 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Hide everything outside the Artboard?
- Hide everything outside the Artboard?
Copy link to clipboard
Copied
I know I could print them out or output to PDF and see it without the non-Artboard items, but these approaches seem clumsy and labor intensive. I'd like it if I could have some sort of "cropped view"--where everything not on the Artboard is hidden--to work in.
Thanks.
 1 Correct answer
1 Correct answer
You might want to add your vote here: Have the option to hide all artwork that falls outside the bounds of the artboard. – Adobe Illustrator Feedback
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied

Copy link to clipboard
Copied
I have been hoping and wishing for this ever since I started using AI — Now with multiple artboards it's tedious to make and keep editing the masking layer as artboards are added.
Adobe: Please add Artboard Masking ![]()
Copy link to clipboard
Copied
I totally agree. I'm missing this feature for so long. I know about my friends creating white boxes everywhere outside the artboard which is absurd.
Copy link to clipboard
Copied
you can create your own "hide everything outside the Active Artboard" using Actions.
self explanatory
to bring everything back, go to Object->Show All, or hit Ctrl+Alt+3
Copy link to clipboard
Copied
Neat idea for the action, but I want something more along the lines of a clipping mask (without having to create the mask). As others said, just like InDesign.
Your action will not work if items are partially within and partially outside of the artboard.
Clipping masks suck in this regard as it messes up easy layer configuration and editing, and doing so with nested layers wreaks havoc with doing lock/unlock all.
Copy link to clipboard
Copied
Make a mask for each layer: an artboard-size rectangle aligned to the artboard. With it selected, select the layer in the Layers panel and click on the Make/Release Clipping Mask button at the bottom of the panel. You can lock it in place, you can turn its functioning on and off in the Layers panel, and it shouldn't "mess up easy layer configuration and editing" (not quite sure what that means). Yes, you are still creating a clipping mask, but it's applied to the layer rather than the objects or groups. I agree that it would be really useful to have one-click access to this, but in the meantime…
Peter
Copy link to clipboard
Copied
The problem here is masking things on multiple layers. I tend to crate my art on multiple layers for the line art, color, shading, etc. Masking these separate layers will result in the objects being "grouped" and pushed to one layer.
I tried putting all my layers as sub-layers in a "master layer" and adding an artboard-sized clipping mask to the layer, but then when doing Unlock All, it unlocks all my sub-layers instead of just the stuff I manually locked. Without sublayers, Unlock All works as desired.
I've heard the argument that sub-layers are the same as folder layers in Photoshop, but they do odd things since Illustrator considers all the elements of a layer as sub-layers. True folders, with the ability to mask them, would probably work.
Copy link to clipboard
Copied
You lost me on "objects being "grouped" and pushed to one layer": nothing is grouped, nothing is pushed. All it does is visually clip objects on the layer (or sub-layer. Everything is just as editable as it was before applying the layer. Locking-unlocking is a separate issue, is it not?
Oh, wait:
Adding a clipping mask to objects groups them and puts them on one layer, but that's not the process I described. Don't select objects to be masked in addition to the masking object: highlight the layer in the Layers panel and click the Make/Release Clipping Mask button at the bottom of the panel, dont go to Object>Clipping Mask>Make.
Copy link to clipboard
Copied
OK you're right — masking via the Layers panel almost does as you say, and definitely does not group them (good to know!). However, if I do:
- Layer 1 (mask object)
- Layer 2 (artwork layer)
- Layer 3 (artwork layer)
in order to create a clipping mask, I need to select each layer (highlighting them does nothing), and if the mask is on a different layer (as diagrammed above), no mask is created. Only if the masking object is on the topmost artwork layer (Layer 2 in example above) does the mask get created.
My Layers panel is set to show layers only — I wonder if this plays a factor?
edit: nope, just tried it. The toggling on/off feature is crucial here. Thanks for helping figure this out!
Message was edited by: georgecoghill
Copy link to clipboard
Copied
I beg your pardon. The topmost object in the layer becomes the layer clipping mask when the layer is highlighted and the button is clicked. The object does not have to be selected, but the layer must be highlighted. The masking object must be in the layer it is to mask.
Copy link to clipboard
Copied
OK I misunderstood your post. Having the clipping mask object on the layer to be clipped does not make this an easy toggle on/off for the entire image, which is what I think the OP and myself are looking for. This method requires you to do it for each layer, which can become cumbersome if you have many layers.
Perhaps due to a setting somewhere, but I am not seeing the same results as you. If my layer set up is as follows:
LAYER 1 : Masking Object plus other artwork, MO on top of all objects
LAYER 2: other objects
and I highlight both layers (no objects are selected), the Make/Release Clipping Mask button in the panel gets grayed out. Only when I highlight one single layer does the Clipping Mask button becomes clickable (and works fine). Selecting just the masking object while both layers are highlighted has no effect (Mask button still disabled/grayed out). Neither does selecting all layers (large color rectangle to the right of layer name).
The odd thing is that I swear your method (highlight all layers and create mask) worked for me earlier, but it is not working now. As it stands now, each layer needs it's own mask applied.
I quit/restarted Illustrator and started from a brand-new default document, but still see the same results I outlined above.
Copy link to clipboard
Copied
I recorded this video to help explain what I am seeing on my end, as well as explain my earlier problem with using sublayers for masking and the Lock/Unlock All command.
Copy link to clipboard
Copied
First, yes, I'm talking about a mask for each layer.
If I understood you correctly about your locking/unlocking needs, I don't see a way around it. The keyboard commands lock/unlock objects, groups, etc., but not layers; unfortunately Illy treats sublayers as objects. If you select a layer and apply the keyboard command, the objects in the layer are locked, but not the layer. that has to be done by clicking the lock box in the Layers panel, as does unlocking the layer.
So, I thought I had a solution for you, but unfortunately not. If you come up with one, I'd love to hear about it.
Thanks,
Peter
Copy link to clipboard
Copied
Thanks again for helping me understand Peter. At the very least, I learned a new method for clipping mask using the layer as opposed to the objects — was not aware of the differences there.
Unless Adobe changes something on their end, I think we are out of luck on this one. Best workaround is the created a compound path with a "hole" the same size/location of the artboard, and just save it as part of a custom template.
George
Copy link to clipboard
Copied
Hi guys, this is a brute-force approach, it makes big frames around artboards to cover what's outside. It frames all artboards, and places those frames in a top-most layer. The script only needs to be run once and it will frame all artboards, if more artboards are added, delete existing frames layer and run script again. Frames can be turned on/off as needed in the layer palette.
#target Illustrator
// script.name = artboardClipping.jsx;
// script.description = makes a faux "artboard clipping mask" by drawing a box to cover everything outiside artboards;
// script.required = an open document;
// script.parent = carlos canto // 7/16/11;
// script.elegant = false;
if (app.documents.length > 0)
{
var idoc = app.activeDocument;
var ilayer = idoc.layers.add();
ilayer.name = "ArtboardsMasks"
var newColor = new CMYKColor();
newColor.cyan = 0;
newColor.magenta = 0;
newColor.yellow = 0;
newColor.black = 40;
var msg = "Enter Artboard Mask Percentage Margins \n";
var margins = Number(Window.prompt (msg, 400, "Artboard Faux Clipping Mask"));
for (i=0; i<idoc.artboards.length; i++)
{
var abBounds = idoc.artboards.artboardRect;// left, top, right, bottom
var ableft = abBounds[0]; // 0
var abtop = abBounds[1]; // 612
var abwidth = abBounds[2] - ableft; // 792 // width
var abheight = abtop- abBounds[3]; // 0 // height
//$.writeln(abBounds);
var igroup = ilayer.groupItems.add();
igroup.name = "Artboard " + (i+1);
var ipath = igroup.pathItems.rectangle(abtop, ableft, abwidth, abheight);
igroup.artworkKnockout = KnockoutState.ENABLED;
ipath2 = ipath.duplicate(ipath,ElementPlacement.PLACEAFTER);
ipath2.resize(margins,margins);
ipath2.filled = true;
ipath2.fillColor = newColor;
ipath.opacity = 0;
ipath.strokeWidth = ipath2.strokeWidth = 0;
igroup.locked = true;
igroup.hidden = true;
}
}
else
{
alert ("there are no open documents");
}
Edit:
I just added a line to the script if you have copied it, please copy it again
Message was edited by: CarlosCanto
Copy link to clipboard
Copied
Carlos,
I still think that your brain must be an amazing place in which to live.
Peter
Copy link to clipboard
Copied
thanks Peter I appreciate it,
Copy link to clipboard
Copied
Hey Carlos,
How would I save this to use in Illustrator? With text/edit?
Cheers,
Jeff.
Copy link to clipboard
Copied
Jeff, copy and paste it into a Text Editor, and save it with a .jsx extension, then double click to run or save it into your preset Scripts folder and run from File->Scripts Menu.
Copy link to clipboard
Copied
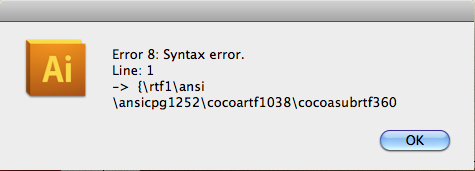
I get this error when I try to run it. I think I could be saving it wrong but when I look at the saving formats in textedit .jsx is not listed and when you maunally try to type it in it doesn't let you.

Copy link to clipboard
Copied
Set the file to be saved as plain text only (from the Format menu in TextEdit, choose Make Plain Text). From the error message you saved the file as a .rtf file. This will allow you to save it with the .jsx extension.
Copy link to clipboard
Copied
do as Larry advised and once you get it to work you might want to try this other script. It is called Artboard Preview

Copy link to clipboard
Copied
Why in the world is this not a feature? More people by easily an order of magnitude (that I know, at least) use Illustrator for creating business cards (and other things that this feature would be good for) than use InDesign. Why is Illustrator missing this essential feature?
-
- 1
- 2

