Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Illustrator
- Discussions
- What's the best way to get this beveled look with ...
- What's the best way to get this beveled look with ...
0
Advocate
,
/t5/illustrator-discussions/what-s-the-best-way-to-get-this-beveled-look-with-small-text/td-p/9805565
Mar 13, 2018
Mar 13, 2018
Copy link to clipboard
Copied

I would like to get the same look as this. Any suggestions? I used to know how but it's been a long time.
I'm using Adobe Illustrator 2018.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Community Expert
,
Mar 13, 2018
Mar 13, 2018
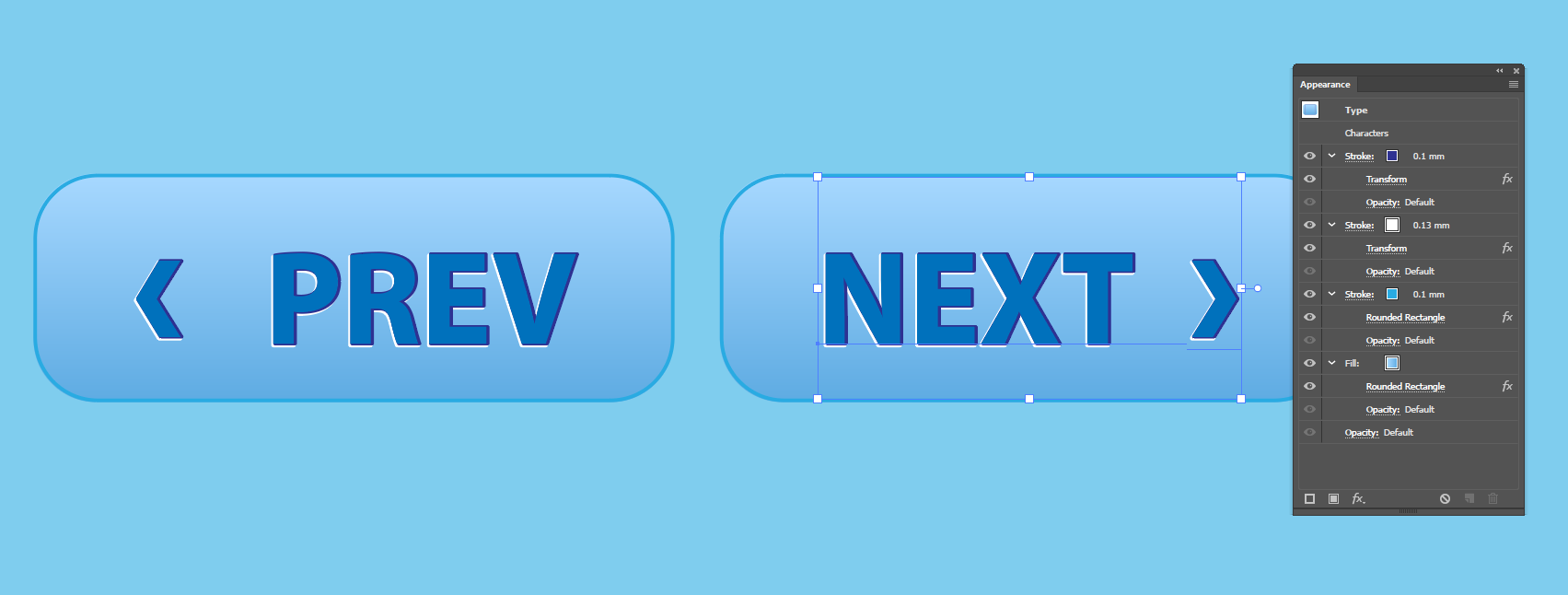
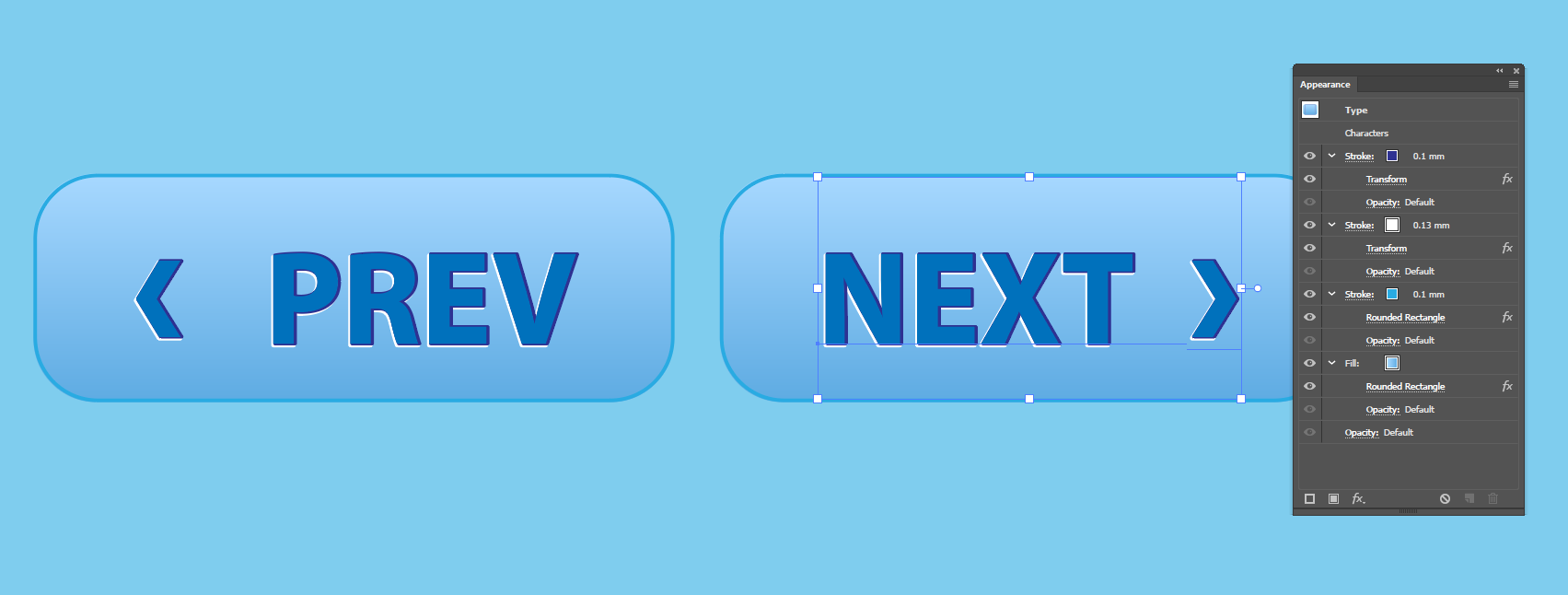
this is all one style. looks ok I think:

Explore related tutorials & articles
LEGEND
,
/t5/illustrator-discussions/what-s-the-best-way-to-get-this-beveled-look-with-small-text/m-p/9805566#M92384
Mar 13, 2018
Mar 13, 2018
Copy link to clipboard
Copied
I would duplicate the fill in "Appearance" panel and offset (Effect>Path>Offset Path) one for shadow and one for highlight, give each a new color. You could then save it as a Graphic Style.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/illustrator-discussions/what-s-the-best-way-to-get-this-beveled-look-with-small-text/m-p/9805567#M92385
Mar 13, 2018
Mar 13, 2018
Copy link to clipboard
Copied
this is all one style. looks ok I think:

Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Copyright © 2024 Adobe. All rights reserved.