- Home
- InDesign
- Discussions
- Re: Find text in cell and change it to a cell styl...
- Re: Find text in cell and change it to a cell styl...
Copy link to clipboard
Copied
Hello,
i have a table in indesign CS6 and i'am looking for a script that for example look for number 100 in a cell and change it to cell style 1.
I hope someone can help me.
Kind regards,
Patrick
 1 Correct answer
1 Correct answer
Hi,
This code is really beautiful! Thanks to Hans-Gerd Claßen [ -hans-]! ![]()
...
- app.findGrepPreferences = NothingEnum.nothing;
- //[Grep, cellStyleName]
- var grepSearchs = [["\\<[0-5]{1}[0-9]{0,1}\\>|\\<[6-9]\\>", 'Rot'], ["\\<[6-7]{1}[0-9]{1}\\>", 'Gelb'], ["\\<[8-9]{1}[0-9]{1}\\>|\\<100\\>", 'Gruen']]; //0-59 -> Rot ., 60-79 Gelb und 80-100 Grün
- var docTables = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
- o = docTables.length;
- for(var i = 0; i < o;i+
Copy link to clipboard
Copied
Hi,
This code is really beautiful! Thanks to Hans-Gerd Claßen [ -hans-]! ![]()
- app.findGrepPreferences = NothingEnum.nothing;
- //[Grep, cellStyleName]
- var grepSearchs = [["\\<[0-5]{1}[0-9]{0,1}\\>|\\<[6-9]\\>", 'Rot'], ["\\<[6-7]{1}[0-9]{1}\\>", 'Gelb'], ["\\<[8-9]{1}[0-9]{1}\\>|\\<100\\>", 'Gruen']]; //0-59 -> Rot ., 60-79 Gelb und 80-100 Grün
- var docTables = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
- o = docTables.length;
- for(var i = 0; i < o;i++){
- myTable = docTables;
- l = grepSearchs.length;
- while(l--){
- app.findGrepPreferences.findWhat = grepSearchs
[0]; - var foundList = myTable.findGrep();
- f = foundList.length;
- while(f--){foundList
.parent.appliedCellStyle = grepSearchs 1];}[ - }
- }
- app.findGrepPreferences = NothingEnum.nothing;
See: Apply Table Cell Style Based on Text Search
(^/)
Copy link to clipboard
Copied
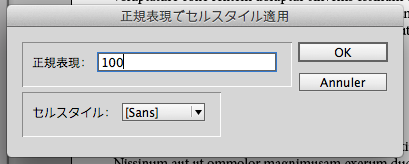
When you only have to play the game on a single table, Ichikawa Seuzo has written for this [in 2009!] an awesome script he called "Regex_cellstyle.jsx".
Selecting table all content, just play it!
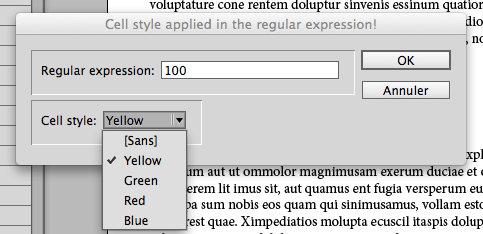
Based on a grep research, define your regex and the cell style to be applied! ![]()
[ UI in japanese I've personally translated in English/French! =D ]


(^/)
[I'm actually working on a "all tables" doc target transposition of this script.]
Copy link to clipboard
Copied
Were can i found the translation version?
Copy link to clipboard
Copied
Google Translation! ![]()
[personal version, not for free!]
(^/)
Copy link to clipboard
Copied
Michel -- You take someone else's script, translate a few phrases in the script's interface, then say 'personal version, not for free'. Are you suggesting that you want to be paid for someone else's script?
Peter
Copy link to clipboard
Copied
Peter, Absolutely not!
I only said that I won't give this personal version.
I've taken a lot of time to explore and translate I. Seuzo's gitHub.com pages [save Japanese/English Google translations].
… So, everybody can do it! … for free! ![]()
(^/)
Copy link to clipboard
Copied
I've taken a lot of time too to translate in French a great part of your great book:
Scripting InDesign CS3/4 with JavaScript - O'Reilly Media
… I won't never sale or give this version! If somebody wants a translated version, he can do himself [as me] or ask your editor to do it! (maybe for free! ![]()
… and, if your editor contacts me to "buy" me my french translation [considering it as a "translation service delivery"] to publish it, I promise you too to tell him: "No, thank you!" ![]()
(^/)
Copy link to clipboard
Copied
You can't sell or give away the translated book because the English edition is copyrighted. The script you found on Github is an entirely different matter. A bit stingy to keep it to yourself. Why not ask the script's author if you can share the script with the translated interface and return some of the favours you received in this forum?
Copy link to clipboard
Copied
As you and as you know, I'm not stingy! ![]()
… I just don't consider this forum as a supermarket when too many people come to take to many things for free!
But your idea is interesting: I'm going to contact Ichikawa about this question! ![]()
Last comment: as you know, there will always be someone interested when free, really much less people when not!! ![]()
(^/)
Copy link to clipboard
Copied
Hi Patrick,
I wrote in August a similiar script and provided it to the facebook-GREP-Community.
No interface at the moment, but you can simply use multiple grep by adding a line after line 13.
If nothing is selected, all tables in your document are changed. If one table is selected, only this table is honored.
Maybe it is useful.
Kai
// Kai Rübsamen, www.ruebiarts.de
app.doScript(main, ScriptLanguage.JAVASCRIPT, [], UndoModes.ENTIRE_SCRIPT, "style cells based on content");
function main() {
var tbl = getTable();
var styleRow = false;
var styleColumn = false;
changeTable("\\b[1-4]?\\d%", "cellStyle01");
changeTable("\\b[5]\\d%", "cellStyle02");
// - - - - - - - - - - - - - - - - - - FUNCTIONS - - - - - - - - - - - - - - - - - - - -
function getTable() {
if (app.documents.length == 0) {
alert ("Open a document!");
exit();
}
// die Auswahl speichern
var sel = app.selection;
var nSel = sel.length;
// ... und prüfen
if (nSel == 0) {
var res = confirm("Warning:\rDo you want to style all tables in your document?\nOtherwise select a table and start the script again!");
if (res) {
var curDoc = app.activeDocument;
return curDoc.stories.everyItem().tables.everyItem().getElements();
}
else {
exit();
}
}
else if (nSel == 1) {
var curSel = sel[0];
// es darf entweder 'Table', 'Cell' oder ein Text innerhalb einer Tabelle ausgewählt sein
if (/Table|Cell/.test(curSel.constructor.name) == true || (curSel.hasOwnProperty("baseline") && curSel.parent.constructor.name == "Cell")) {
while (curSel.constructor.name != "Table") {
curSel = curSel.parent;
}
return curSel;
}
else {
alert("Hey, wrong selection!\rSelect a table.");
exit();
}
}
else {
// wenn mehr wie 1 ausgewählt ist
alert("Hey, wrong selection!\rSelect a table.");
exit();
}
}
// - - - - - - - - - - - - - - - - - - - - - - - - -
function changeTable(f, s) {
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = f;
// In der Variablen 'tbl' steckt entweder eine Tabelle oder ein Array. Da eine einzelne
// Tabelle keine Eigenschaft 'length' hat, wird mit dem 'constructor' geprüft.
if (tbl.constructor.name == "Array") {
// eine Schleife durch alle Tabellen im Dokument
for (var j = 0; j < tbl.length; j++) {
// die aktuelle Tabelle durchsuchen
var curTable = tbl
; applyStyle(curTable, s);
}
}
else if (tbl.constructor.name == "Table") {
// hier wird nur die jeweils ausgewählte Tabelle behandelt
applyStyle(tbl,s);
}
}
function applyStyle(curTable, s) {
var curDoc = app.activeDocument;
// alle Fundstellen in EINER Tabelle
var tableFound = curTable.findGrep();
for (var i = 0; i < tableFound.length; i++) {
var curFound = tableFound;
// die Zelle, in der sich die aktuelle Fundstelle befindet
var parCell = curFound.parent;
if (!(styleRow || styleColumn)) {
parCell.appliedCellStyle = curDoc.cellStyles.itemByName(s);
parCell.clearCellStyleOverrides(true);
}
else if (styleRow) {
// von der Zelle zur Zeile zu allen Zellen (man kann nur Zellen ein Format zuweisen)
var cellsInRow = parCell.parentRow.cells.everyItem();
// das Format zuweisen
cellsInRow.appliedCellStyle = curDoc.cellStyles.itemByName(s);
// sicherheitshalber Abweichungen löschen
cellsInRow.clearCellStyleOverrides(true);
}
else if (styleColumn) {
// von der Zelle zur Zeile zu allen Zellen (man kann nur Zellen ein Format zuweisen)
var cellsInCol = parCell.parentColumn.cells.everyItem();
// das Format zuweisen
cellsInCol.appliedCellStyle = curDoc.cellStyles.itemByName(s);
// sicherheitshalber Abweichungen löschen
cellsInCol.clearCellStyleOverrides(true);
}
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
} // end main
Copy link to clipboard
Copied
Hi Kai,
Could you provide us (for free of course!) a version with the comments in English, not German!
Eventually, a total version in French could be appreciated!
(^/) ![]()
Copy link to clipboard
Copied
Halloween soon! … to scare you ! ![]()
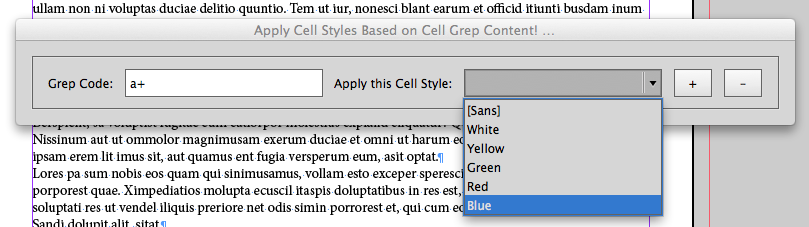
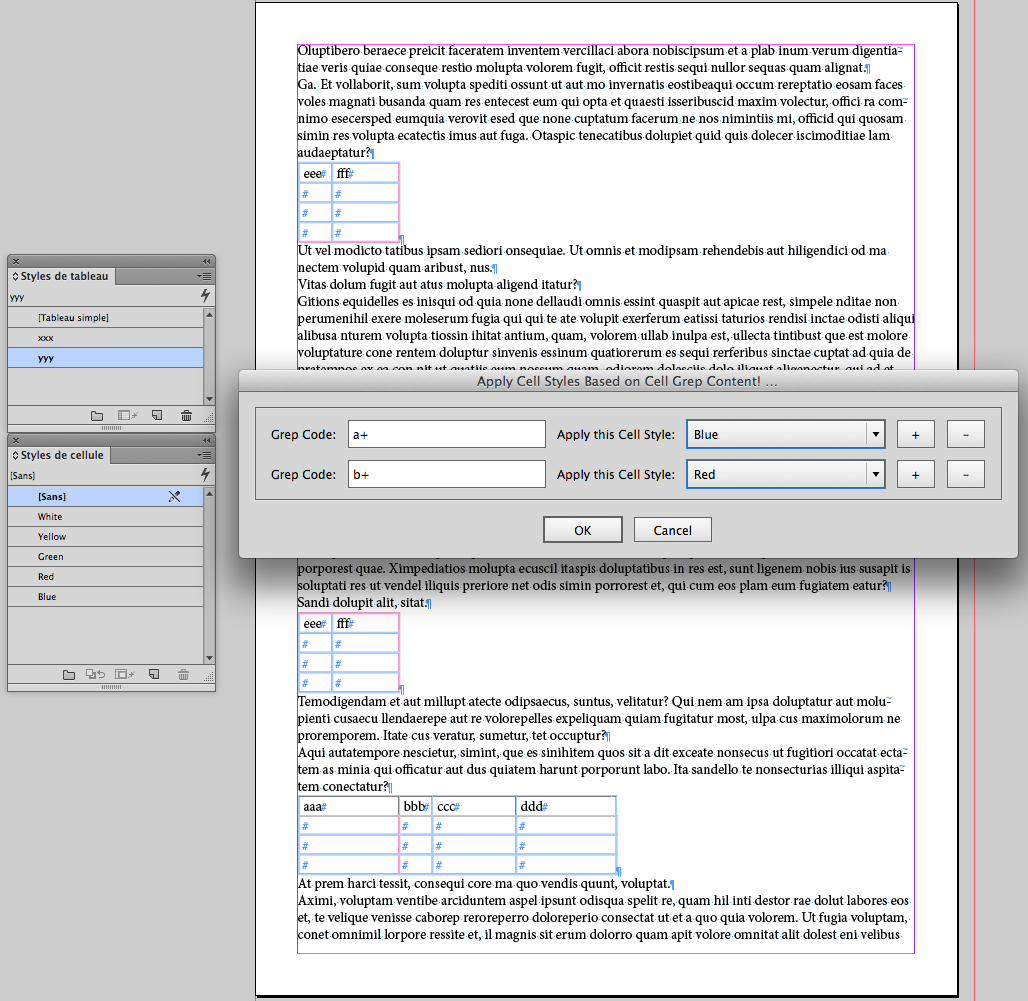
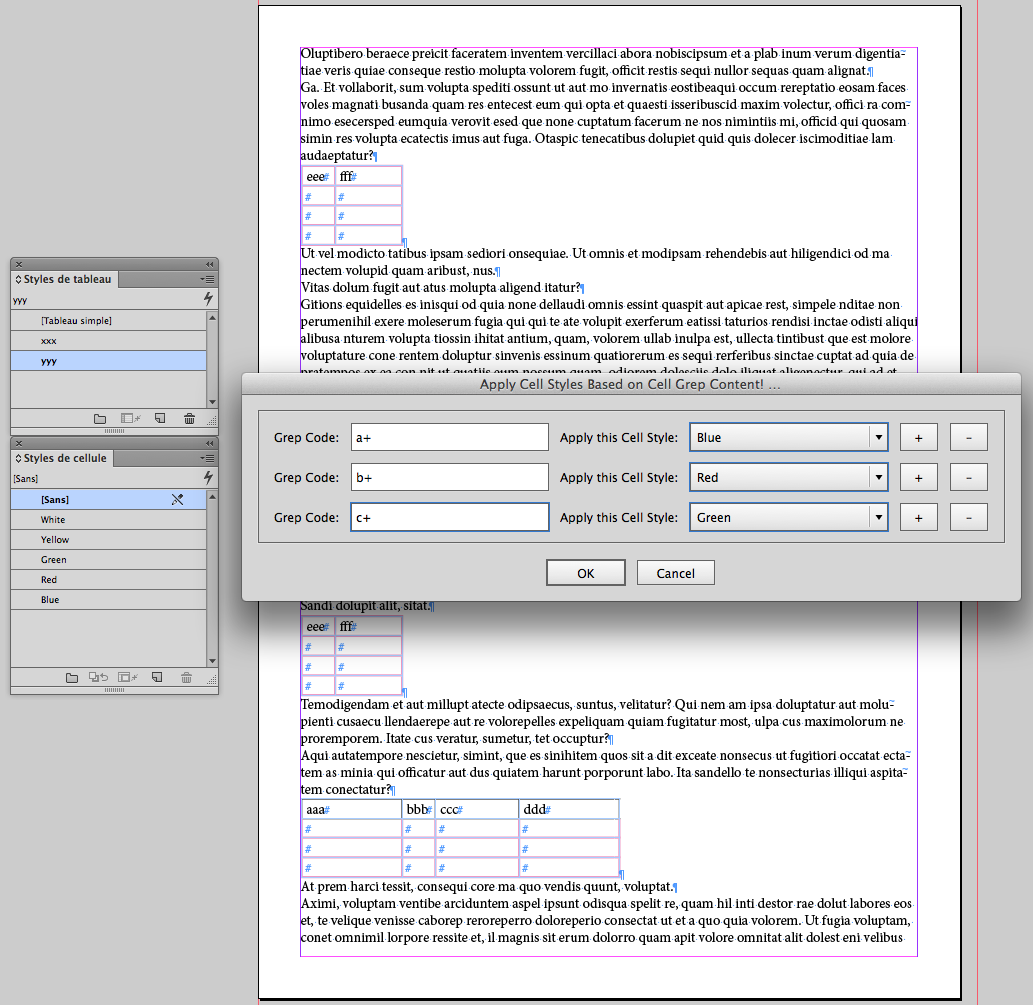
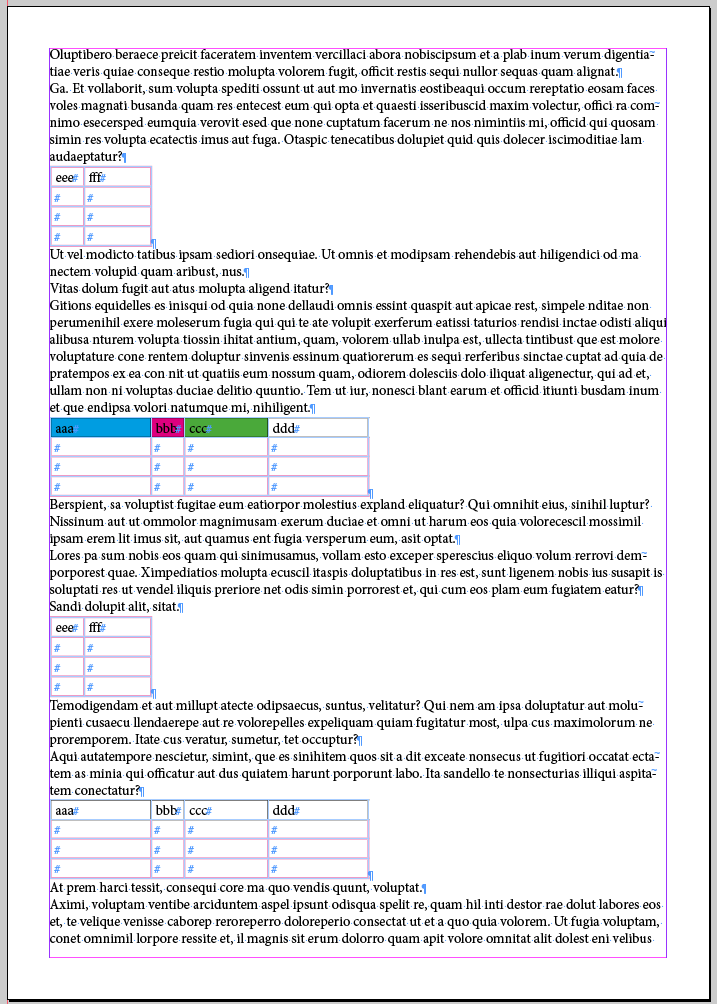
Apply cells styles depending on grep researches! …
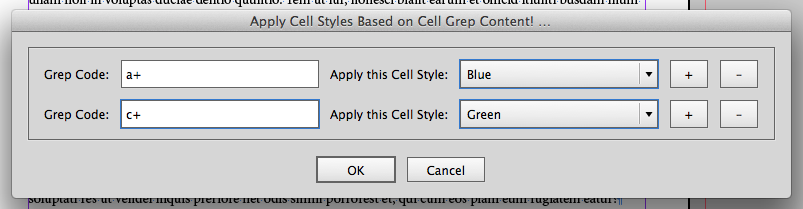
Type your grep code ["a+"] then choose what cell style to be applied ["Blue"]!

If you want to add a second research, click on "+".
Type your new grep code ["b+"] then choose what cell style to be applied ["Red"]!

… A third research, click again on "+".
Type your new grep code ["c+"] then choose what cell style to be applied ["Green"]!

Play "OK"!
If no selected text or no selected story, all the tables will be treated.

If a table is selected (cursor in it), the script will only treat it!

If you want to delete a step ["b+" grep code/"Red" cell style], just click on "–" on its UI line!

Only for fear! Happy Halloween!!! ![]()
(^/)
Copy link to clipboard
Copied
Obi-wan, where can I find the script you are demonstrating here? I am happy to translate on my own. is it a derivative of the regex_cellstyle.jsx?
Copy link to clipboard
Copied
Hi experts,
How can I change it only work on selected cells.
I change it into like this:
app.findGrepPreferences = app.changeGrepPreferences = null;
function appliedCellStyle(){
if(!app.selection[0].hasOwnProperty("baseline")){return};
if(app.selection[0].parent.constructor.name === "Cell"){
app.findGrepPreferences.findWhat = "HK\\$’000";
app.changeGrepPreferences.appliedCellStyle = "u3";
app.selection[0].changeGrep();
return;
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
but not working.
could someone please show me how?
thanks
Regard
John
Copy link to clipboard
Copied
Hi John,
I'm not an expert! [Code to be validated!] ![]()
var reg = new RegExp("@");
var myCells = app.selection[0].cells;
for(var i = 0; i < myCells.length; i++) if(reg.test(myCells.contents)) myCells.appliedCellStyle = "Red";
(^/)
Copy link to clipboard
Copied
Hi John,
This code you pasted is working but only till lines #3 OR #4.
If selection IS NOT a TEXT (!hasOwnProperty("baseline") ==> break
Else (If TEXT is a CELL) ==> work
Else ==> break
Jarek
Copy link to clipboard
Copied
Thank you Jarek, thank Kenobi, thank so much!
So How can I make this expression woking?
app.findGrepPreferences = app.changeGrepPreferences = null;
function appliedCellStyle(){
if (!app.selection[0].hasOwnProperty("baseline")) continue, else break;
if(app.selection[0].parent.constructor.name === "Cell"){
app.findGrepPreferences.findWhat = "HK\\$’000";
app.changeGrepPreferences.appliedCellStyle = "u3";
app.selection[0].changeGrep();
else break;
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
Thank you Regard
John
Copy link to clipboard
Copied
Hi,
Use Obi-wan's code with your data (regex and style name).
I am only saying that your code is going to break a job for any cases.
2nd one is even worse, sorry.
Jarek
Copy link to clipboard
Copied
Jarek,
That is a rather cutting answer!! ![]()
(^/)
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
