- Home
- InDesign
- Discussions
- adding crop marks to individual things on one shee...
- adding crop marks to individual things on one shee...
Copy link to clipboard
Copied
I am going to be printing several of my cards on one A1 sheet so I can then cut it myself, am I able to add individual crop marks for each different card I place on the sheet?
 1 Correct answer
1 Correct answer
Hi caitlinl32871084 ,
as long there is a rectangular object or a group that reflects the exact position and size of a card, you could use a script that comes with InDesign to set crop marks.
If not you could easily add rectangles on an additional laye and then do the script action on the rectangles.
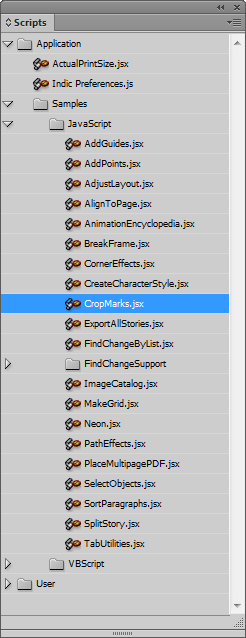
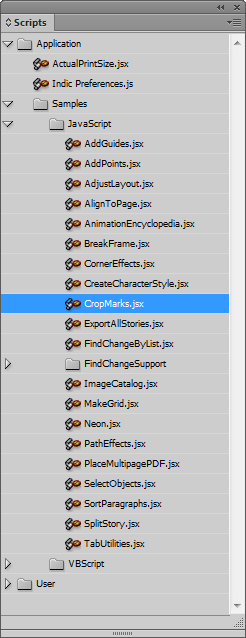
Select all rectangles, open Window > Utilities > Scripts.
Under Samples > JavaScript you'll find cropmarks.jsx
Double-click it's name:

A new dialog pops up:
No registration marks needed, so turn off that op
...Copy link to clipboard
Copied
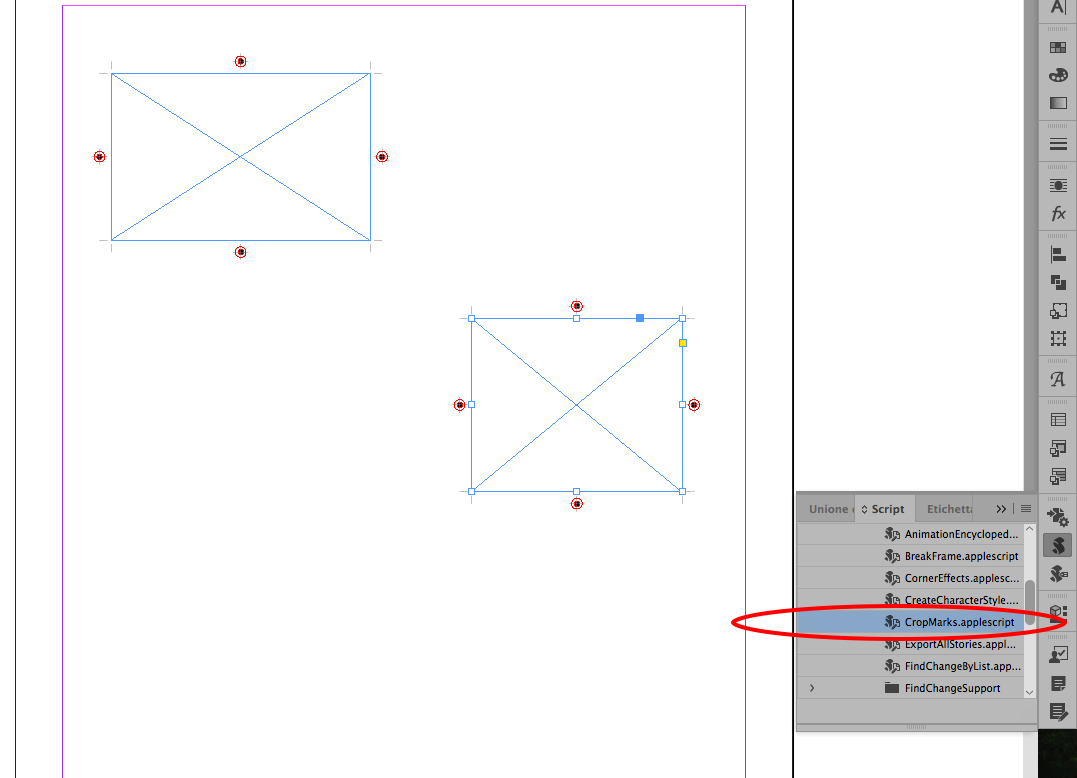
select the objects on your page and ran the script CropMarks

Copy link to clipboard
Copied
Hi
Piece of cake with the "CropMarks" script that comes with Indesign.
Select the objects you want to add crop marks to and go Window > Utilities > Scripts
Run the "CropMarks" script in the "Samples" folder and you're done!
Edit: Vladan shot faster than me ^^
Copy link to clipboard
Copied
Hi caitlinl32871084 ,
as long there is a rectangular object or a group that reflects the exact position and size of a card, you could use a script that comes with InDesign to set crop marks.
If not you could easily add rectangles on an additional laye and then do the script action on the rectangles.
Select all rectangles, open Window > Utilities > Scripts.
Under Samples > JavaScript you'll find cropmarks.jsx
Double-click it's name:

A new dialog pops up:
No registration marks needed, so turn off that option:
Run the action with OK. Below the result where I first removed my helper rectangles:
Remove all elements that you do not need. Like the inner cropmarks here with my sample.
The script is just drawing simple graphic lines.
Best do that action with helper rectangles on an additional layer so that you can easily remove elements.
Regards,
Uwe
Copy link to clipboard
Copied
@Laubender:
It has always frustrated me why the default ID script adds inner cropmarks like those shown in your example.
There is a user-adjusted version of this script that deals with this, along with a bleed offset: https://www.scriptopedia.org/en/js-indesign/122-advancedcropmarks-en.html
Copy link to clipboard
Copied
Hi Colin,
thank you for pointing to this advanced version.
We even can go one step further and wrap all the code into an anonymous function with a doScript() command so we can undo all the script's action in one go:
( function()
{
app.scriptPreferences.userInteractionLevel = UserInteractionLevels.INTERACT_WITH_ALL;
app.doScript
(
doAdvancedCropMarks,
ScriptLanguage.JAVASCRIPT,
[],
UndoModes.ENTIRE_SCRIPT,
"Do Advanced Crop Marks | SCRIPT"
);
function doAdvancedCropMarks()
{
/* INSERT THE ORIGINAL SCRIPT'S CODE RIGHT AFTER THIS LINE */
/* DO NOT REMOVE OR CHANGE THE CODE AFTER THIS LINE */
}
}() )
The contents of line 13 will show up as:
Undo: Do Advanced Crop Marks | SCRIPT
after running the script.
Regards,
Uwe
Copy link to clipboard
Copied
Or...create the card, export the PDF with cropmarks and place them on your larger sheet.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
