- Home
- InDesign
- Discussions
- Floated text frame in EPUB to Kindle; bizarre beha...
- Floated text frame in EPUB to Kindle; bizarre beha...
Floated text frame in EPUB to Kindle; bizarre behavior
Copy link to clipboard
Copied
Okay, this dives pretty deep into EPUB export for Kindle and CSS override, so don't say I didn't warn you. I think the issue has more to do with Kindle Previewer and its conversion/display, but I want to start with the ID end of things before wading into useless exchanges with the EPUB/KDP crowd.
Background: I am experimenting with how ID→EPUB→Kindle handles floated frames, for things like graphic drop caps, text icons, index markers and short sidebars. I have it mostly sorted out and working/documented, but I have run into one anomaly that's just bafflling.
Once you anchor a small text or graphics frame to text, you have four export option/steps:
- OPTIONAL: Fully format the frame in ID so that it lays out and prints as an embedded/text-wrap image or text box. (You can also just leave the raw element hanging on one side of the page. The export/CSS process doesn't care.)
- Assign float:left or float:right in the Object Export Options menu (right-click on frame).
- Apply CSS styles to the frame and text content, as appropriate.
- OPTIONAL/ALTERNATIVE: add a float:right or float:left directive to the frame's CSS (will override any export setting).
So, if the frame holds a graphic, it will float left or right, as directed in either ID export or CSS, exactly as expected. Fine for icons, art drop caps, etc.
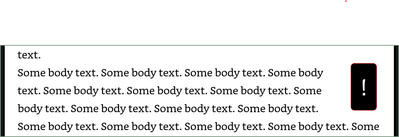
But if the frame holds text... it will only export as expected with float:right. If you apply float: left... it turns into a drop cap, more or less. I have tried every variation, !important, approach etc. and if you left-float a text frame, it turns into about 3em text with no frame, border, background or other defined styling. Here is the same exact doc, export, CSS code etc. with no change except a float flip from right to left:
The effect is the same whether the ID export or CSS float directive is in control. Here's the code with the float set in the export (no float directive here):
div.FLOATTEXT {
border: 1px red solid;
background-color: black;
padding: 10px;
margin: 0 10px;
border-radius: 10px;
}
div.FLOATTEXT p {
font-size: 2rem;
color: white;
text-align: center;
}
Oh, and if there is any difference in how ID handles text and graphics frames here, I haven't found it. This is defined as a text frame, though.
Again, this is probably in Kindle's bailiwick, but any thoughts or notions of how to float text left and not have it 'reprocessed' like this would be helpful. (ETA: The ID code is identical in both instances, just the changed float parameter. It's definitely on Kindle. Now to figure out a workaround...)
(The EPUB level of the export has other issues, but will at least properly float where told. But if anyone knows how to get a drop cap into EPUB... please pass it along. Part of this whole exercise was working out methods to use graphics for drop caps in EPUB.)
ETA: found a working method to put clean drop-caps in EPUB. ID's approach—use a character style span—works fine except that you need to !important the font size change and tweak the margin values.
—
Copy link to clipboard
Copied
Hi James,
We're so sorry for the delay in response. I found a similar discussion which you can refer to here https://community.adobe.com/t5/indesign-discussions/how-do-i-get-an-in-design-cc-epub-file-into-amaz...
Feel free to reach out if you need any further assistance or have any other questions.
Regards
Rishabh
Find more inspiration, events, and resources on the new Adobe Community
Explore Now