Unless there is a mean to get the pathpoints of an already existing graphic (that I could copy-paste for example).
There is.
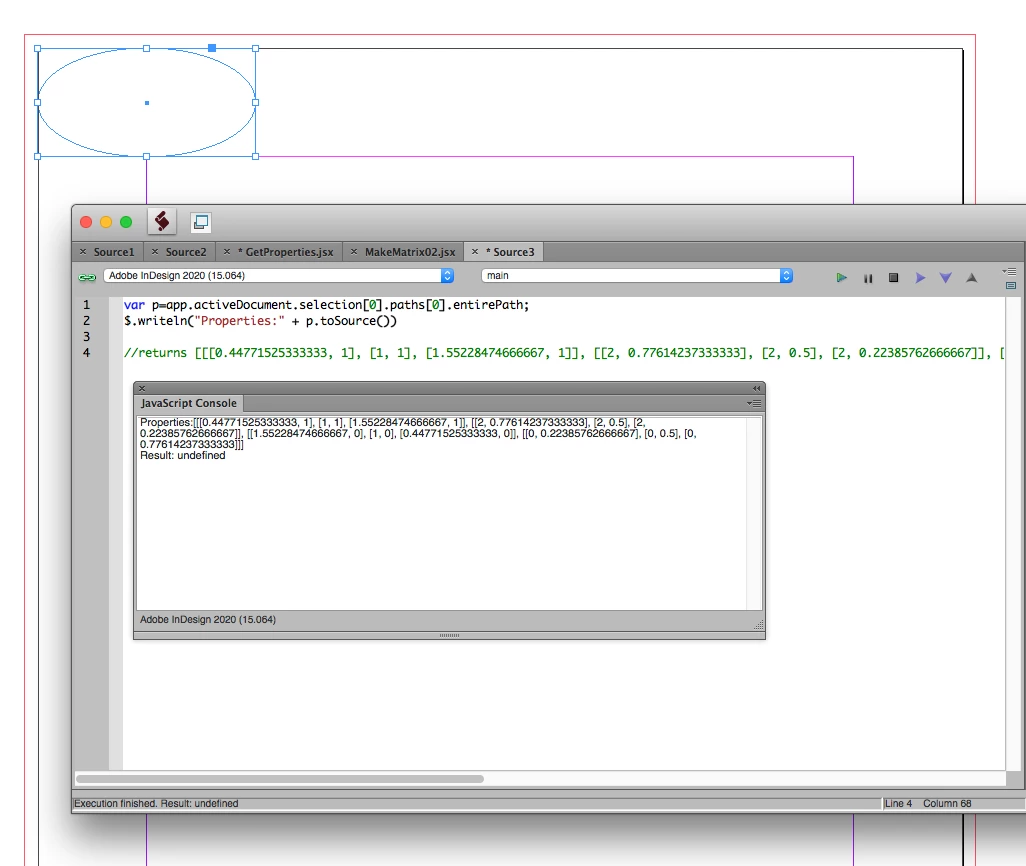
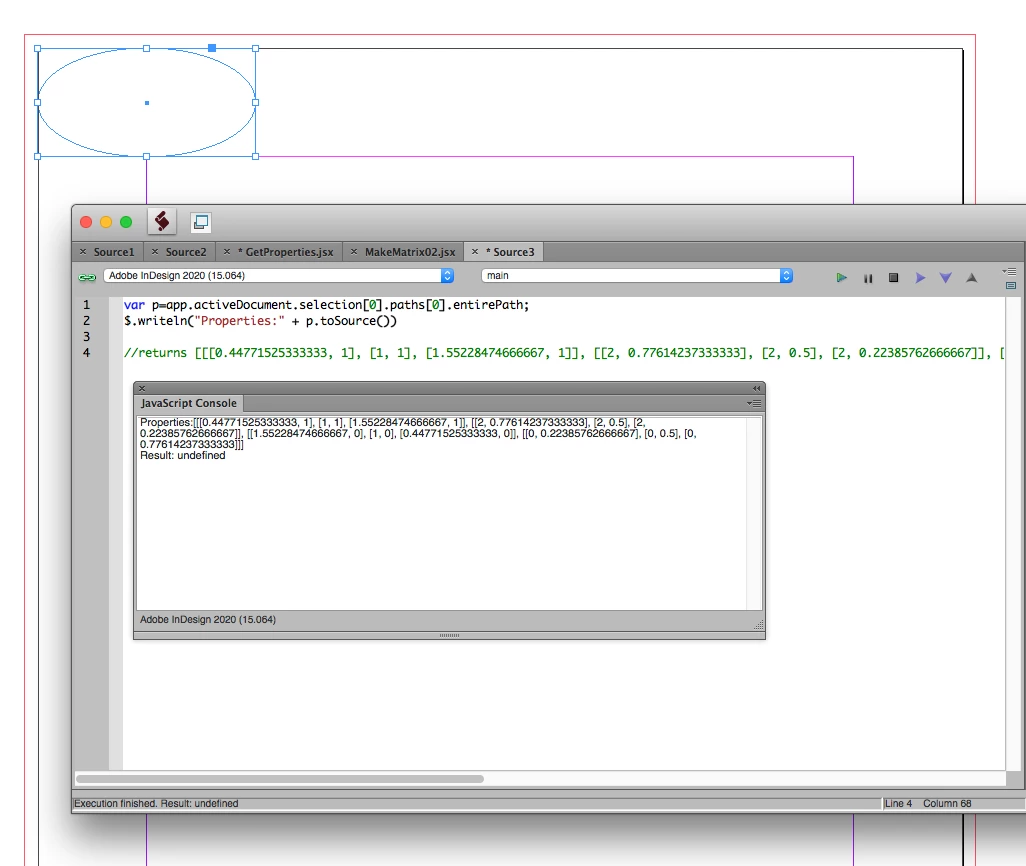
This code would return the entirePath property of the selected path:
var p=app.activeDocument.selection[0].paths[0].entirePath;
$.writeln("Properties:" + p.toSource())
//returns [[[0.44771525333333, 1], [1, 1], [1.55228474666667, 1]], [[2, 0.77614237333333], [2, 0.5], [2, 0.22385762666667]], [[1.55228474666667, 0], [1, 0], [0.44771525333333, 0]], [[0, 0.22385762666667], [0, 0.5], [0, 0.77614237333333]]]

Then to create the same path in a new script it would something like this function (rulers set to inches):
//gets a selection’s path
//var p=app.activeDocument.selection[0].paths[0].entirePath;
//$.writeln("Properties:" + p.toSource())
//the entire path property
var pathArray = [[[0.44771525333333, 1], [1, 1], [1.55228474666667, 1]], [[2, 0.77614237333333], [2, 0.5], [2, 0.22385762666667]], [[1.55228474666667, 0], [1, 0], [0.44771525333333, 0]], [[0, 0.22385762666667], [0, 0.5], [0, 0.77614237333333]]]
//the target page
var pg = app.activeDocument.pages[0]
var poly = makePath(pg, pathArray);
poly.fillColor = "Black"
/**
* Make a path with the provide entire path array
* @9397041 the target page
* @9397041 the entire path array
* @Return the polygon
*
*/
function makePath(pg, ep){
//add a new polygon to page
var thePath= pg.polygons.add();
//set the entire path
thePath.paths[0].entirePath = ep;
return thePath
}