Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Vector image is pixel perfect but still blurry...
- Re: Vector image is pixel perfect but still blurry...
Copy link to clipboard
Copied
I've been looking at these discussion posts for days trying to find a solution to this problem. I have been having this issue in photoshop as well as illustrator, but let's focus on illustrator.
Exporting my image (vector) to png, regardless of size, it appears blurry. I read about pixel preview, so I turned that on and can see how blurry my images will save. Then I read about Align to Pixel Grid and Snap to Pixel. I have both of those selected and still the image is blurry. This problem is preventing me from doing my job, and I very much need some help. I used to be able to do this without issue and then one day it started exporting blurry.
For the record, I am exporting it to png for website purposes and also because someone at the company needs it that way--I don't know what they use it for, I don't work with them directly, so please don't come in here saying to make it a pdf instead, that is not the point.
Attached image is a screenshot of the vector (outlined text), in pixel preview, at 100%
Thanks
 1 Correct answer
1 Correct answer
Most screens are now High DPI screens which means that they use more pixels to display a file (and the design you see on screen in Illustrator).
Export the file using Export for screens at 2X (and use Art Optimized for anti aliasing) and the result will probably be as you expect.
Explore related tutorials & articles
Copy link to clipboard
Copied
A png file is never vector. Converting a vector Illustrator file to a png makes it a raster image which is then dependent on resolution. Even if saved with a high resolution there will be a noticable amount of pixelization as it is enlarged. The best you can hope for is to size the original vector file to the size it will be used and then export to png at least 300 ppi. The downside of using a high resolution is that the size of the file may then be too large to be used for the web.
Copy link to clipboard
Copied
I know the png file isn't a vector, but the illustrator file is a vector, and like I said it is at 100% I'm not resizing it at any time. The art is exactly the size it needs to be as a png.
Copy link to clipboard
Copied
If the vector Illustrator file is appearing "fuzzy" try turning off GPU Performance in Illustrator's preferences.
Copy link to clipboard
Copied
Michelle,
Looking at the image, apart from its being JPEG (see below), the main issue can be its being used at a larger size than it was cerated at, and/or lack of optimization (also see below). Pixel Perfect/Align to Pixel Grid/Snap to Pixel can actually make things worse (maybe more in other ways).
I hope that at least parts of the following can be of help; it is an attempt to cover a range of aspects and include a bit of background.
If you wish to have PNGs (PNG24 (also (little) known as PNG32, it holds 24 bit colour and 8 bit Alpha channel (transparency)), of course) look crisp and clean, at least when it is (also) to be used at moderate screen resolutions, it is important to have the images in the exact desired final pixel x pixel size, or at sizes that are powers of 2 times as large (2x, 4x, 8x, and so on, the larger values can improve the appearance on high resolution screens and ensure best possible appearance at low resolution screens); forget about resolution which may actually lead to wrong sizes and hence blurriness, or work at 72PPI or powers of 2 times as large (144PPI, 266PPI, 576PPI, and so on).
It is easiest and safest to work at the desired size when creating the artwork.
It is important to remember that a raster image repesents the whole appearance, including strokes, so to make sure you get it right you can click Show Preview Bounds in the General Preferences (and untick it afterwards).
A very common unsuitable way is to Export to PNG (remember to use PNG24 and use Transparency for artwork to be in front of different backgrounds) with a medium or high resolution, such as 300PPI.
And a common misunderstanding: (almost) 11 out of 10 times, a statement like "I created the document at 300 PPI" means that the value is chosen in Effect>Document Raster Effects Settings; however that only means that the (current) resolution of any raster effects applied to the vector artwork, such as (any kind of) Blur, is set to that value (and only unless/until the value is changed to something else); when zooming in, this resolution can be seen in contrast to and on the background of the vector artwork. So this setting has nothing whatsoever to do with the actual resolution of a raster image created from the (vector) artwork (but it ought to (at least) match it).
For clean and crisp artwork avoid JPEG.
It is also important to have the artwork and also the Artboard placed fully within integer/whole pixel X and Y values in the Workspace, which means that the X and Y values at the corners must be integer; this can be ensured by using one of the corner Reference Points in the Transform palette, and then checking that all the values X, Y, W, and H, are integer (the centre Reference Point can only be used if both W and H are even numbers).
Otherwise the resulting image will become a bit wider/taller and the extension(s) will be empty and therefore be (partially) transparent/white.
Therefore, the safest way is to create the artwork at the final pixel x pixel size and use a corresponding Artboard, then use the Legacity Save for Web (where you can look in the Image Size window for size confirmation and possibly multiply by 2, 4, 8, whatever), or use Export at 72PPI (or 144/288/576/whatever PPI), or use Export for Screens (in either way). In either case, use the relevant optimization (available with both ways); it is also convenient to have 72PPI (or 144/288/576/whatever PPI) in the Effect>Document Raster Effect Settings.
If you have pure vector artwork, you can relax a bit and have the artwork/Artboard at any size (the Artboard must have the same proportions as the final image), then use the Legacity Save for Web and set either Width or Height in the Image Size and Apply (make sure the other value is also correct).
The Legacy Save for Web may be an old carthorse, but it knows its way home, even if the driver is drunk and sleeping it off in the hay in the back.
Or you can switch to SVG, if applicable.
Copy link to clipboard
Copied
I appreciate the thoroughness of your advice!
However, I don't think it will solve the problem as far as I am understanding. I must have not mentioned that the vector file is exactly the size I need it to export to png. The image I attached is just a screenshot of what my Pixel Preview looks like--not the exported image. This shows just as clearly as my exported image would, that it is blurry. It is the correct size, at 100%, Pixel Preview.
In order to clarify, though, here is the png:
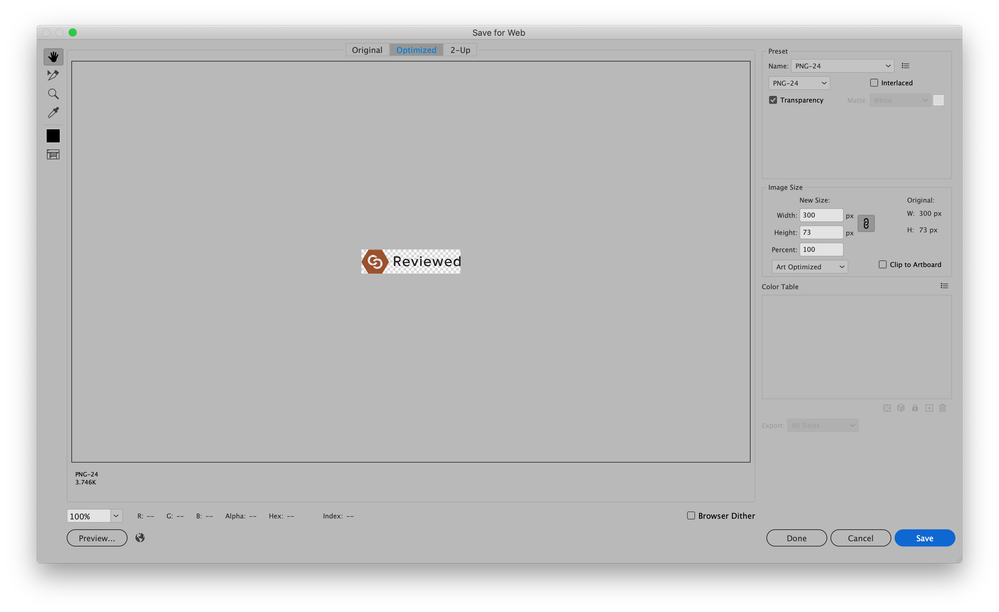
My process for export is exactly as you said, using Save for Web (Legacy), at the size it needs to be. Here's an image of my legacy export screen:
I'm not sure I understand the part about X, Y, W, H integers. Do they just need to be whole numbers? If so, that doesn't work either (I just checked)--but if it means something else, please let me know so I can try that too!
I also didn't know about Document Raster Effect settings, and I don't really know what Preview Bounds is supposed to do in this situation.
Thanks again for your advice!
Copy link to clipboard
Copied
Most screens are now High DPI screens which means that they use more pixels to display a file (and the design you see on screen in Illustrator).
Export the file using Export for screens at 2X (and use Art Optimized for anti aliasing) and the result will probably be as you expect.
Copy link to clipboard
Copied
Thank you for your help!
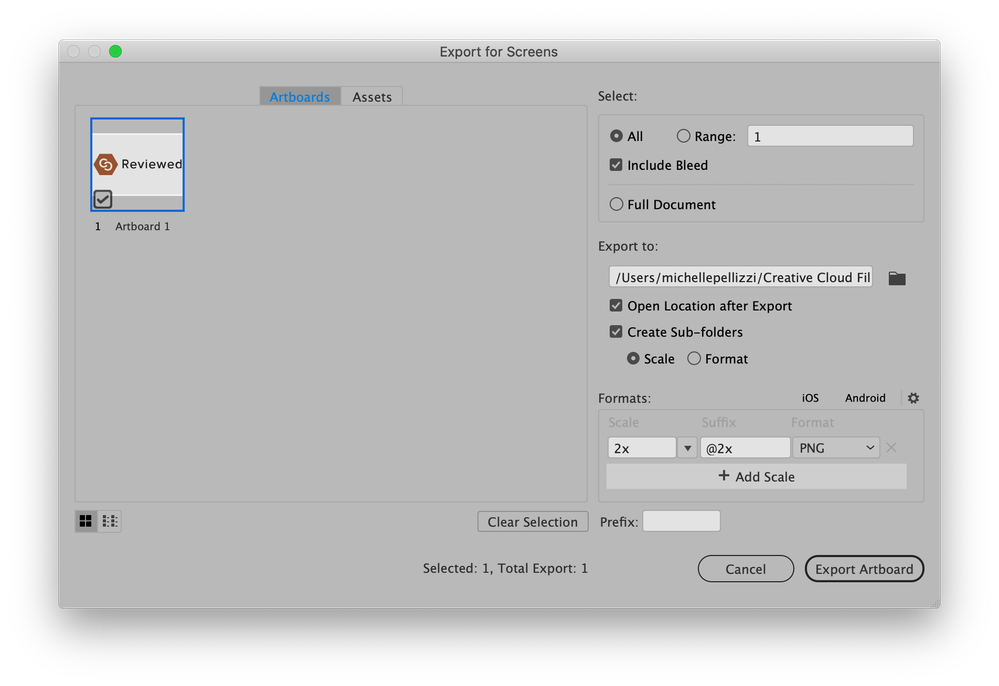
This seems to work, but only if the image remains at the 2x size. When bringing it into Photoshop, if I keep it at the same size and re-save it (using save for web), it stays looking crisp. But if I resize back down to the size I need it to be, it gets blurry again. Also Art Optimized doesn't seem to be an option for Export for Screen:
Copy link to clipboard
Copied
The scaling (50%) has to be done in the web page in the code.
To take advantage of High DPI screens, you need twice the amount of pixels.
Copy link to clipboard
Copied
If you have this code:
<img src="Asset 2x.png" width="300" height="73" alt="">
but your image is 600 X 146 px it will display twice the amount of pixels in that space.
Copy link to clipboard
Copied
Michelle,
The artwork seems to be placed correctly in terms of whole numbers, so you have the X, Y, W, H, right (the text cover a number of aspects, as mentioned).
I still believe, as Ton also says, that it is a matter of size (hence the multiples of 2) and optimization, the latter softening the stepwise appearance.
Copy link to clipboard
Copied
How can I get the right optimization and also the right size?
I really appreciate all the help, this has been driving me crazy
Copy link to clipboard
Copied
Michelle, I am struggling with the same problem! I have to use photoshop as an extra step to get file properly exported. Were you able to solve the problem? Its been few years, I hope you will se the message!
Eliza
Copy link to clipboard
Copied
@eliavetam33555051 schrieb:
Michelle, I am struggling with the same problem! I have to use photoshop as an extra step to get file properly exported. Were you able to solve the problem? Its been few years, I hope you will se the message!
Eliza
Please read this complete thread and you will find a lot of things.
Copy link to clipboard
Copied
lol unfortunately no. the closest I've come is someone suggested exporting
it at 3x size and that seems to help...
--
MICHELLE PELLIZZI
Web Designer
{Contact/ Personal Info - Removed by MOD}
Copy link to clipboard
Copied
It's so odd! It happed to me litterally overnight after years and years of using AI! Thank you for your response:)
Copy link to clipboard
Copied
I have the same problem with legacy save for web. For years it worked like a dream, rendered crisp jpegs and pngs, could be used to resize without issue, and then—one day—it just started making jagged, pixelated edges on the vector art I was turning into jpgs and pngs. Then—magic!—it would temporarily perform properly again. And then revert back to jagged pixelation. I have no doubt that this is an Adobe issue as nothing on my end ever changed. Needless to say, supremely frustrating. And reading all these "helpful" suggestions about altering code, etc. is incredibly taxing for me. Unfortunately, I have an artistic, visual brain and not an analytical, technical brain. 🤯 TILT!!! I wish Adobe would step in with a reasonable explanation. 😞
Copy link to clipboard
Copied
@MeaganG-PDX schrieb:
I have the same problem with legacy save for web. For years it worked like a dream, rendered crisp jpegs and pngs, could be used to resize without issue, and then—one day—it just started making jagged, pixelated edges on the vector art I was turning into jpgs and pngs. Then—magic!—it would temporarily perform properly again. And then revert back to jagged pixelation. I have no doubt that this is an Adobe issue as nothing on my end ever changed. Needless to say, supremely frustrating. And reading all these "helpful" suggestions about altering code, etc. is incredibly taxing for me. Unfortunately, I have an artistic, visual brain and not an analytical, technical brain. 🤯 TILT!!! I wish Adobe would step in with a reasonable explanation. 😞
That one day probably was the day when you upgraded your Mac to have a Retina screen.
Copy link to clipboard
Copied
@michellep33689611 schrieb:
lol unfortunately no. the closest I've come is someone suggested exporting
it at 3x size and that seems to help...
And a couple of the answers in this thread explained exactly why this is the case.
Copy link to clipboard
Copied
never solved my actual problem though
Copy link to clipboard
Copied
Michelle,
Have you actually tried what Ton suggested in this post and the following one?
I am afraid that the issue and solution are outside AI
Copy link to clipboard
Copied
I wasn't using it in a code, so it wasn't something I could test but I'm sure it would have worked if that's what I was doing with it. The DPI conversation made perfect sense to me, except for the fact that this problem occurred out of nowhere, not with a new screen. I might be misunderstanding though.
Copy link to clipboard
Copied
Michelle,
Is it (still) possible to show how it was earlier when it just worked and how it is now, for a comparison?
Copy link to clipboard
Copied
I don't think I have references anymore. Honestly I think the size was the main issue.