- Home
- InDesign
- Discussions
- Dividing a circle into separate shapes in Indesign...
- Dividing a circle into separate shapes in Indesign...
Copy link to clipboard
Copied
Could someone please provide an easy work flow for dividing a circle into five equal slices that are independent shapes? I can draw five equal slices using the rotate tool, but the Indesign pathfinder tool doesn't appear to provide a divide function as the illustrator pathfinder tool does. Thank you! Freddie
 1 Correct answer
1 Correct answer
While this task is best suited for Illustrator, it can be done in Indesign with a few steps:
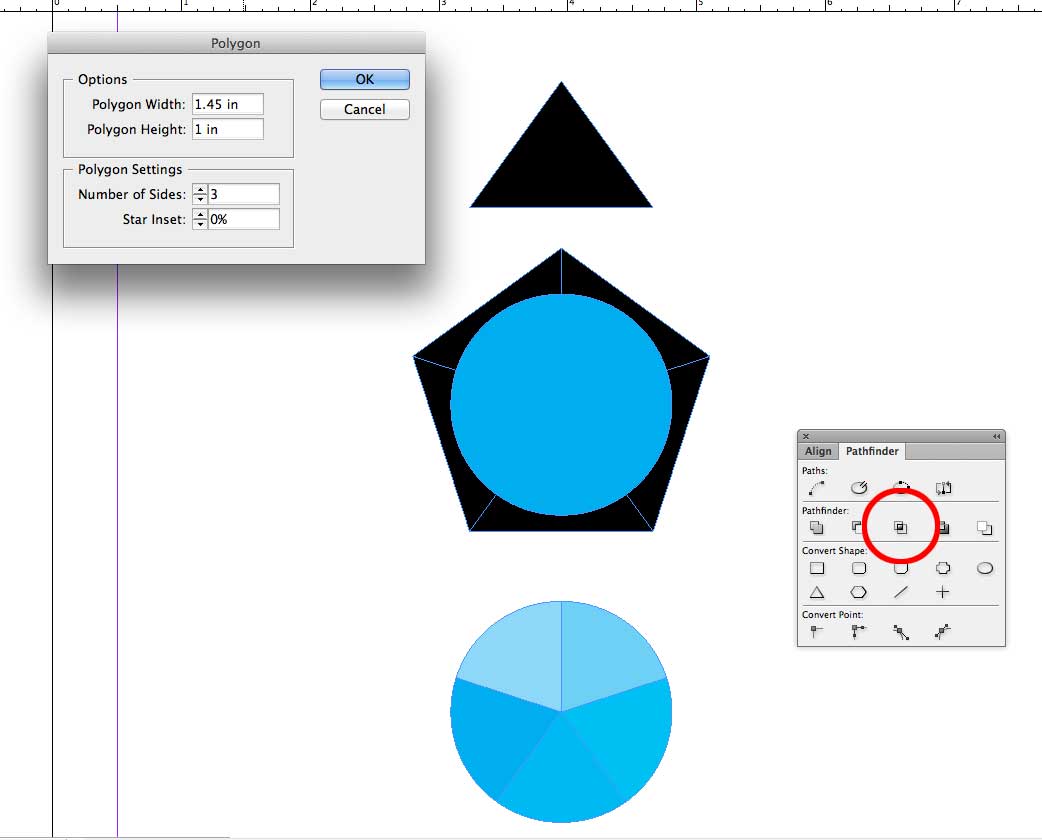
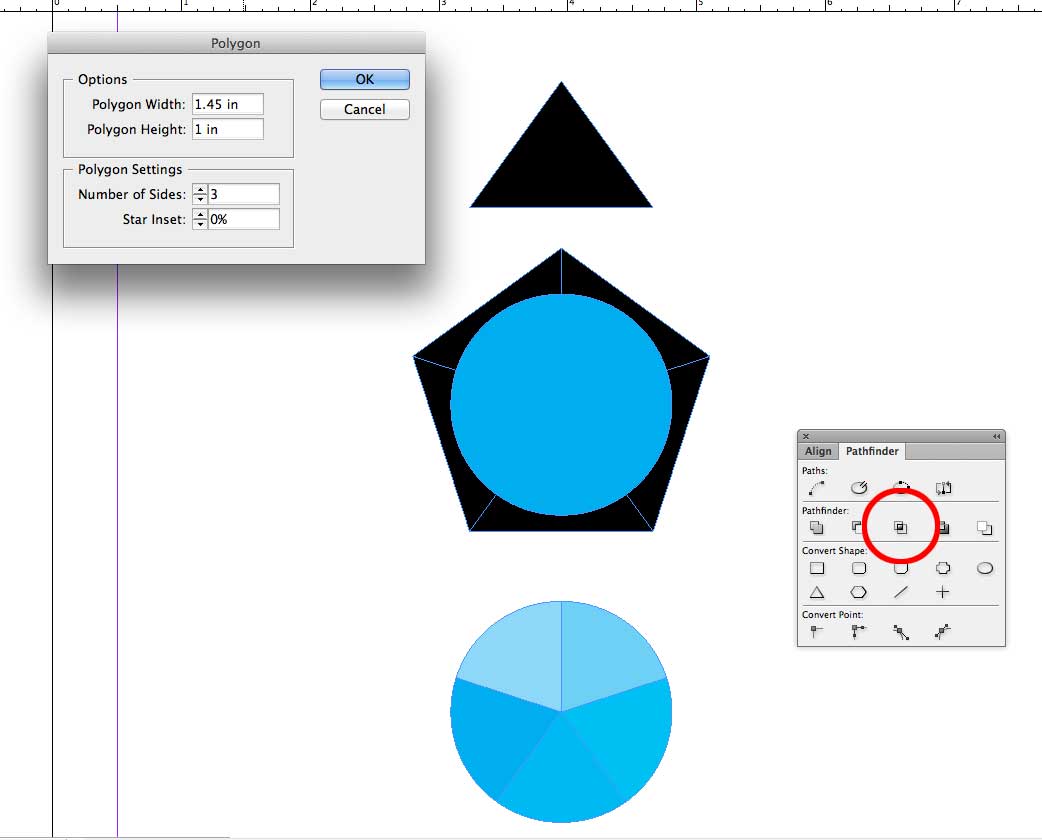
1. create a 3 sided polygon with a 1.45 w to 1 h ratio
2. with Rotate Tool placed at top, rotate 72° and copy triangle
3. create circle and place over 5 triangles
4. copy circle, select circle and one triangle
5. use Intersect from pathfinder to create wedge
6. power paste circle onto group, and repeat for remaining wedges

Copy link to clipboard
Copied
Best advice I can give you is to do it in Illustrator. For simple shapes like that you could then copy/paste them in.
Copy link to clipboard
Copied
While this task is best suited for Illustrator, it can be done in Indesign with a few steps:
1. create a 3 sided polygon with a 1.45 w to 1 h ratio
2. with Rotate Tool placed at top, rotate 72° and copy triangle
3. create circle and place over 5 triangles
4. copy circle, select circle and one triangle
5. use Intersect from pathfinder to create wedge
6. power paste circle onto group, and repeat for remaining wedges

Copy link to clipboard
Copied
Thanks everyone for the advice, yeah I know I should suck it up and learn illustrator.
Jeffery_Smith, your solution worked perfect. Thanks!
Freddie
Copy link to clipboard
Copied
Hi Freddie,
you could construct that triangle Jeffrey is suggesting also without knowing that "magic number ratio".
Just do some very basic math: Total of degrees of a circle devided by the number of segments, 360° / 5 => 72°.
Start with a straight graphic line with two path points drawn from left to right holding the shift key and using the Pen tool:
Duplicate and rotate that graphic line by 72° using the left most path point as rotation point.
For that select the graphic line with the Selection tool. Make sure that the proxy point of your selection is set to center left like so:
Now type in 72° in the angle field and click the angle symbol in the Transform panel while holding the Alt key or the Option key when on Mac OS X. That will give you the Rotate panel:
Here Preview is enabled.
Press Copy ( "Kopieren" in my German screenshot ) and you get this result: Two graphic lines that showing an angle of 72°:
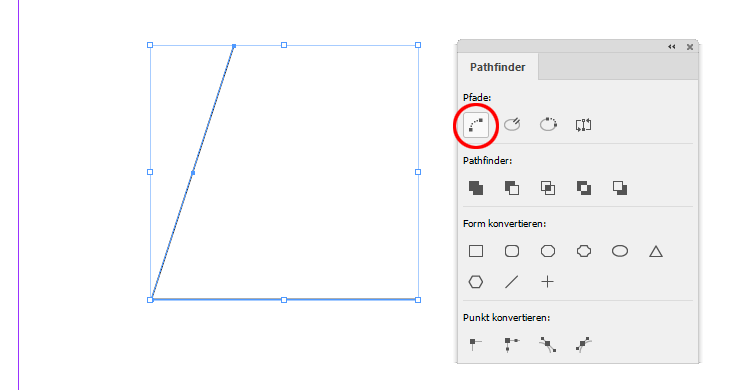
Select both graphic lines with the Selection tool and use the Pathfinder panel with the Join Path command to get one path out of the two selected ones:

Last step is to close the path to finalize the triangle.
You'll do that by clicking the third tool in the first row of the Pathfinder panel.
All other steps should be familiar to you. Rotating and duplicating the triangle several times by 72° around the lower left corner of the constructed triangle. Doing a circle and using feature Intersect from the Pathfinder panel.
Regards,
Uwe
Copy link to clipboard
Copied
I used to do divided circle on illustrator and copy past them on InDesign, then you can ungroup and change colors, but it is smart idea Jeffrey_Smith
Copy link to clipboard
Copied
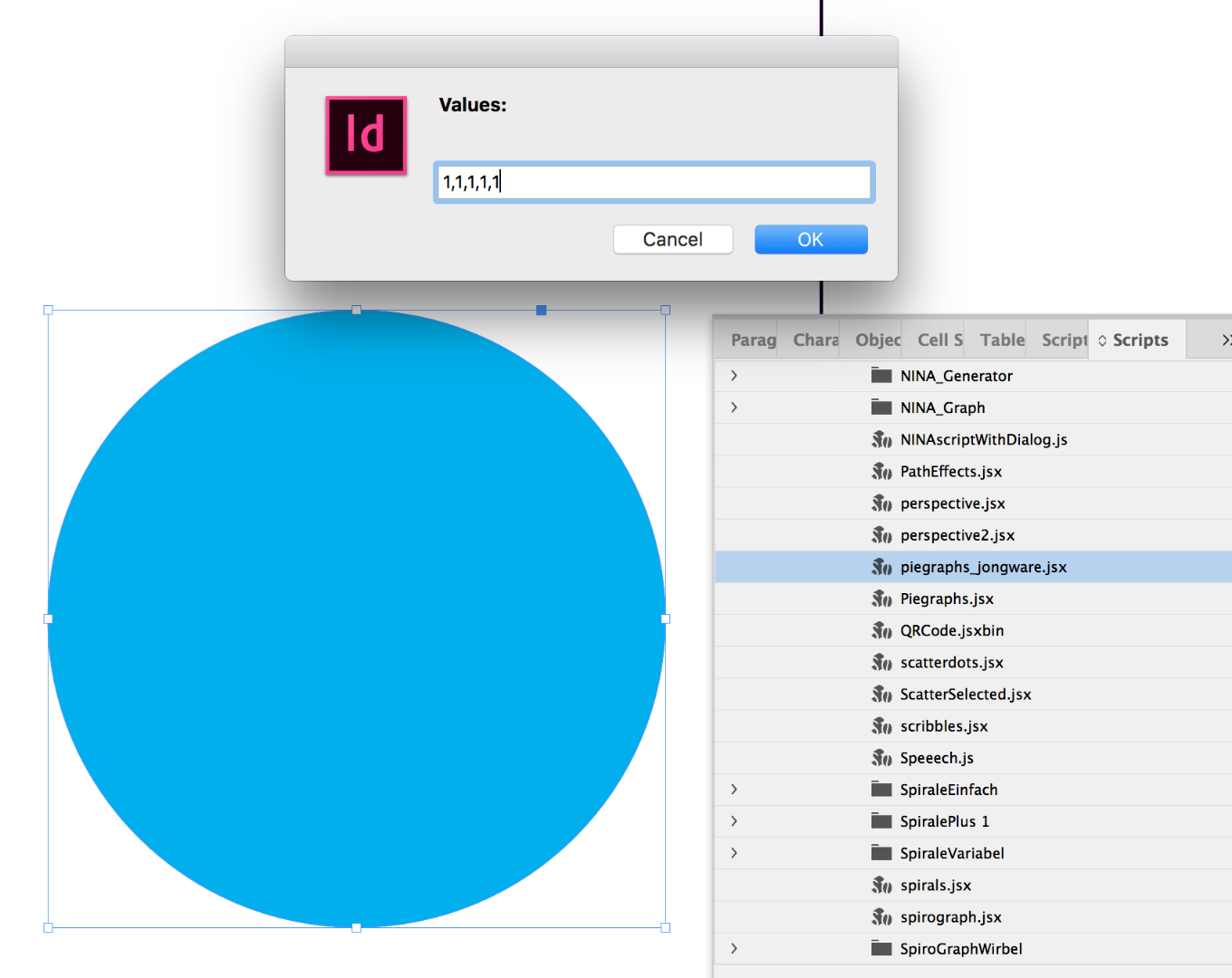
Could use a script that Jongware makes pie-graphs (or pie-charts if you will). Link is here: A script to make pies (and more)
Draw a circle, then click on it and run the script. It will ask for some values, so type 1,1,1,1,1:

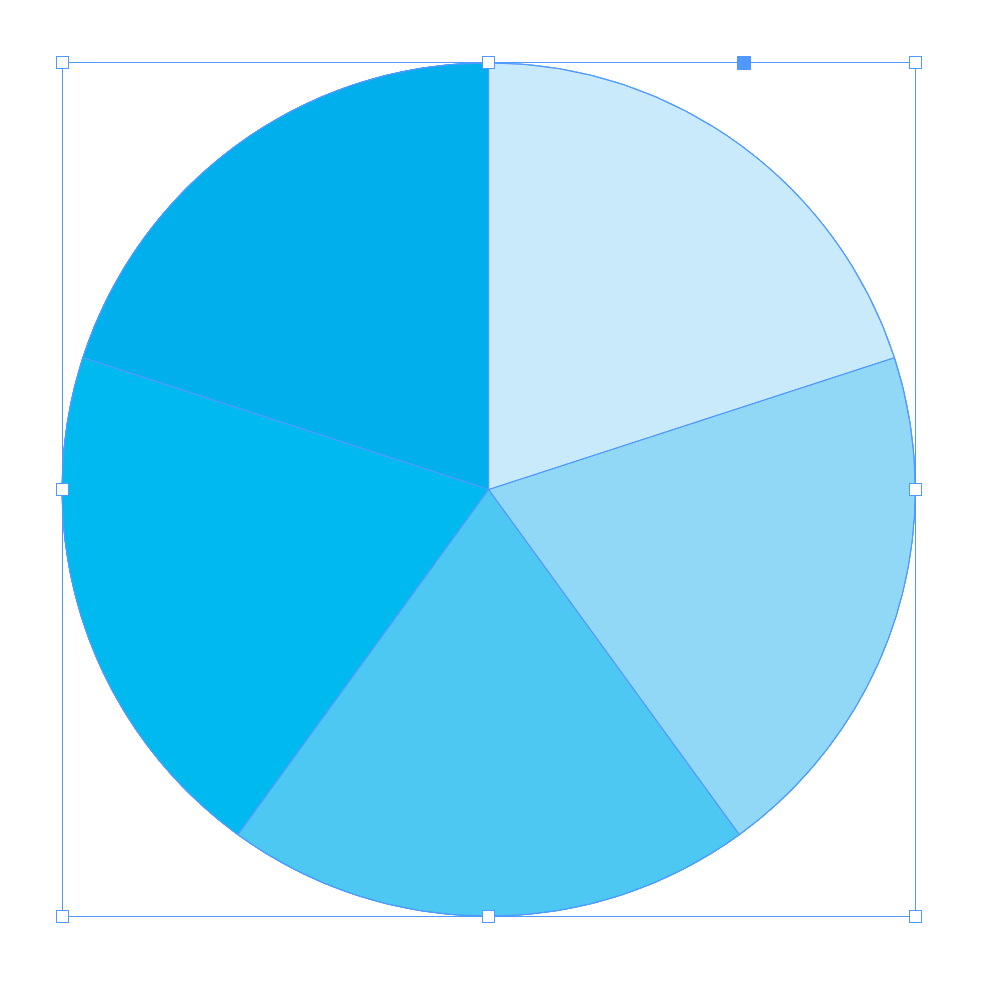
The result will look like this:

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
