How does adobe position multiple lines in vertical alignment middle
Copy link to clipboard
Copied
I'm making a web2print application and I'm having issues with text that has vertical align middle.
I have no issues with vertical align top & bottom.
I've made a font parser which reads the font table and from the os2 table i use the ascender values to adjust the text position in web based on the differnce between baseline & ascender (all our allignments are based on the ascender) .
This correction works with single line text (middle align) but as soon if I have multiple lines my calculations are no longer correct. What I do for middle align: I take the first paragraph and modify the position to ascender and then I do display:table-cell & vertical-align:middle.
How does adobe position multiple lines of text in a text frame with vertical alignment middle?
Copy link to clipboard
Copied
Please let us know which program you are having problems with. Someone will be along to move this post to the appropriate product forum, where you are more likely to get an answer to your question.
Copy link to clipboard
Copied
It's not realy a program isue that i have, it's more like a general question.
But if you would link it to a product it would be Indesign.
Copy link to clipboard
Copied
Different programs handle things differently. 🙂
I'll move this over to InDesign for you.
Copy link to clipboard
Copied
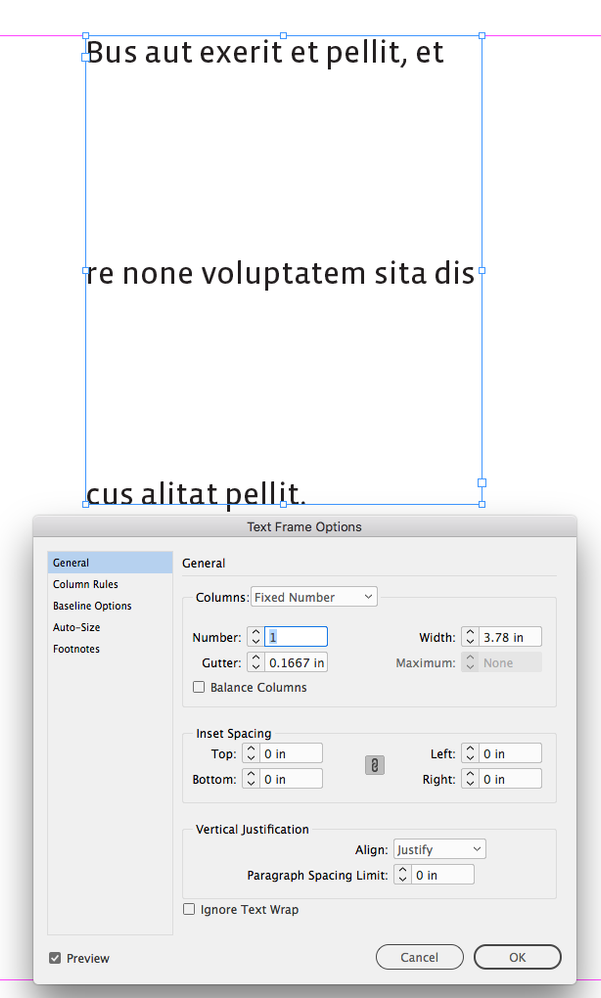
By vertical align middle do you mean you are setting the Align of the text frame to Justify or Center?
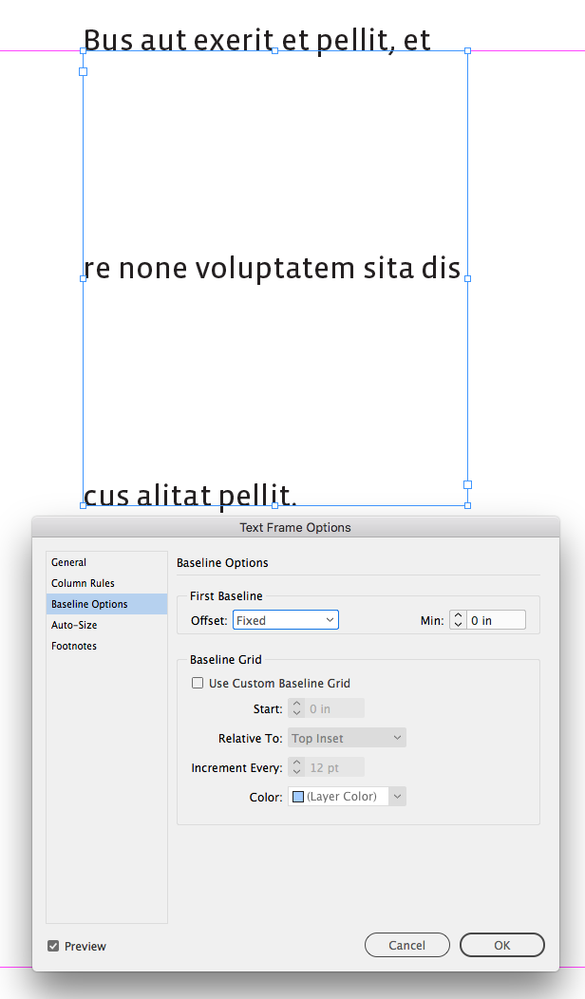
In either case the text baselines would be affected by the Baseline Options settings:
Copy link to clipboard
Copied
It's set to center:
This is how it look in indesign:
This is what i get in web (the yellow line is the middle of the frame and i just added a black border to indicate the frame)
The linespace between the fonts are ok (also calculated from baseline to baseline).
you'll notice the difference in the envelop icon
Copy link to clipboard
Copied
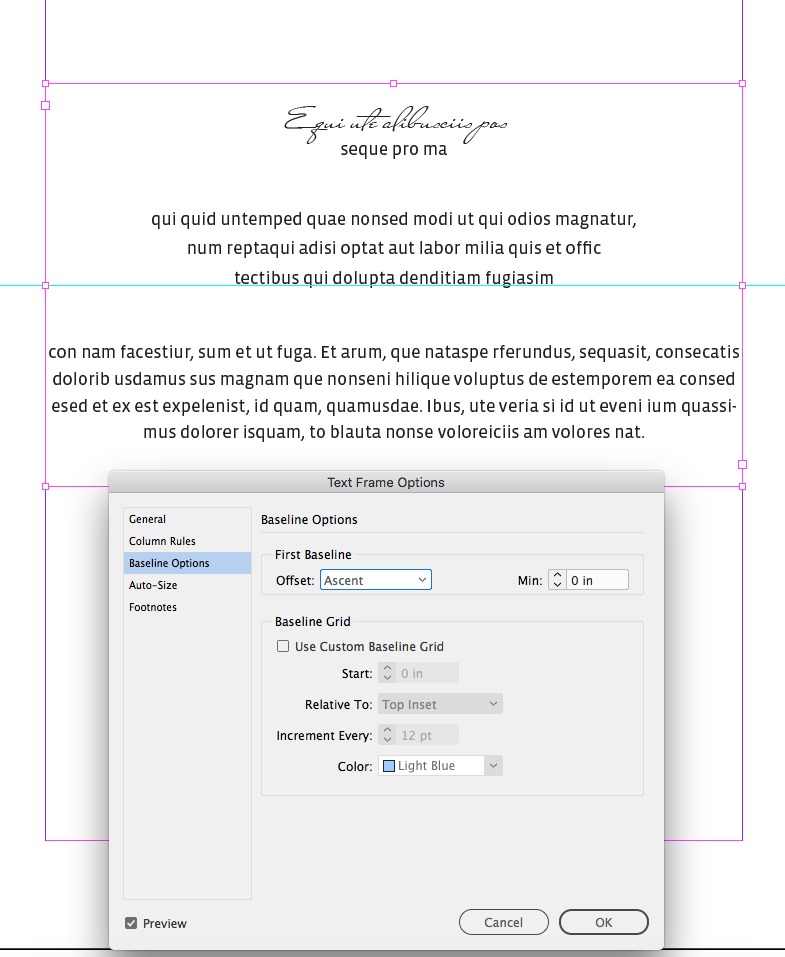
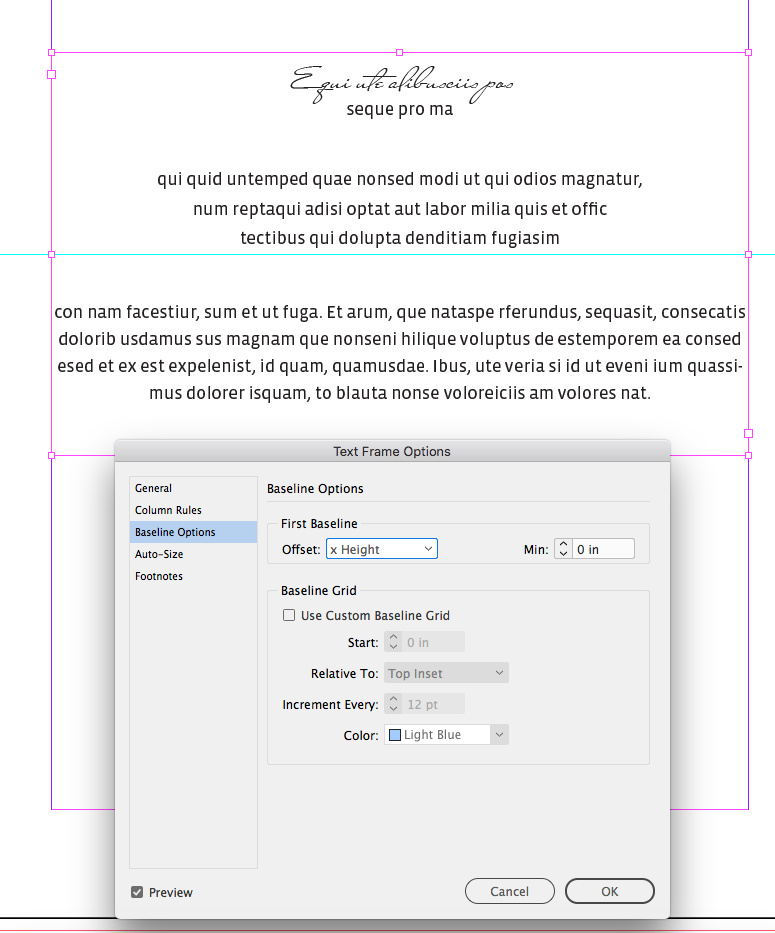
The First Baseline Offset would affect the text baseline positions. Here’s Ascent vs. x-Height: