn it into the path that you want. If you are going to use Image Trace make sure you color your artwork. That way you can Ignore the white and you won't need to get rid of extra paths. You can see by default it only creates fills which is the best option. Look at the top for the basic presets. You probably just need Black & White and ignore the white (background)

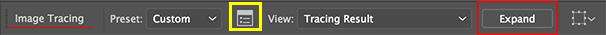
When you do this you will note your object is an Image Trace Object. It shows you the path and the raster. Once you get the options correct you Expand (you can get the Image Trace panel to come up by clicking on the icon that looks like a panel in the Control panel... I made it yellowing the picture below) . The Expand is found on the Control panel too. (also found under the Object panel)

Once it is Expanded it is a Group (a group of paths.)

Copy link to clipboard
Copied
kelsmith97 schrieb
That makes sense, thank you Katie. I'm assuming the Image Trace is the same thing as Live Trace?
Not quite. Both their purpose is autotracing raster images, but they both operate differently.
Can you please specify that "white box issue"? Is it still because of the white-on-transparent PNG?
Or is it because you get a white box in the background of an image? That could easily be fixed: just check "Ignore white".
-
- 1
- 2

